Objetivo: Ensinar como inserir um FAQ na página.
Para que serve: Com uma lista FAQ, é possível disponibilizar respostas de perguntas frequentes na sua página para os contatos que a acessarem.
Requisito Obrigatório: Ter uma página criada no Construtor por Componentes, o editor padrão da leadlovers.
Como inserir o FAQ dentro do editor?
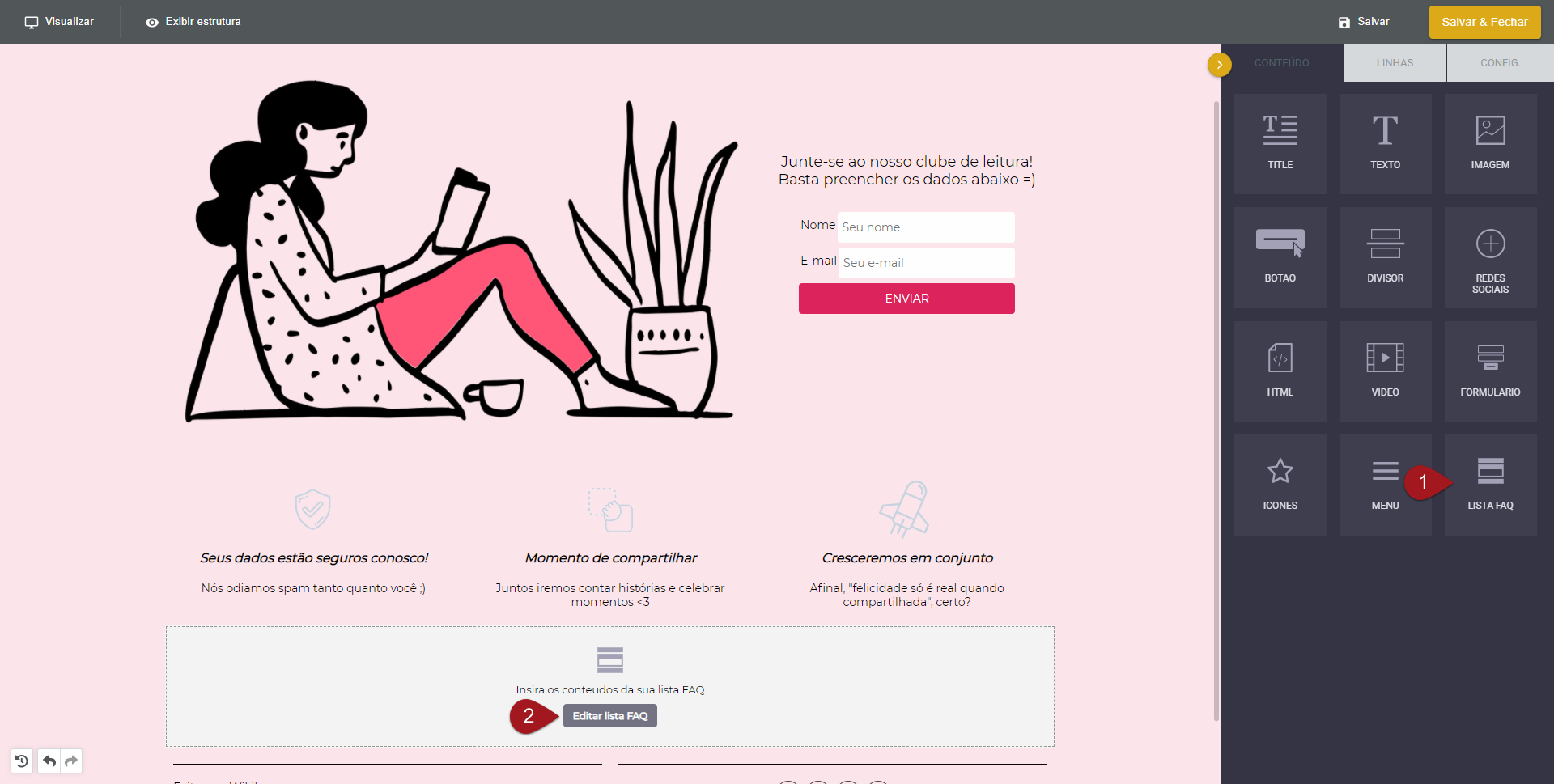
Nº1– Dentro do editor, selecione a opção “Lista FAQ”.
Nº2– Arraste o elemento até o local da sua página em que deseja inseri-lo.
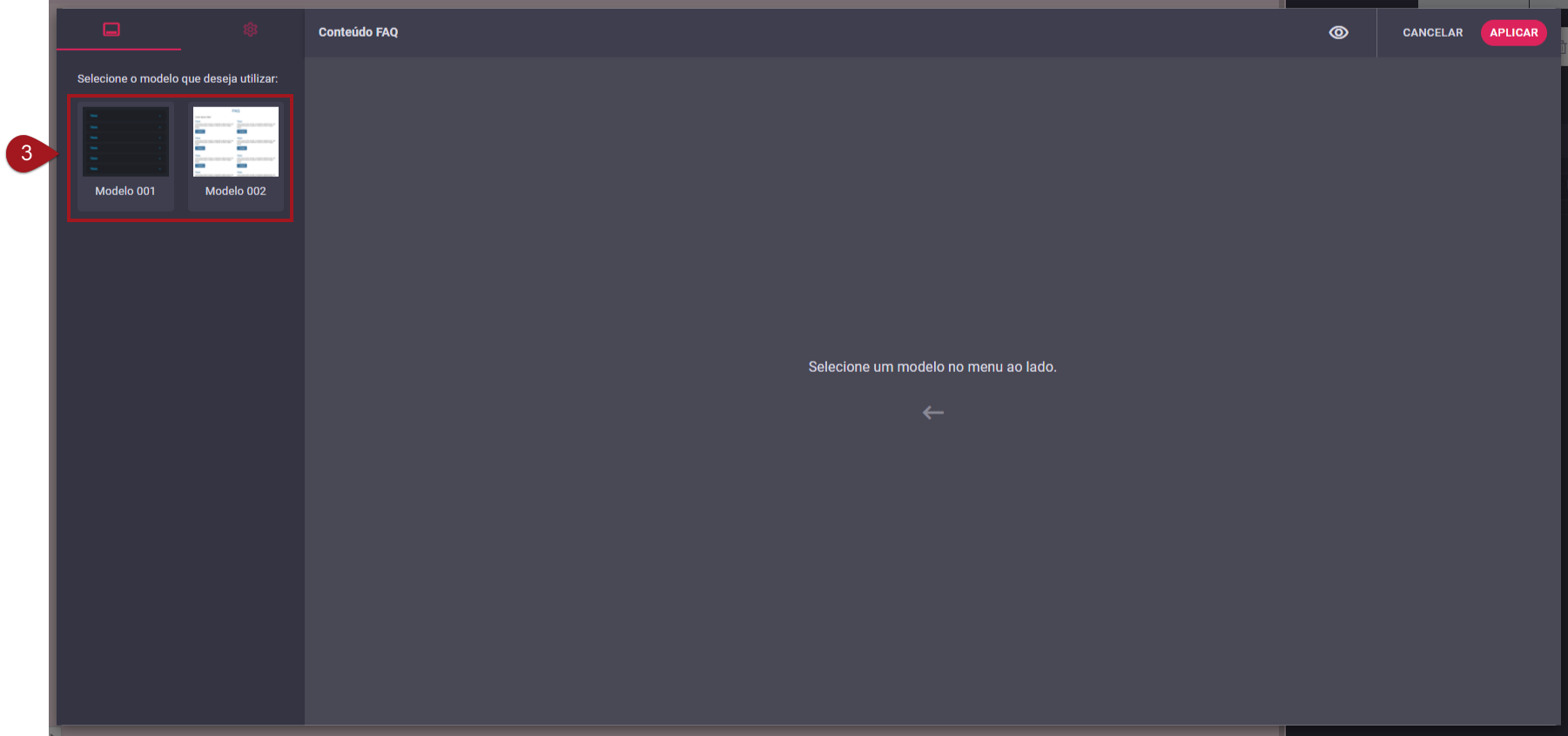
Nº3– No pop-up que abrir, você deverá selecionar um modelo. As duas opções disponíveis são “Modelo 001” e “Modelo 002”.
