Objetivo: Ensinar o passo a passo de como criar um Contador de Escassez nas máquinas da leadlovers.
Para que serve: Ao criar um Contador de Escassez, é possível inseri-lo em uma página ou e-mail para ativar o gatilho mental da escassez nos seus contatos, o que pode gerar mais vendas e engajamento.
Requisito Obrigatório: Ter uma máquina de e-mail criada.
Criando o Contador de Escassez
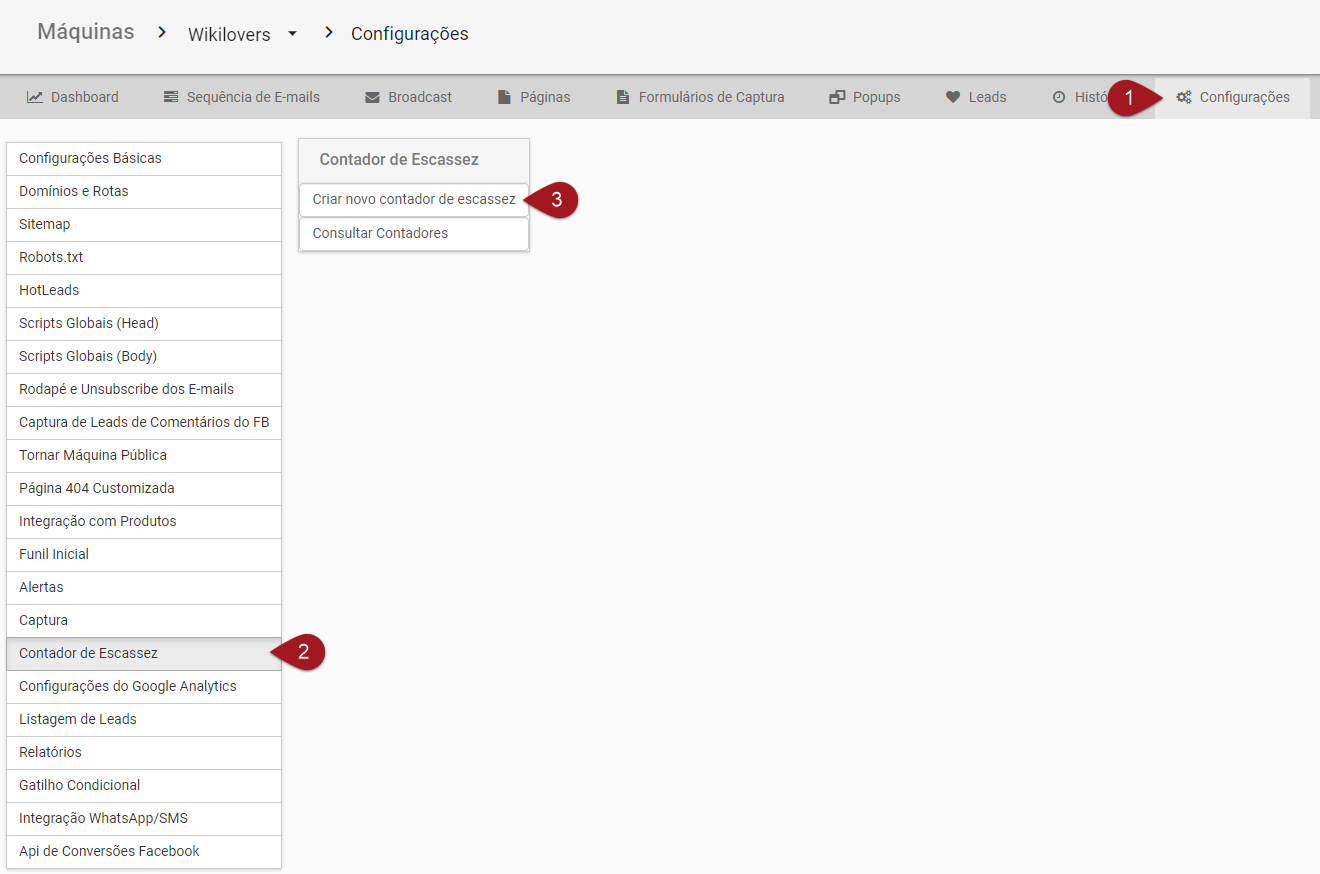
Nº1– Dentro da sua máquina, vá até a aba “Configurações”.
Nº2– No menu da lateral esquerda, clique em “Contador de Escassez”.
Nº3– Selecione a opção “Criar novo contador de escassez”.
Personalizando o contador
 ATENÇÃO:
ATENÇÃO:
As alterações feitas neste menu só poderão ser vistas mais tarde depois que salvar o contador.
