Como incluir um formulário dinâmico em página criada pelo Construtor por Blocos.
📢 Para inserir um formulário dinâmico em sua página construída pelo construtor
por blocos, você precisará criar este formulário anteriormente. Se ainda não
possui um formulário dinâmico criado, volte no passo 10 deste tutorial, em criando
formulário dinâmico.
📢 Temos um vídeo demonstrando como fazer este procedimento,
se preferir assistir o vídeo, clique aqui.

1 – Na aba formulários de captura,
clique no botão Usar do formulário dinâmico que
deseja utilizar em sua página construída por blocos.

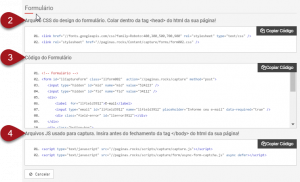
2 – Este é o código que será inserido no campo HEAD da página.
Copie e guarde este código em um local seguro. Iremos utilizá-lo em breve. Um
bloco de notas pode servir para guardar os códigos.
3 – Este é o código que será inserido no HTML da página,
no local onde deseja que o formulário dinâmico seja exibido.
Copie e guarde este código em um local seguro. Iremos utilizá-lo em breve. Um
bloco de notas pode servir para guardar os códigos.
4 – Este é o código que será inserido no campo BODY da página.
Copie e guarde este código em um local seguro. Iremos utilizá-lo em breve. Um
bloco de notas pode servir para guardar os códigos.

5 – Clique em Editar, nas configurações
da página criada pelo construtor por blocos que deseja inserir o formulário dinâmico.
📢 Você precisa, obrigatoriamente, ter um bloco que contenha um formulário, para
que possa substituir o formulário existente pelo seu formulário dinâmico.

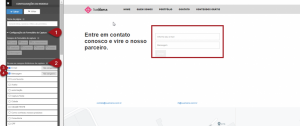
6 – Clique no tipo de visualização de BLOCOS,
no canto superior esquerdo da página.
7 –Clique na opção HTML do bloco
que deseja editar.
📢 Agora, você fará a substituição do código do formulário do bloco pelo seu código de formulário dinâmico. Encontre o inicio <form e fim do formulário </form> e exclua toda a seleção. O vídeo abaixo ilustra o procedimento exato.
📢 Você verá que o formulário parece desformatado ao fim deste passo, mas não há problema. Isso ocorrerá. Depois de realizar os demais passos, o formulário dinâmico criado será exibido de forma correta na página.

8 – Clique no ícone de engrenagem no
canto superior direito da página.

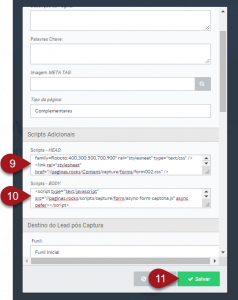
9 – Insira o código do campo HEAD,
que copiou do seu formulário dinâmico.
10 – Insira o código do campo BODY,
que copiou do seu formulário dinâmico.
11 – Clique em Salvar.

12 – Para salvar a página e as configurações que realizou.
Finalize o procedimento clicando em Salvar
Resultado: a página está sendo exibida com o formulário dinâmico criado por você.

Como incluir um formulário dinâmico em página criada pelo Modelos Prontos.
📢 Acesse a edição da página criada pelo construtor
por modelos prontos que deseja inserir o formulário dinâmico.
📢 Você apenas conseguirá fazer este procedimento em páginas de modelos prontos que já possuírem um formulário padrão.
Existe uma categoria específica de CAPTURA na criação de páginas por modelos
prontos. Estes modelos possuem formulário.

2 – Use os campos dinâmicos no seu formulário.
Você precisa utilizar campos estáticos OU campos dinâmicos. Portanto, selecione
todos os campos que deseja do formulário, nos campos dinâmicos.
3 – Selecione os campos que deseja que o formulário contenha.
Aqui selecionamos o campo E-mail, que é um campo dinâmico, criado por nós. Lembrando que o campo e-mail é obrigatório em um formulário de captura.
4 – Selecione os campos que deseja que o formulário contenha.
Aqui selecionamos o campo Mensagem, este é um campo dinâmico.
📢 Se preferir, pode assistir o vídeo que demonstra como realizar o procedimento, clicando aqui.
No comment yet, add your voice below!