Nas imagens abaixo, mostramos um preview de cada um deles.
“Modelo 001”:
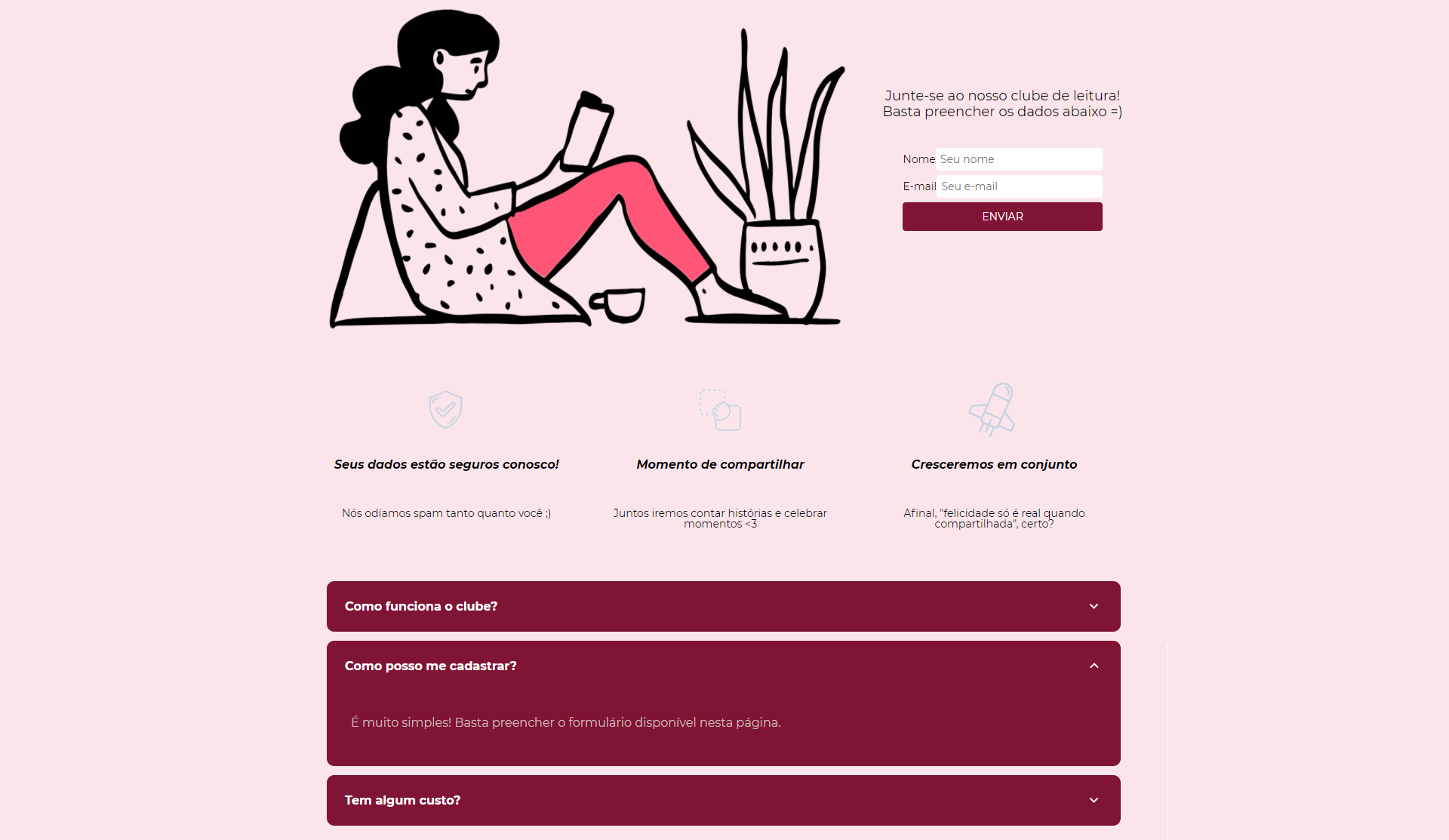
“Modelo 002”:
Ensinaremos a seguir quais são as edições possíveis de fazer em ambos os modelos.
Modelo 001
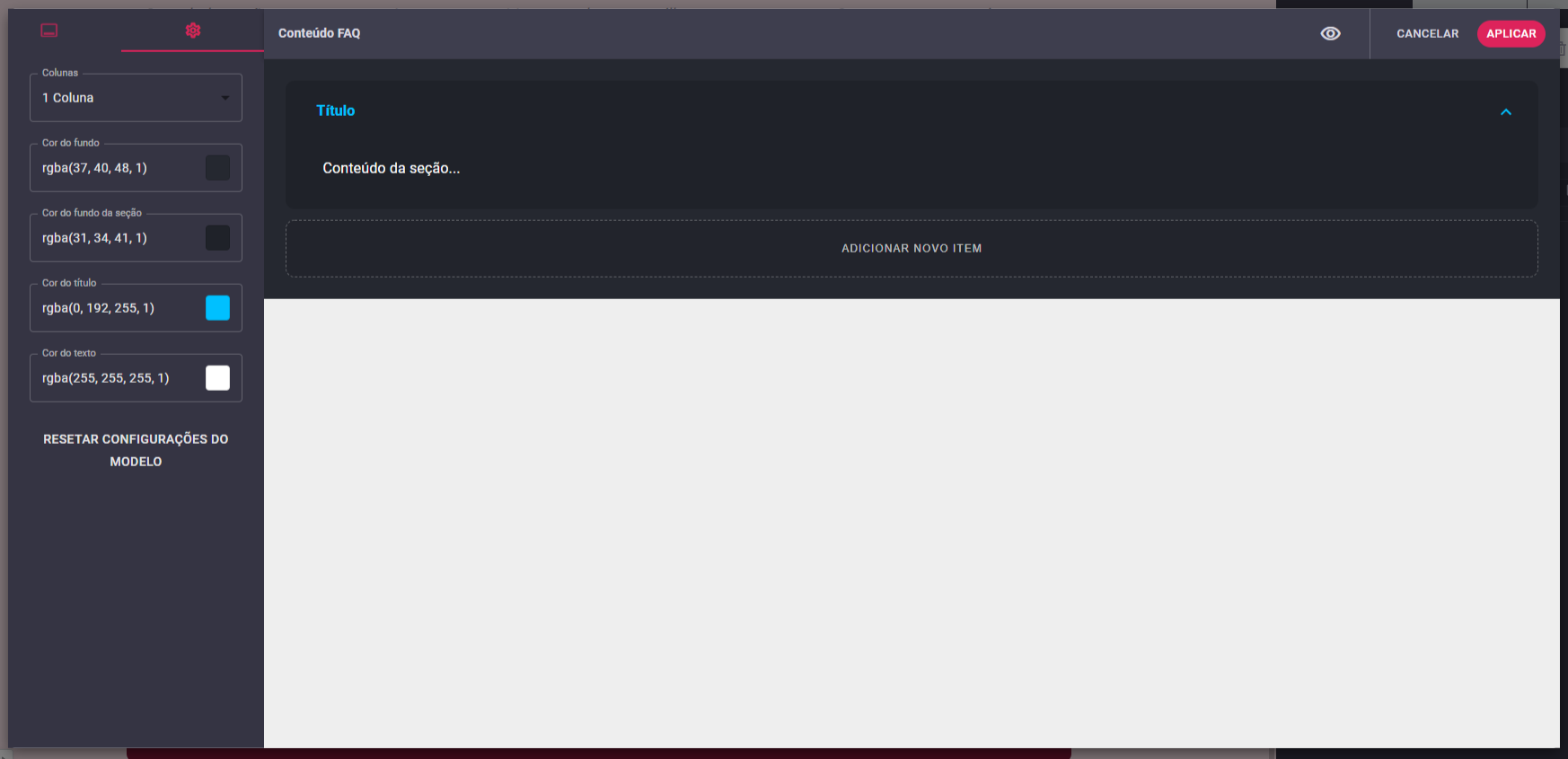
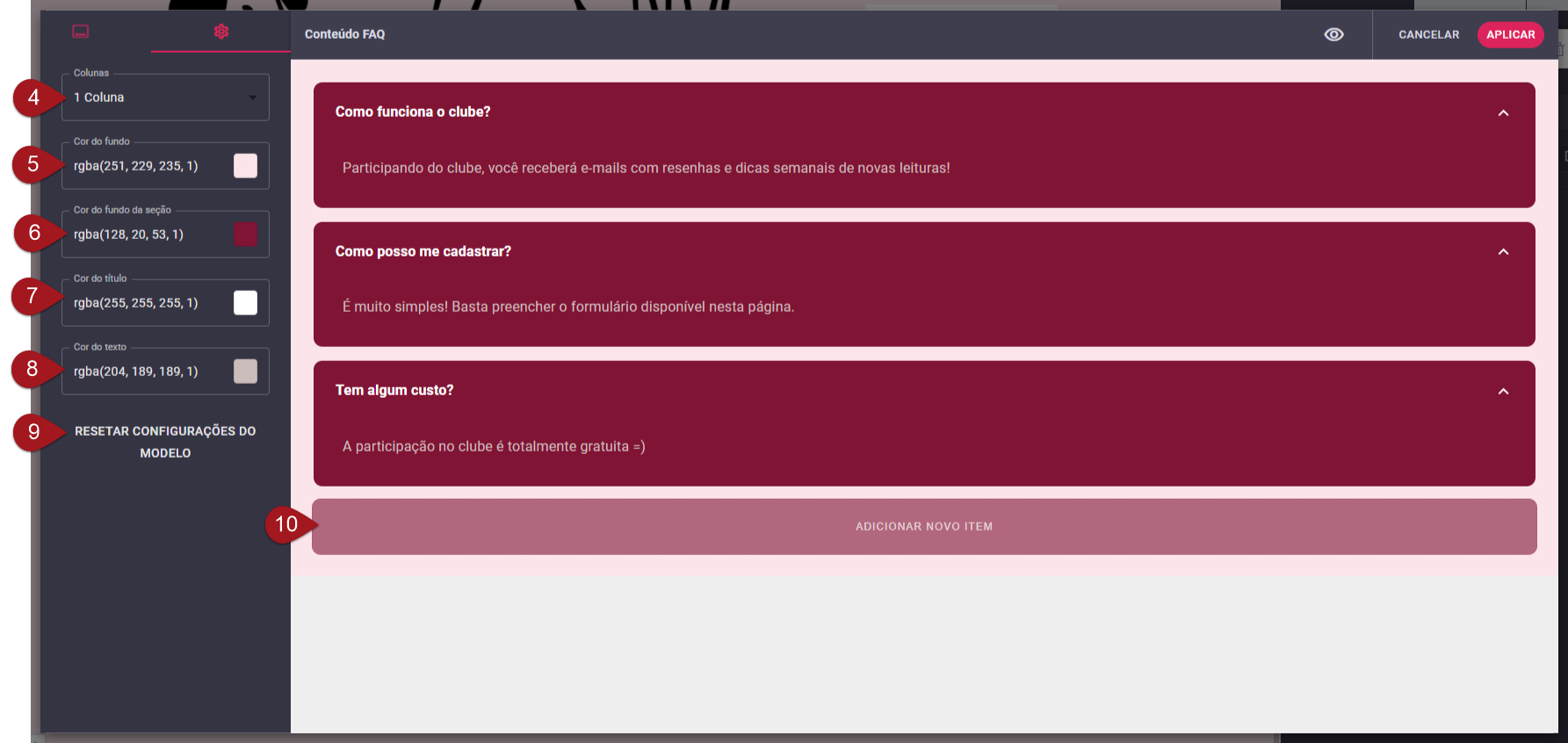
Nº4– No primeiro campo, escolha quantas colunas o seu FAQ deve ter. É possível dividir em até três.
Nº5– Defina aqui a cor de fundo do FAQ. Você pode deixá-la transparente, se assim desejar.
