Objetivo: Ensinar o passo a passo de como inserir um Contador de Escassez no conteúdo do e-mail.
Para que serve: Com uma contagem regressiva no seu e-mail, é possível ativar o gatilho mental da escassez nos seus contatos, o que pode gerar mais vendas ou engajamento. Ela é recomendada quando você está em um lançamento, fará um webinar ou quando o carrinho de vendas de algum produto seu está para fechar/iniciar.
Requisitos obrigatórios: 1. Ter um contador de escassez criado. 2. Possuir um e-mail feito no Editor Simples ou Avançado.
Inserindo o contador no Editor Simples
Nº1– Dentro do editor, clique em “Código fonte”.
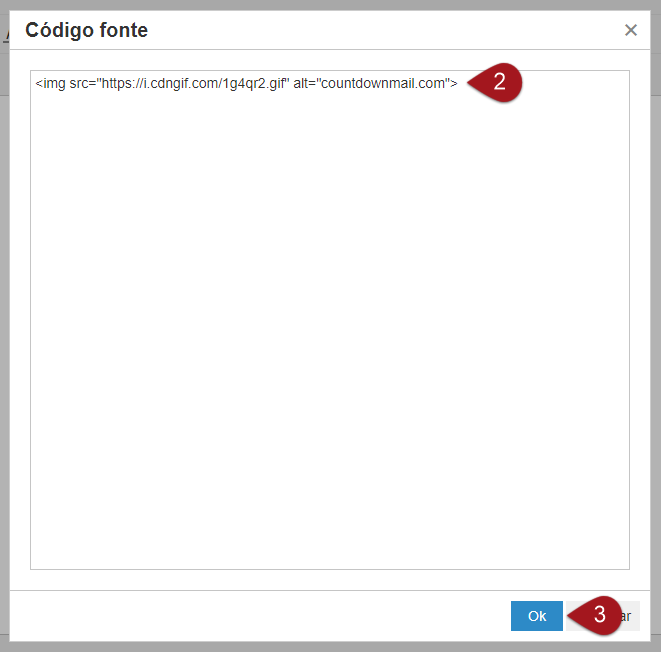
Nº2– Cole o código do contador que foi copiado no tutorial: Como criar um contador de escassez?
Nº3– Clique em “Ok” para salvar as alterações.
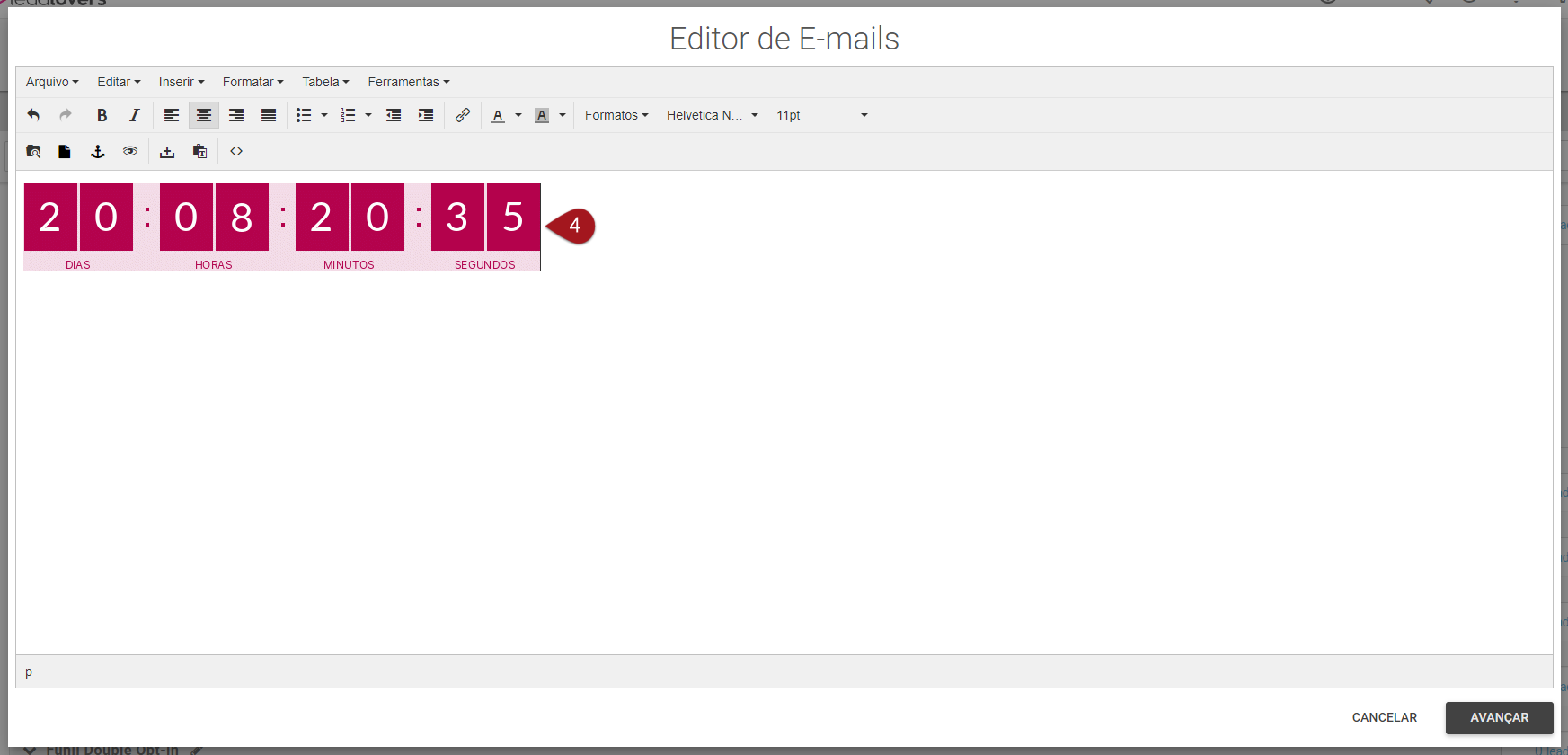
Nº4– O contador aparecerá no corpo do seu e-mail. Você pode continuar editando o conteúdo do restante do e-mail da forma que preferir e então salvá-lo assim que estiver pronto.
 ATENÇÃO:
ATENÇÃO:
Sempre que fizer uma edição no contador, o código deverá ser copiado e substituído dentro do editor de e-mail também.
Inserindo o contador no Editor Avançado
Via HTML
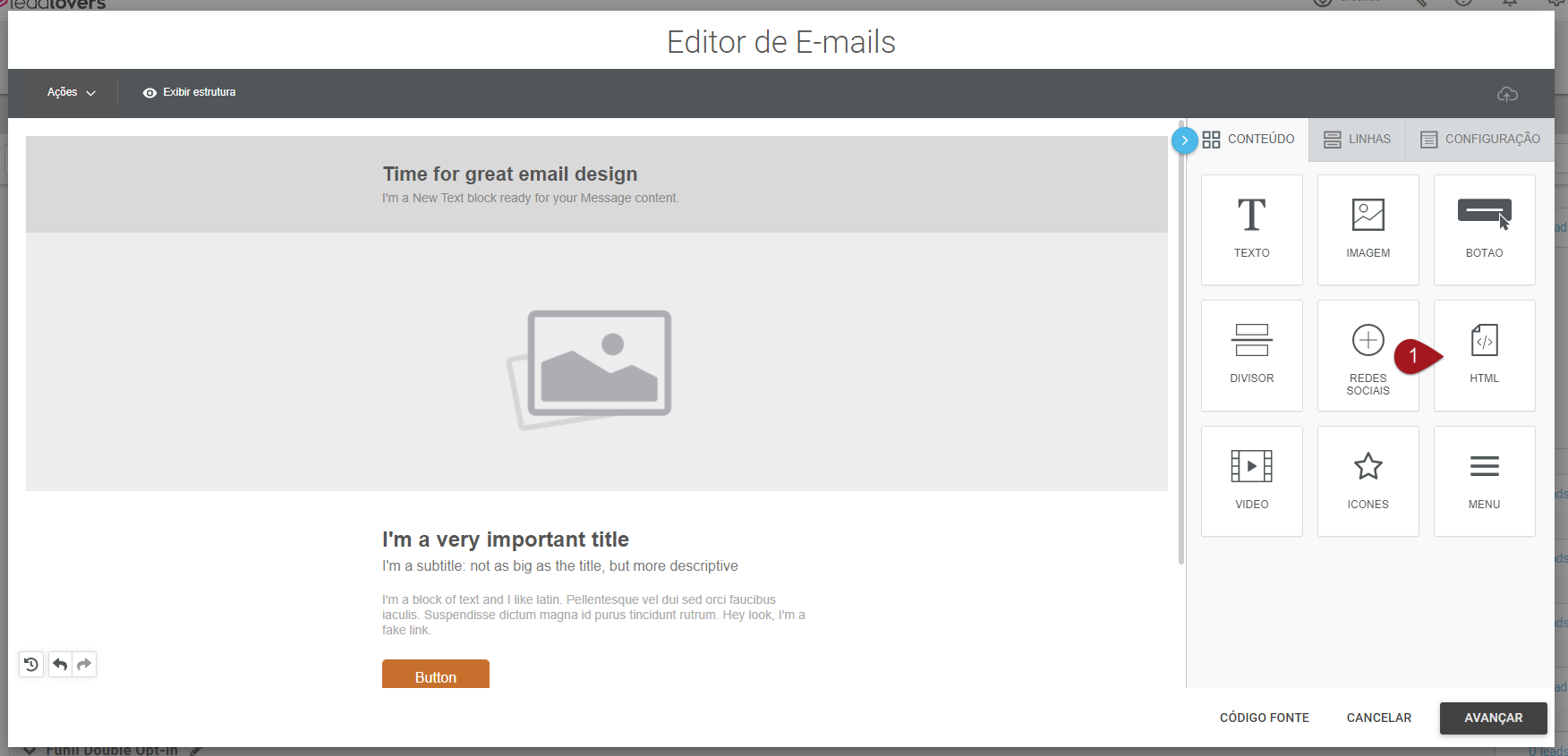
Nº1– Dentro do editor, na aba “Conteúdo” vá até a opção “HTML” e a arraste até o local em que deseja inserir no e-mail.
Nº2– Clique em “Sou um novo bloco de HTML”.
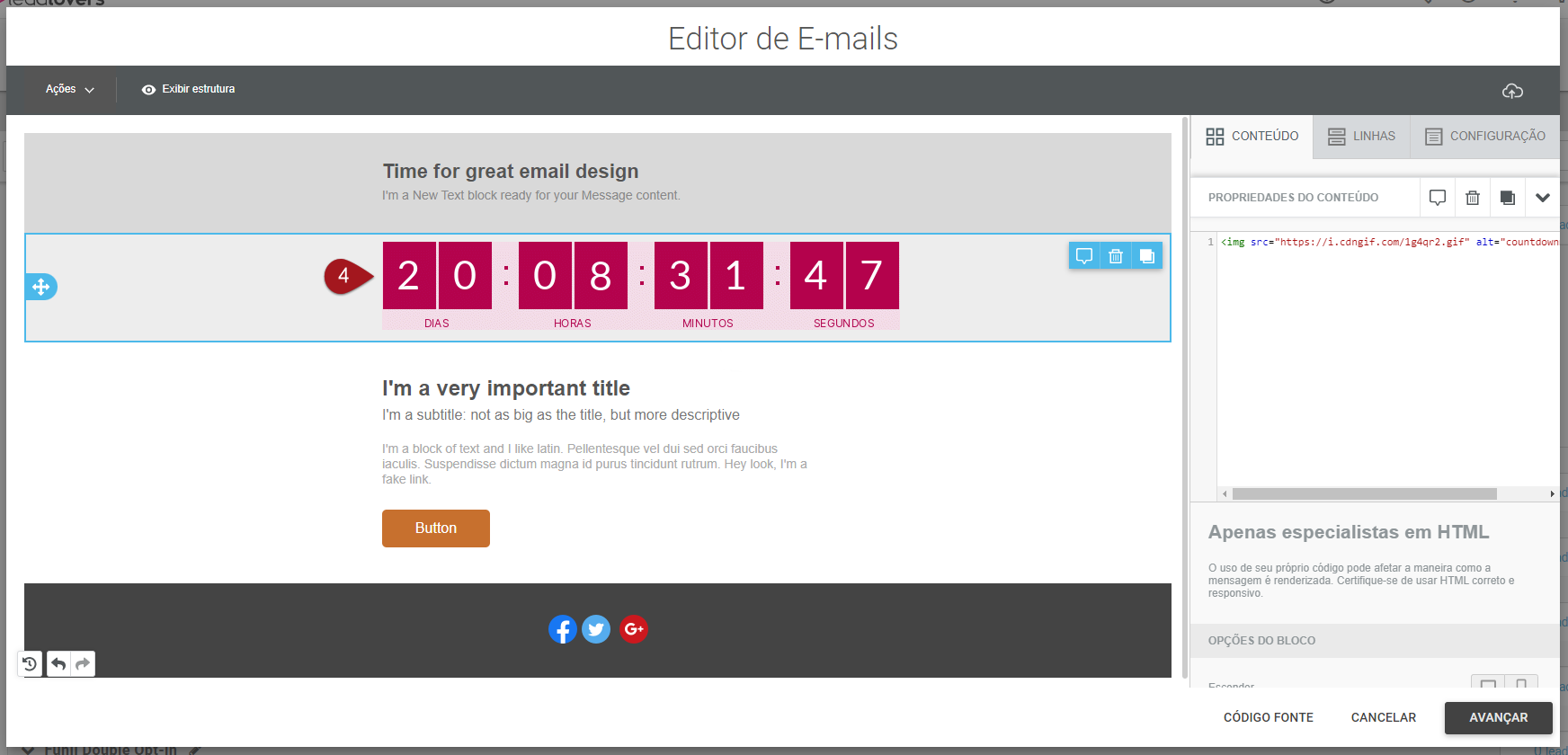
Nº3– Substitua o código que fica do lado direito pelo do contador que foi copiado no tutorial: Como criar um contador de escassez?
Nº4– O contador aparecerá no corpo do e-mail assim que o código for substituído.
 ATENÇÃO:
ATENÇÃO:
Sempre que fizer uma edição no contador, o código deverá ser copiado e substituído dentro do editor de e-mail também.
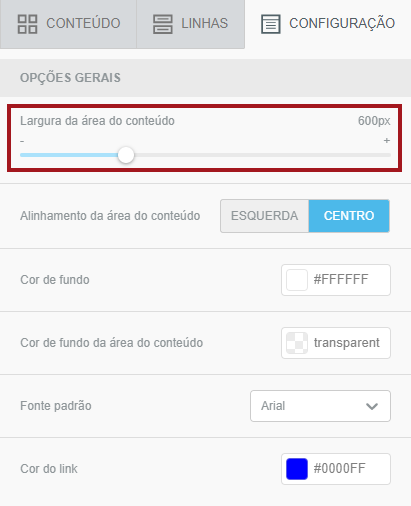
Observação: Dependendo do modelo escolhido, ao inseri-lo dessa forma pode ser necessário ir em “Configuração” e aumentar a “Largura da área do conteúdo”, visto que a sua largura pode ser maior do que a que vem por padrão no e-mail. Para isso, basta arrastar a barrinha até que todo o conteúdo fique alinhado da forma que deseja.