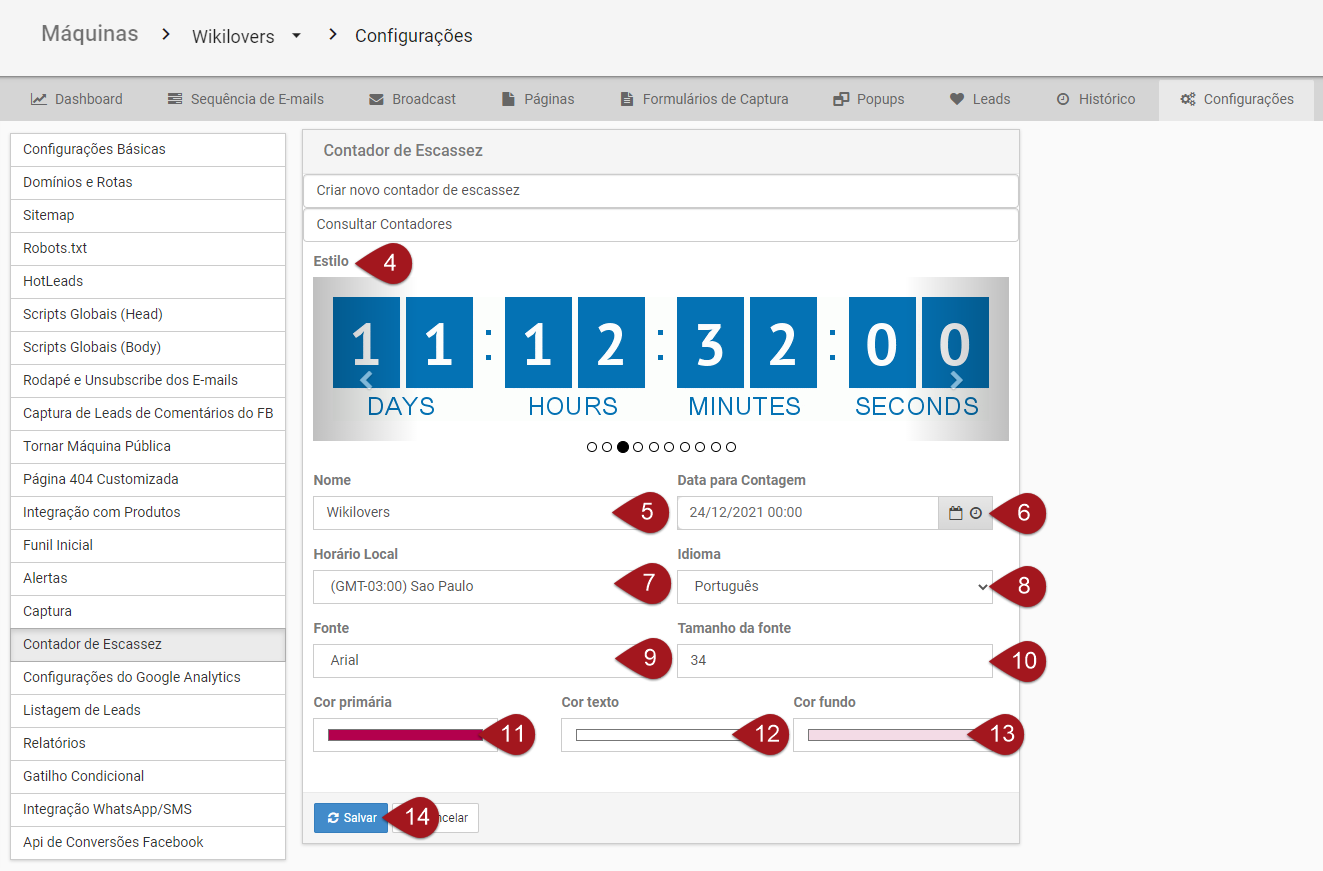
Nº4– Em “Estilo” altere a aparência do seu contador escolhendo um dos modelos disponíveis.
Nº5– Neste campo, dê um nome para ele.
Nº6– Defina a data e a hora do fim do contador clicando no ícone de calendário e de relógio.
Nº7– Escolha qual deve ser o seu fuso horário.
Nº8– Se quiser, é possível alterar o seu idioma também.
Nº9– Aqui modifique a fonte para uma de sua preferência.
Nº10– Defina também o tamanho dela em pixels.
Nº11– Altere aqui a cor primária, ou seja, a cor principal do seu contador.
Nº12– Neste campo, modifique a cor do texto.
Nº13– Por fim, mude aqui a sua cor de fundo.