Nº6– Neste campo, escolha a cor da seção de cada pergunta.
Nº7– Você também pode alterar a cor do título de cada seção.
Nº8– Por fim, é possível escolher a cor do texto das respostas.
Nº9– Caso queira retornar para o layout padrão, clique em “Resetar configurações do modelo”.
Nº10– Adicione um novo item clicando no botão que fica ao final do FAQ.
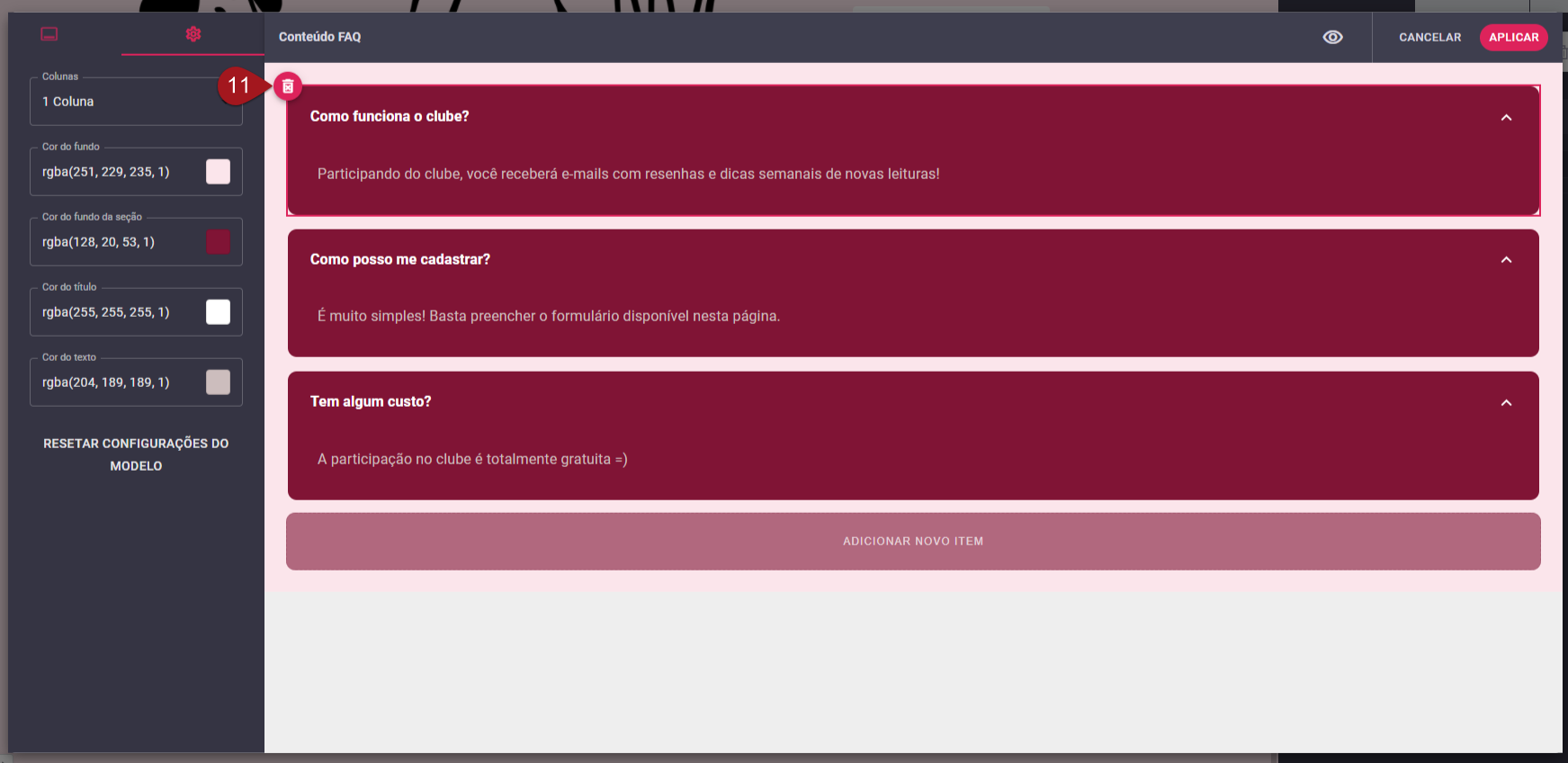
Nº11– Se quiser excluir uma seção, basta passar o mouse sobre ela e clicar no ícone de lixeira.