Via componente de imagem
Se quiser manter a largura original do e-mail, é possível inserir o contador de forma alternativa dentro de um elemento de imagem. Para isso, basta seguir os próximos passos:
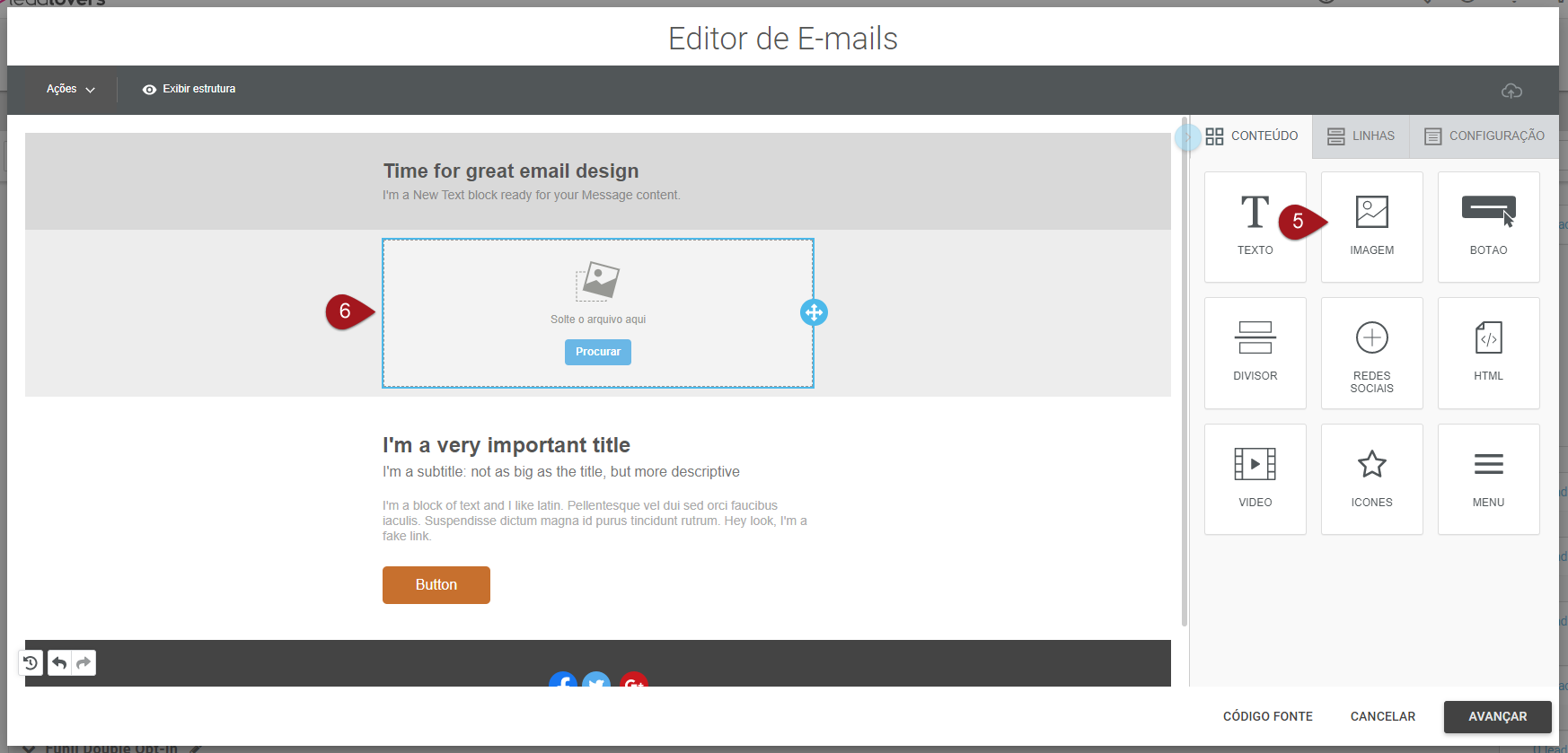
Nº5– Selecione a opção “Imagem” e a arraste até o local da página que deseja inserir.
Nº6– Clique em qualquer lugar no elemento, exceto no botão “Procurar”.