Observação: Por enquanto, não há a possibilidade de deixar o fundo transparente. Se quiser que ele não fique visível na sua página ou e-mail, basta pegar o código RGB ou hexadecimal da cor de fundo do local em que deseja inserir o contador e colocar neste campo deixando ambos com a mesma cor.
Nº14– Clique em “Salvar” para aplicar as alterações.
Copiando o código do contador
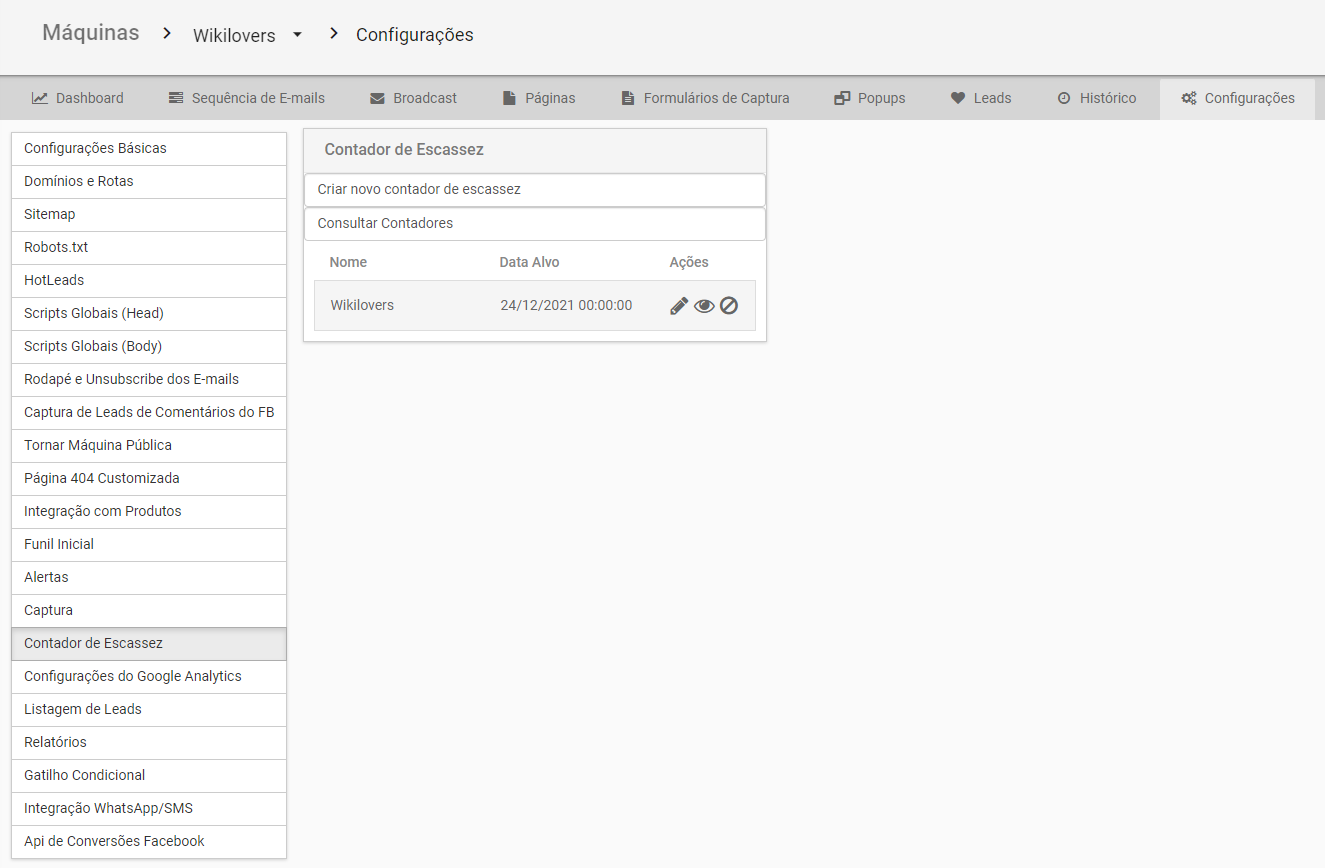
Somente depois que salvar o contador que será possível visualizar as suas alterações. Quando a página atualizar, três ações ficarão disponíveis no menu “Consultar Contadores”.
![]() : Clique aqui para retornar para a edição do contador.
: Clique aqui para retornar para a edição do contador.
![]() : Veja uma prévia de como ele ficou.
: Veja uma prévia de como ele ficou.
![]() : Se quiser remover um contador, basta clicar neste ícone.
: Se quiser remover um contador, basta clicar neste ícone.