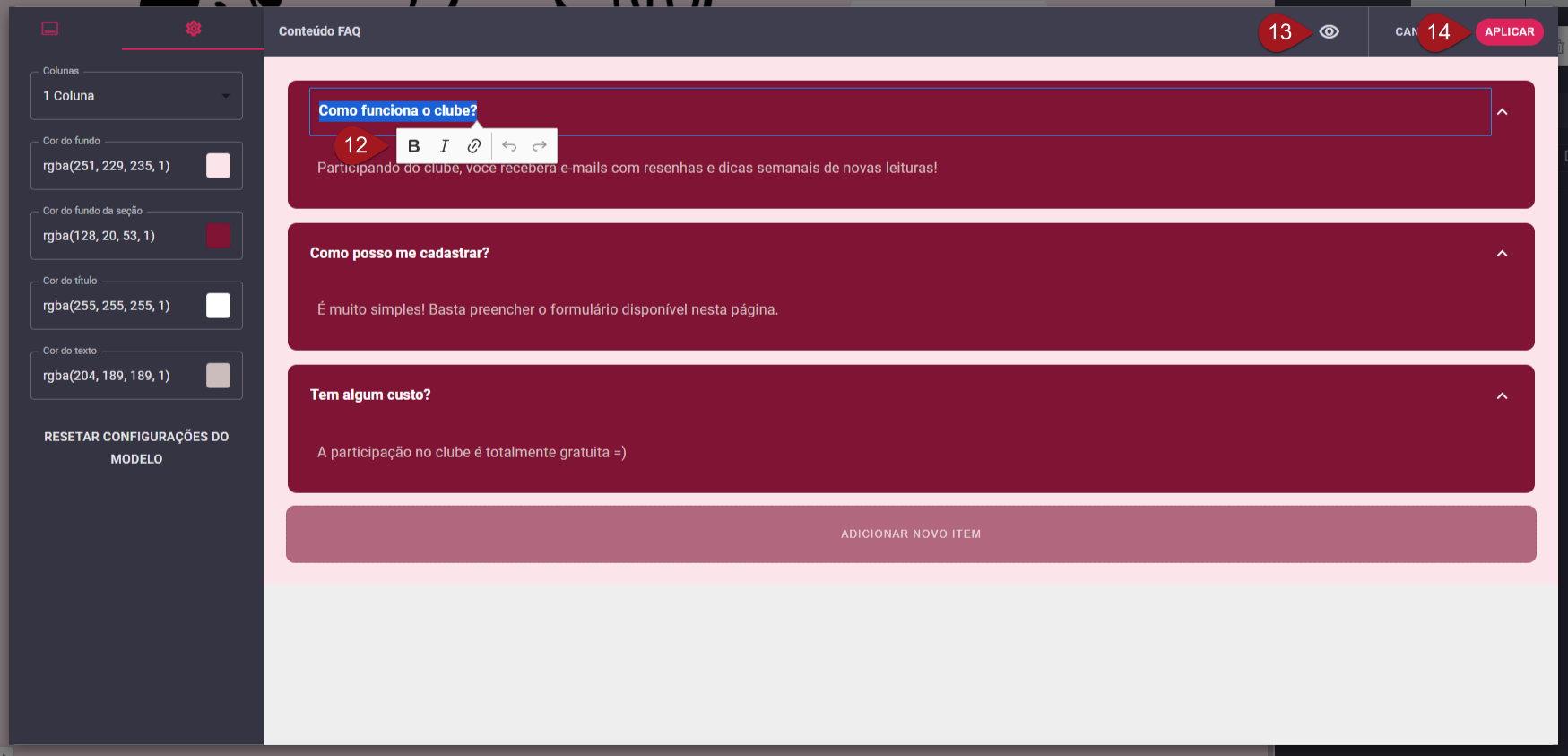
Nº12– Para alterar o conteúdo do título ou do texto de uma seção, clique sobre ele e edite-o. Caso queira fazer mais ajustes, selecione todo o texto que pretende alterar e escolha dentre as opções disponíveis:
![]() : Pressionando este botão, o texto selecionado ficará em negrito.
: Pressionando este botão, o texto selecionado ficará em negrito.
![]() : Para deixá-lo em itálico, clique aqui.
: Para deixá-lo em itálico, clique aqui.
![]() : Se quiser inserir um link em uma determinada parte do texto, selecione esta opção.
: Se quiser inserir um link em uma determinada parte do texto, selecione esta opção.
![]() : Utilize estes botões para desfazer ou refazer uma ação no texto.
: Utilize estes botões para desfazer ou refazer uma ação no texto.
Nº13– Veja aqui um preview de como seu FAQ está ficando.
Nº14– Para salvar as alterações, clique em “Aplicar”.
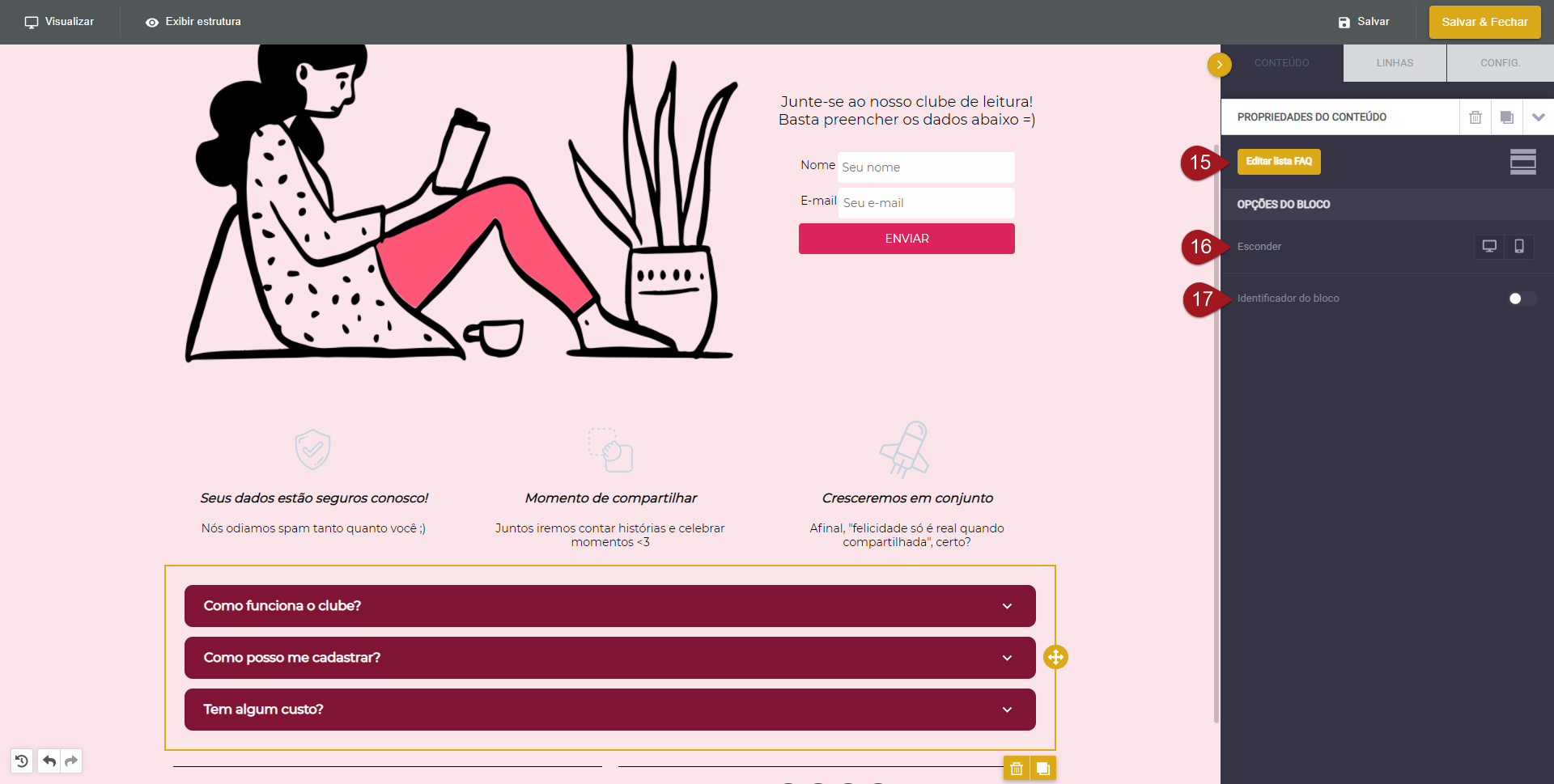
Nº15– Depois que seu FAQ já estiver na sua página, clique sobre ele para habilitar o menu à direita. No primeiro botão, você poderá voltar para a sua edição.