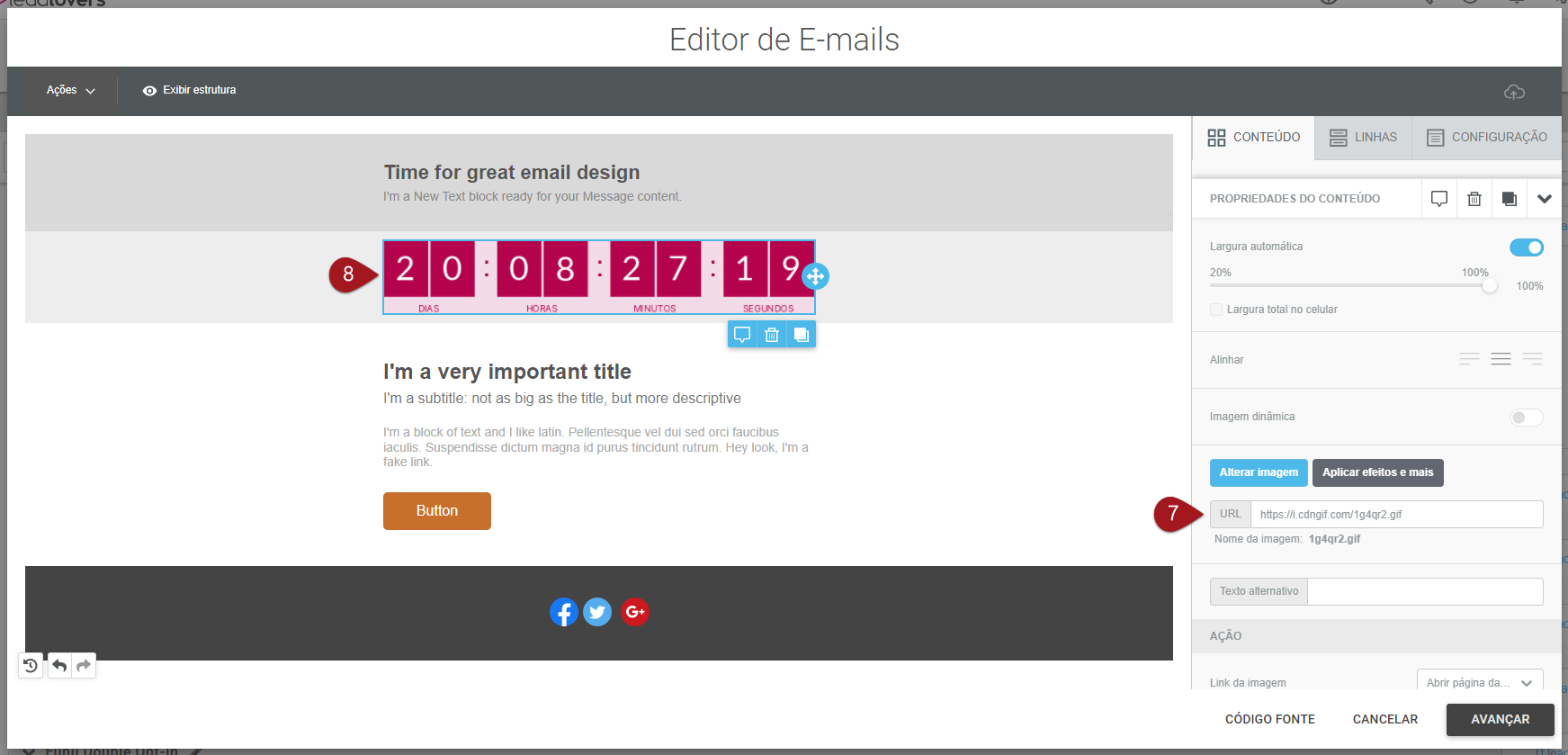
Nº7– No campo “URL” no menu lateral da direita, insira o link que foi gerado no momento de criar o contador. Por exemplo, se o código que foi gerado é:
<img src=”https://i.cdngif.com/1g4qr2.gif” alt=”countdownmail.com”>
Insira somente o que está dentro de src=“”. No caso de nosso exemplo, seria:
https://i.cdngif.com/1g4qr2.gif
Nº8– Se o link for inserido corretamente, o contador aparecerá no corpo do e-mail. Basta continuar a sua edição e salvar assim que estiver pronto.
Suporte
Se surgir qualquer dúvida ou situação, ou se precisar de qualquer ajuda durante este procedimento, por favor, entre em contato com o nosso suporte!
Artigos relacionados
– Como criar um Contador de Escassez?
– Como inserir um contador de escassez no Construtor por Componentes?
🏁 É isso, terminamos por aqui!
com amor ❤
equipe leadlovers™









No comment yet, add your voice below!