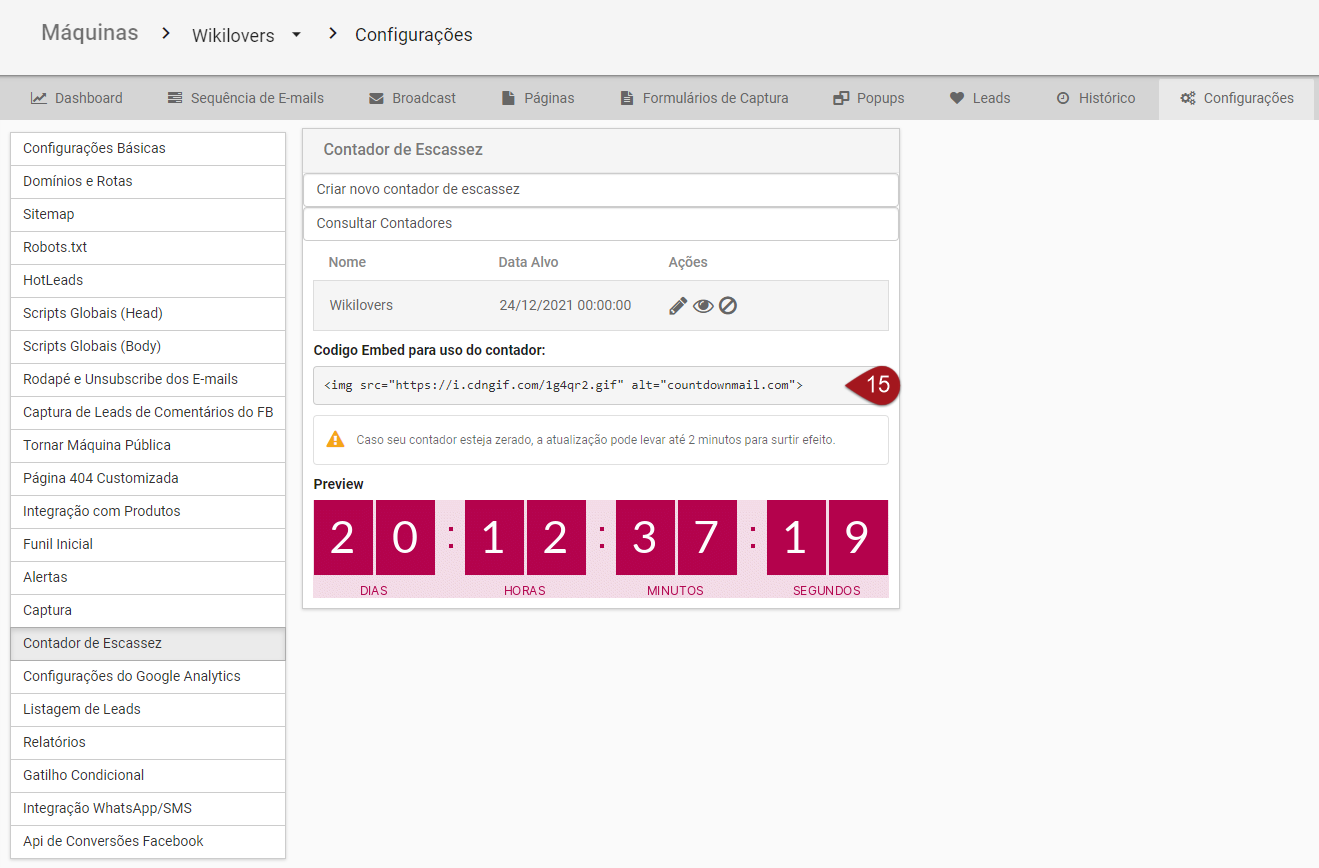
Nº15–Para adicioná-lo à sua página ou e-mail, abra a sua prévia e copie o seu “Código Embed para uso do contador”. Guarde-o em algum lugar para usar mais tarde, por exemplo o Blocos de Notas.
Agora basta inserir o contador onde deseja clicando em um dos links abaixo:
- Como inserir um contador de escassez no Construtor por Componentes?
- Como inserir um contador de escassez no conteúdo do e-mail?
Suporte
Se surgir qualquer dúvida ou situação, ou se precisar de qualquer ajuda durante este procedimento, por favor, entre em contato com o nosso suporte!
Artigos relacionados
– Como inserir um contador de escassez no Construtor por Componentes?
– Como inserir um contador de escassez no conteúdo do e-mail?
– Como criar uma página de captura no Construtor por Componentes?
🏁 É isso, terminamos por aqui!
com amor ❤
equipe leadlovers™




No comment yet, add your voice below!