Nº16– Nesta opção, é possível esconder o bloco de FAQ. Verifique neste material como fazer esse procedimento.
Nº17– Por fim, você pode ativar um identificador para esse bloco. Esta funcionalidade pode ser utilizada para criar uma âncora na página, por exemplo.
Lembre-se de verificar em sua página final como o FAQ ficou e testar também se todas as seções estão abrindo corretamente para retornar e editá-lo, se necessário.
Modelo 002
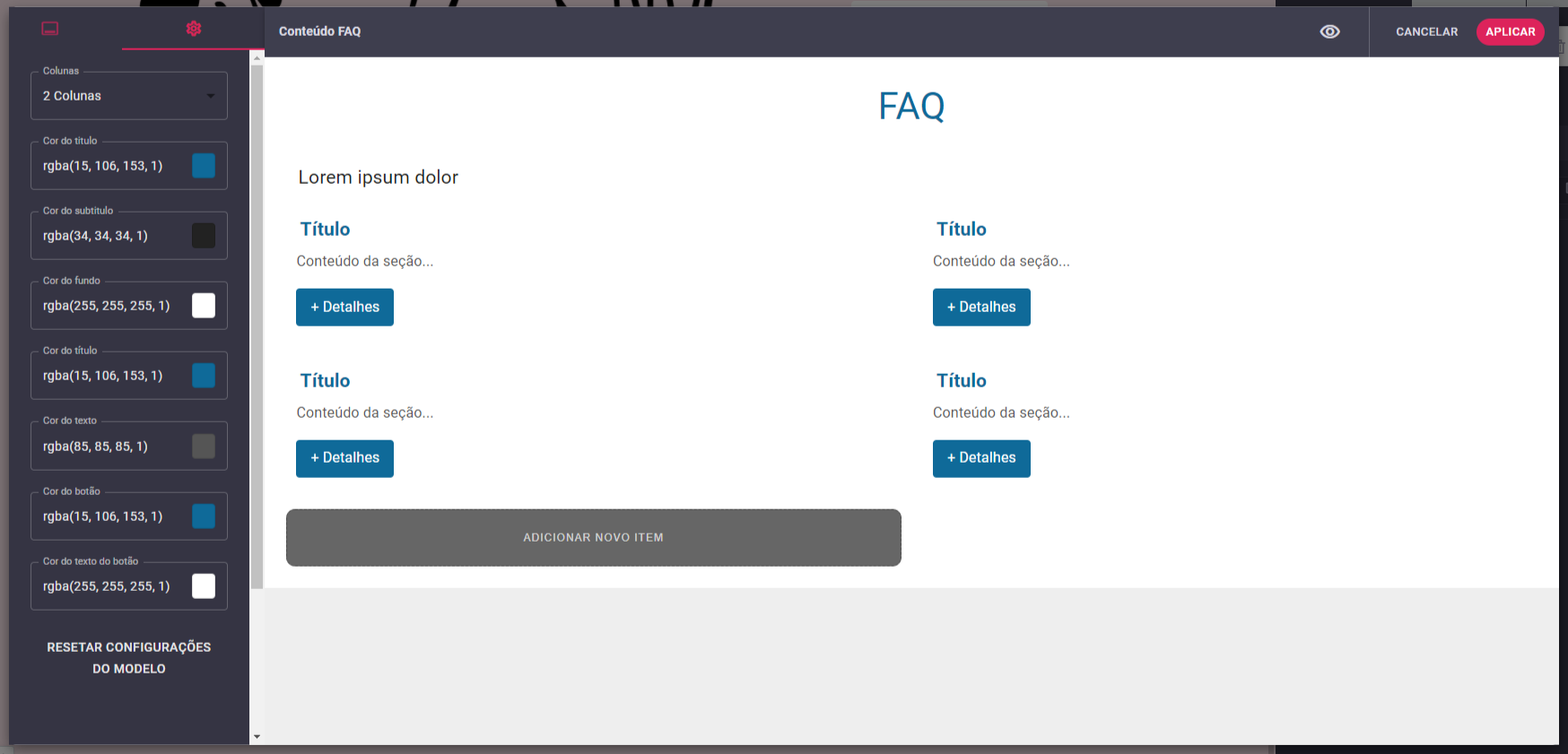
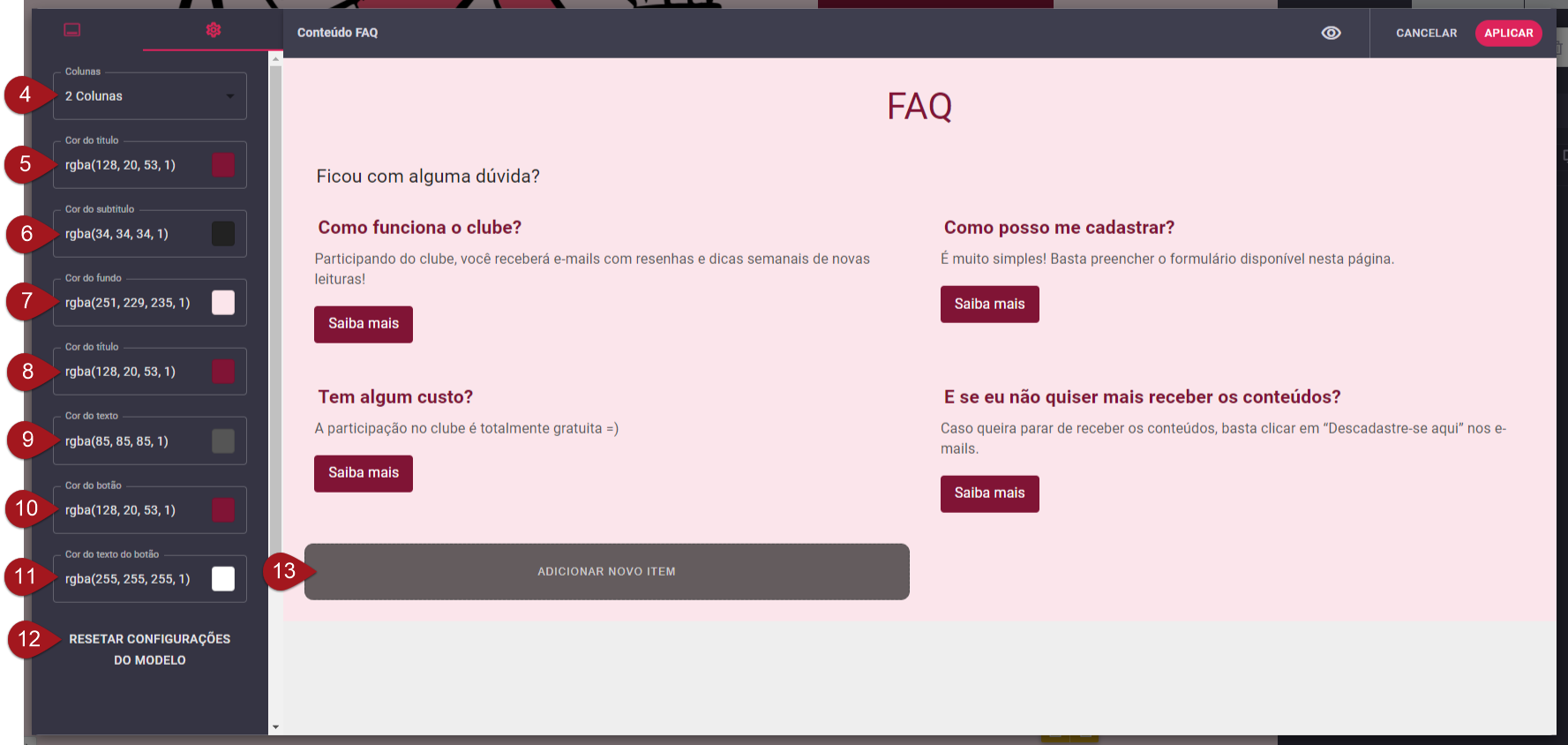
Nº4– No primeiro campo, escolha quantas colunas o seu FAQ deve ter. É possível dividir em até três.
Nº5– Escolha a cor do título principal.
Nº6– Também é necessário selecionar uma cor para o subtítulo.
Nº7– Defina aqui a cor de fundo do seu FAQ. Você pode deixá-la transparente, se assim desejar.
Nº8– Altere neste campo a cor do título de cada seção.
Nº9– Além disso, é possível escolher a cor do texto das respostas.
Nº10– Defina aqui a cor do botão que fica logo abaixo das perguntas.
Nº11– Por fim, selecione a cor do texto de dentro do botão.
Nº12– Caso queira retornar para o layout padrão, clique em “Resetar configurações do modelo”.
Nº13– Adicione um novo item clicando no botão que fica ao final do FAQ.
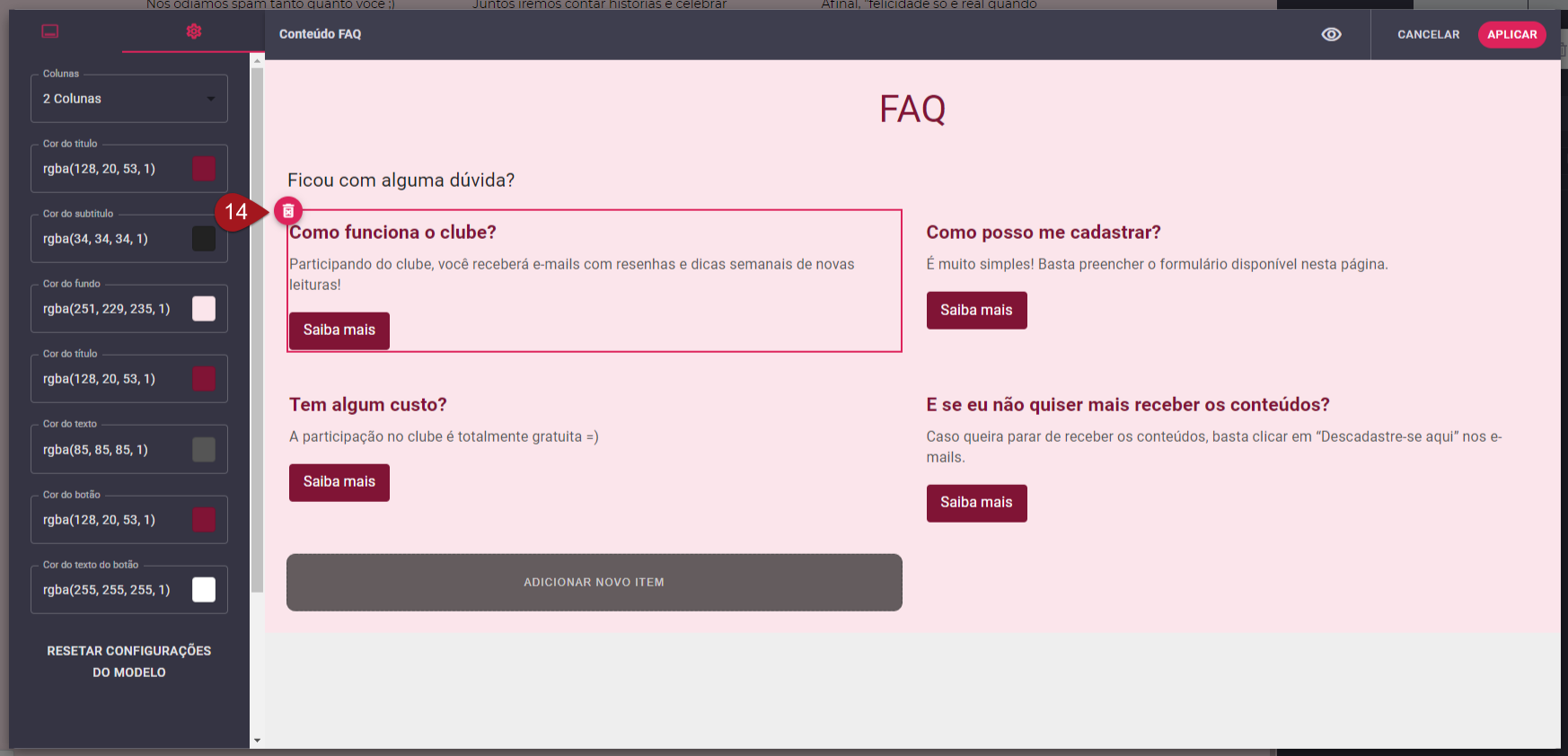
Nº14– Se quiser excluir uma seção, basta passar o mouse sobre ela e clicar no ícone de lixeira.
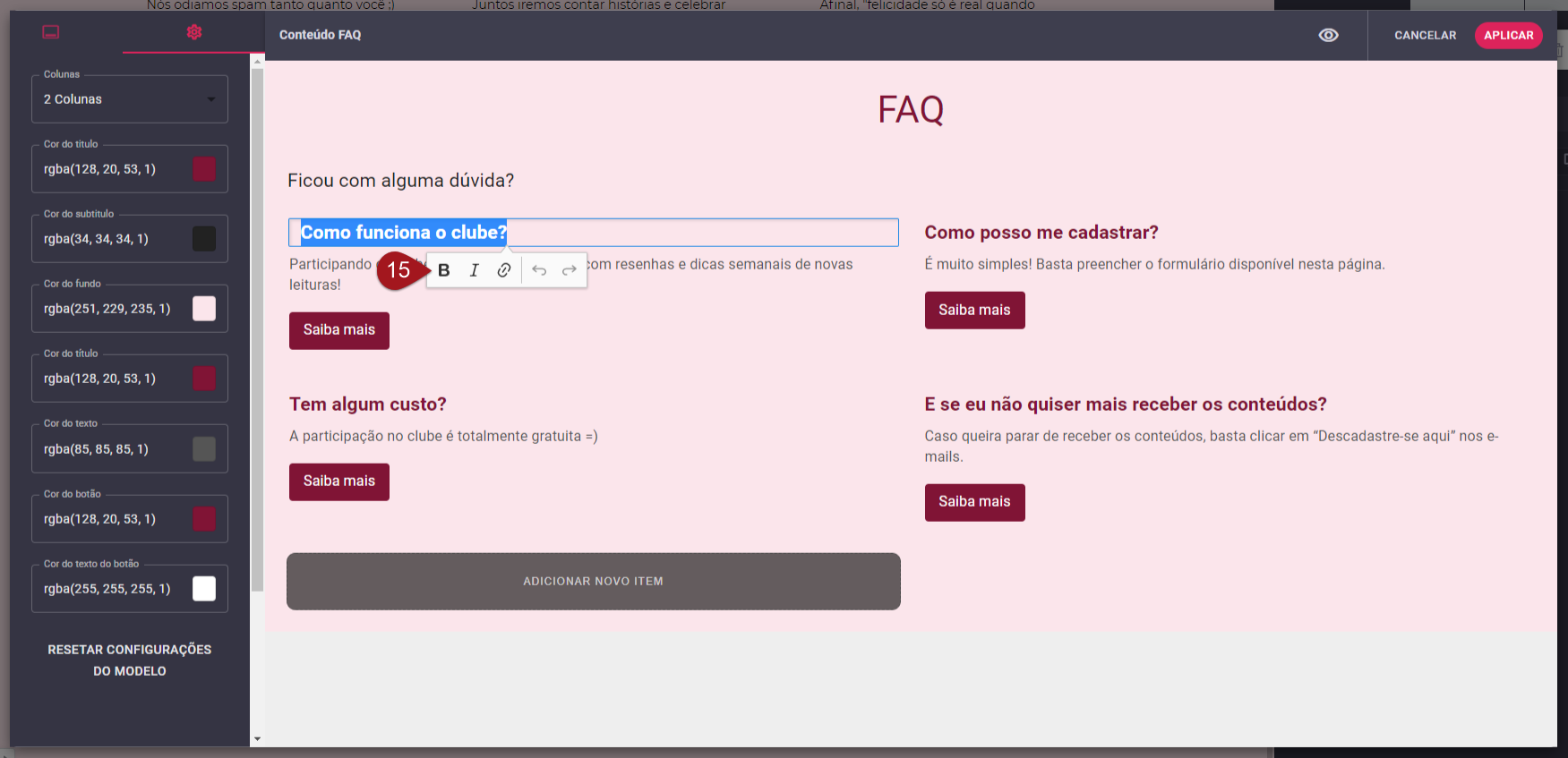
Nº15– Para alterar o conteúdo do título ou do texto de uma seção, clique sobre ele e edite-o. Caso queira fazer mais ajustes, selecione todo o texto que pretende alterar e escolha dentre as opções disponíveis:
![]() : Pressionando este botão, o texto selecionado ficará em negrito.
: Pressionando este botão, o texto selecionado ficará em negrito.
![]() : Para deixá-lo em itálico, clique aqui.
: Para deixá-lo em itálico, clique aqui.
![]() : Se quiser inserir um link em uma determinada parte do texto, selecione esta opção.
: Se quiser inserir um link em uma determinada parte do texto, selecione esta opção.
![]() : Utilize estes botões para desfazer ou refazer uma ação no texto.
: Utilize estes botões para desfazer ou refazer uma ação no texto.
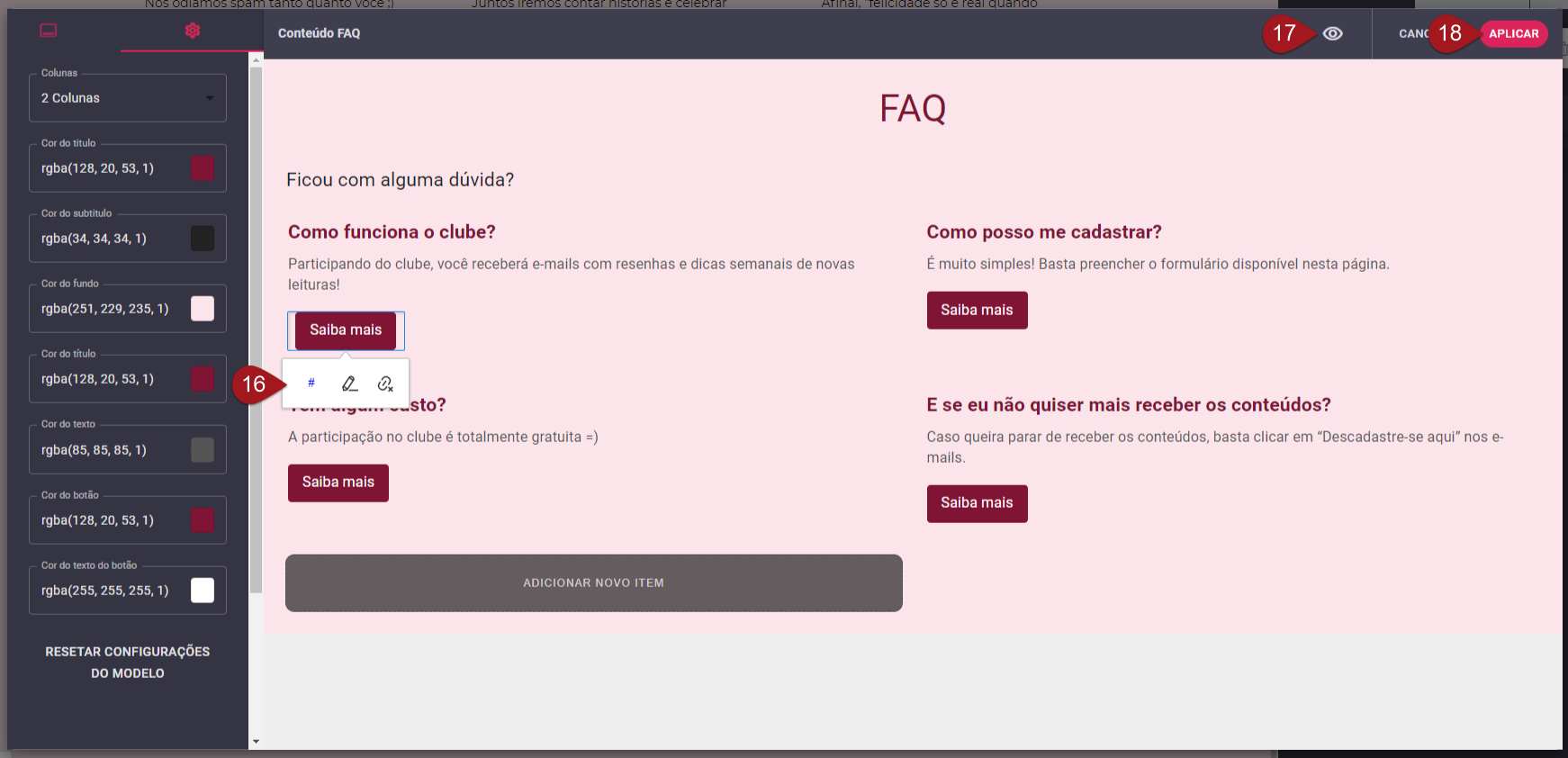
Nº16– Para habilitar as edições do botão disponível nesse modelo de FAQ, dê um clique sobre o seu texto.
![]() : Essa informação será substituída pelo link que você inserir no botão.
: Essa informação será substituída pelo link que você inserir no botão.
![]() : Para editar ou adicionar um link, clique no ícone de lápis.
: Para editar ou adicionar um link, clique no ícone de lápis.
![]() : Para removê-lo, selecione esta opção. Assim que fizer isso, o botão se tornará imediatamente um texto normal e não será possível inseri-lo novamente pela edição do FAQ.
: Para removê-lo, selecione esta opção. Assim que fizer isso, o botão se tornará imediatamente um texto normal e não será possível inseri-lo novamente pela edição do FAQ.
Observação: Se clicar nesta opção sem querer, para desfazer basta utilizar o atalho CTRL + Z logo após a ação. Caso não funcione, será necessário remover a seção e adicionar uma nova.
Nº17– Veja aqui um preview de como seu FAQ está ficando.
Nº18– Para salvar as alterações, clique em “Aplicar”.
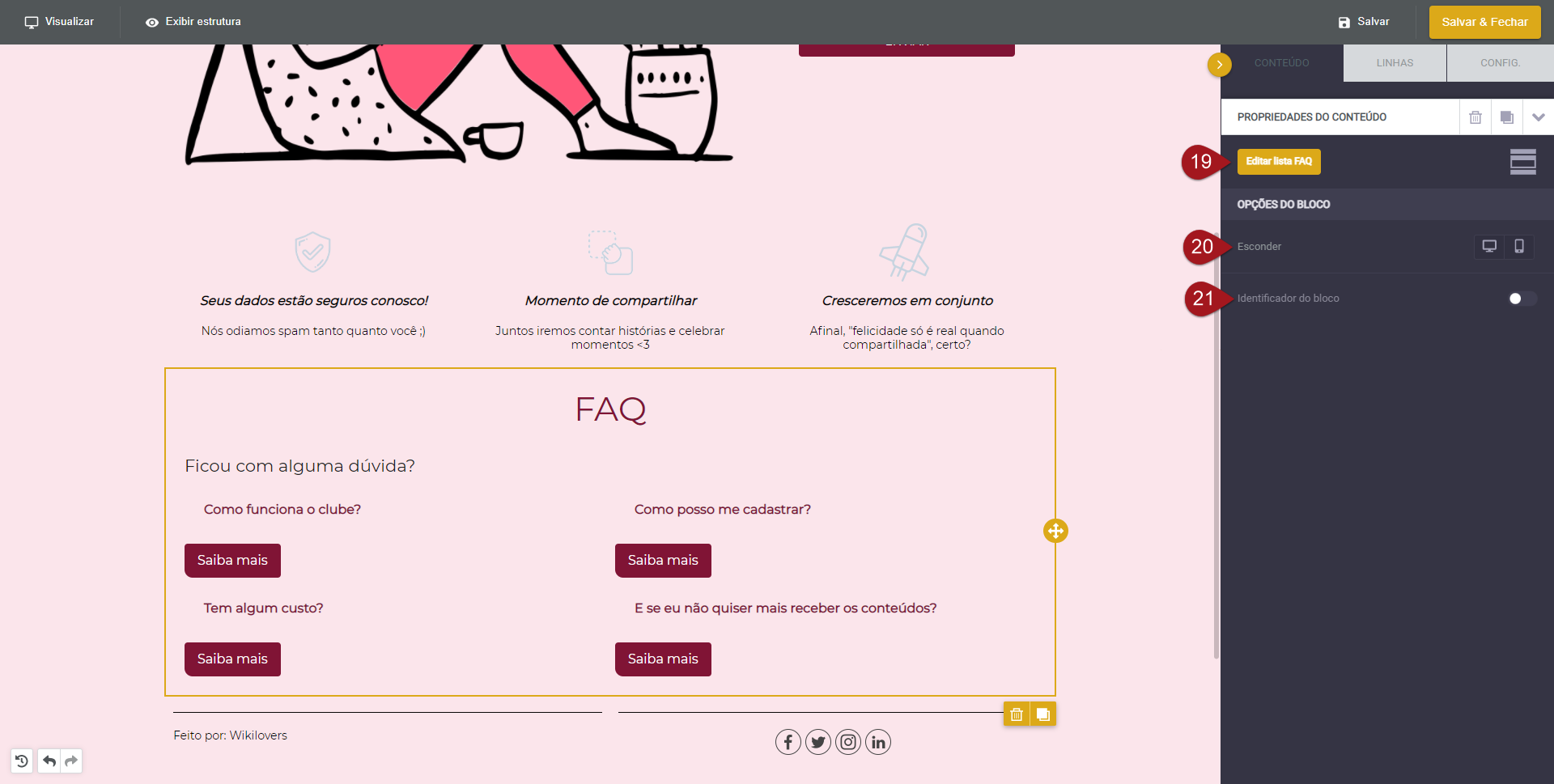
Nº19– Depois que seu FAQ estiver na sua página, clique sobre ele para habilitar o menu à direita. No primeiro botão, você poderá voltar para a sua edição.
Nº20– Nesta opção, é possível esconder o bloco de FAQ. Verifique neste material como fazer esse procedimento.
Nº21– Por fim, você pode ativar um identificador para esse bloco. Esta funcionalidade pode ser utilizada para criar uma âncora na página, por exemplo.
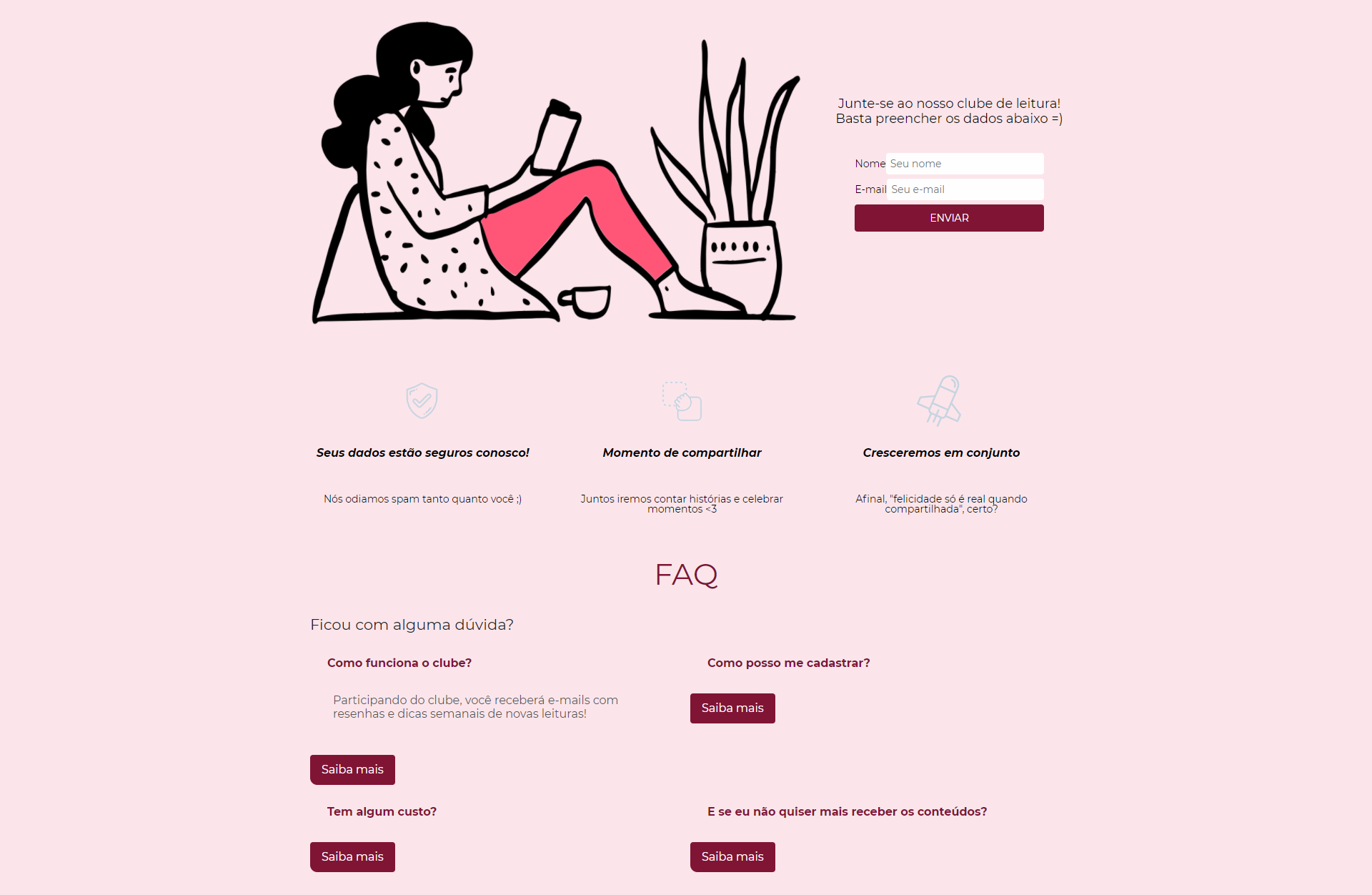
Lembre-se de verificar em sua página final como o FAQ ficou e testar também se todas as seções estão abrindo corretamente para retornar e editá-lo, se necessário.
Suporte
Se surgir qualquer dúvida ou situação, ou se precisar de qualquer ajuda durante este procedimento, por favor, entre em contato com o nosso suporte!
Artigos relacionados
– Como inserir um menu no Construtor por Componentes?
– Como inserir um formulário no Construtor por Componentes?
🏁 É isso, terminamos por aqui!
com amor ❤
equipe leadlovers™















No comment yet, add your voice below!