Objetivo: Ensinar como esconder um elemento ou linha na visão do computador ou celular.
Para que serve: Ao esconder elementos em dispositivos diferentes, é possível adaptar a página para cada lugar em que ela será acessada.
Requisito obrigatório: Ter uma página feita no Construtor por Componentes, o editor padrão da leadlovers.
Como posso usar?
Com a possibilidade de esconder um componente da página no computador ou celular, é mais fácil fazer ajustes de modo que ela sempre se encaixe em todos os dispositivos.
Por exemplo: se um texto ficou muito grande no celular, é possível escondê-lo e criar um novo com fonte menor para a visualização exclusiva em dispositivos móveis.
Como esconder um elemento da página?
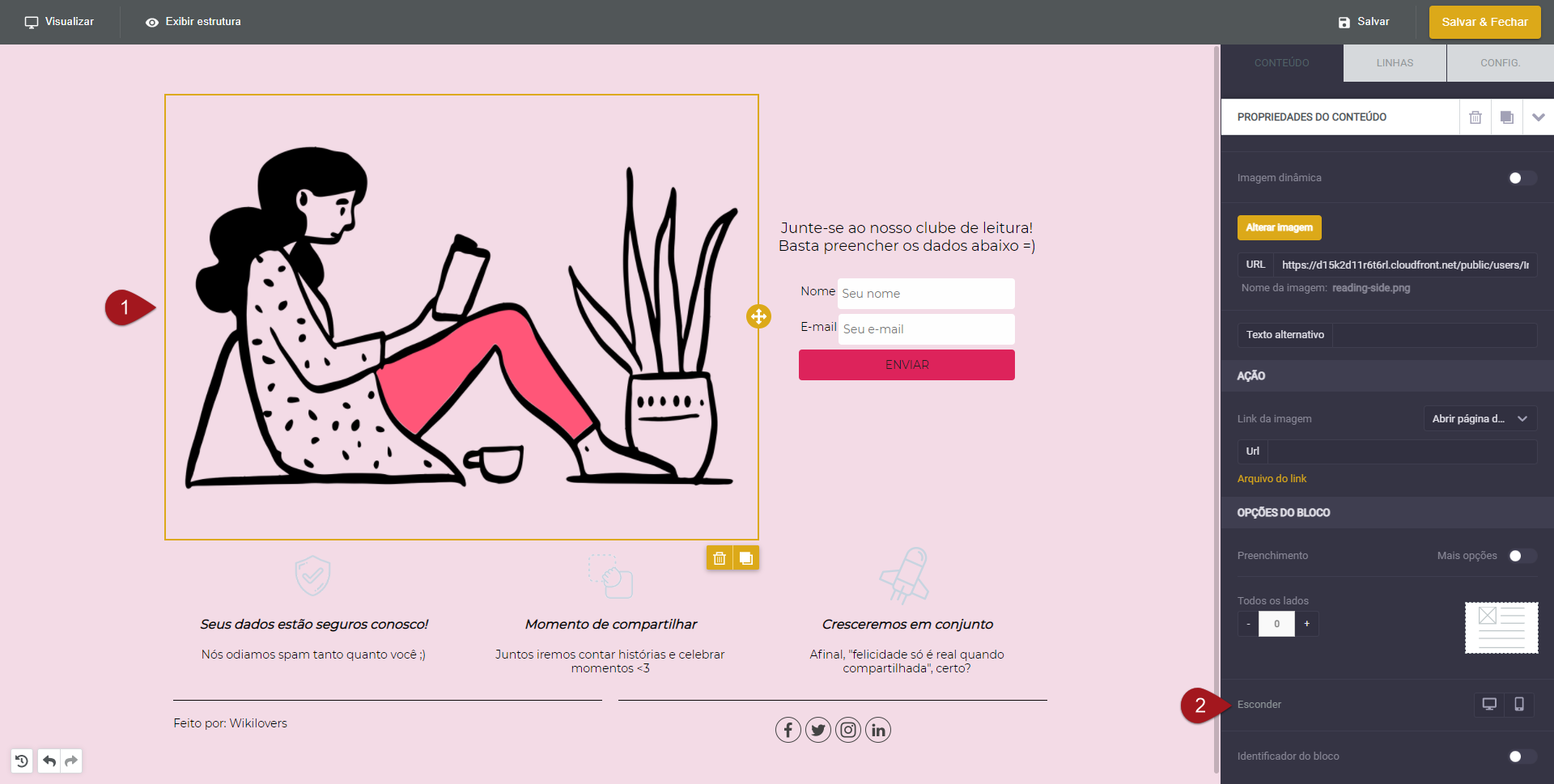
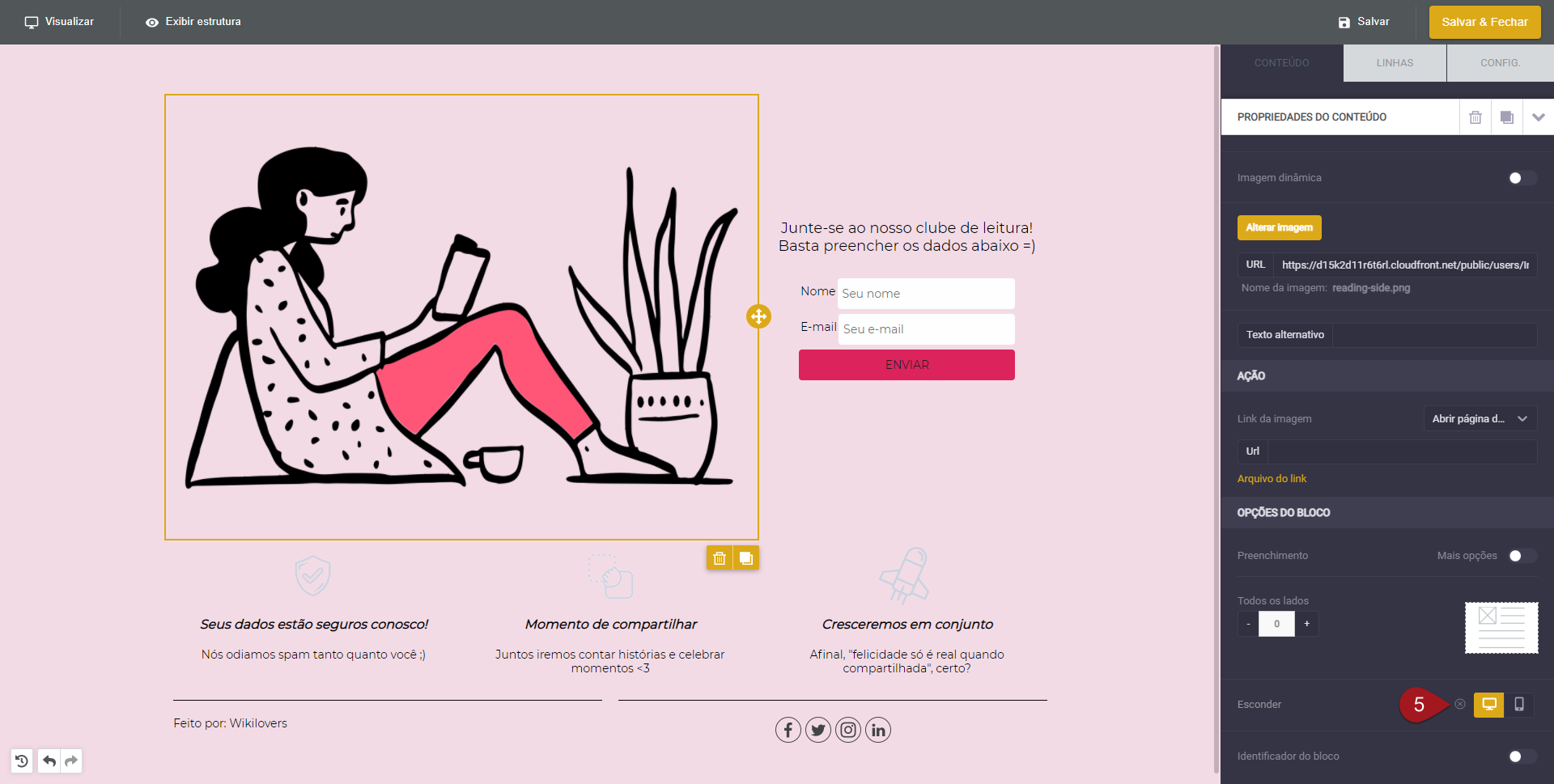
Nº1– Dentro do editor, clique sobre o elemento específico ou linha que deseja esconder na visão do computador ou celular.
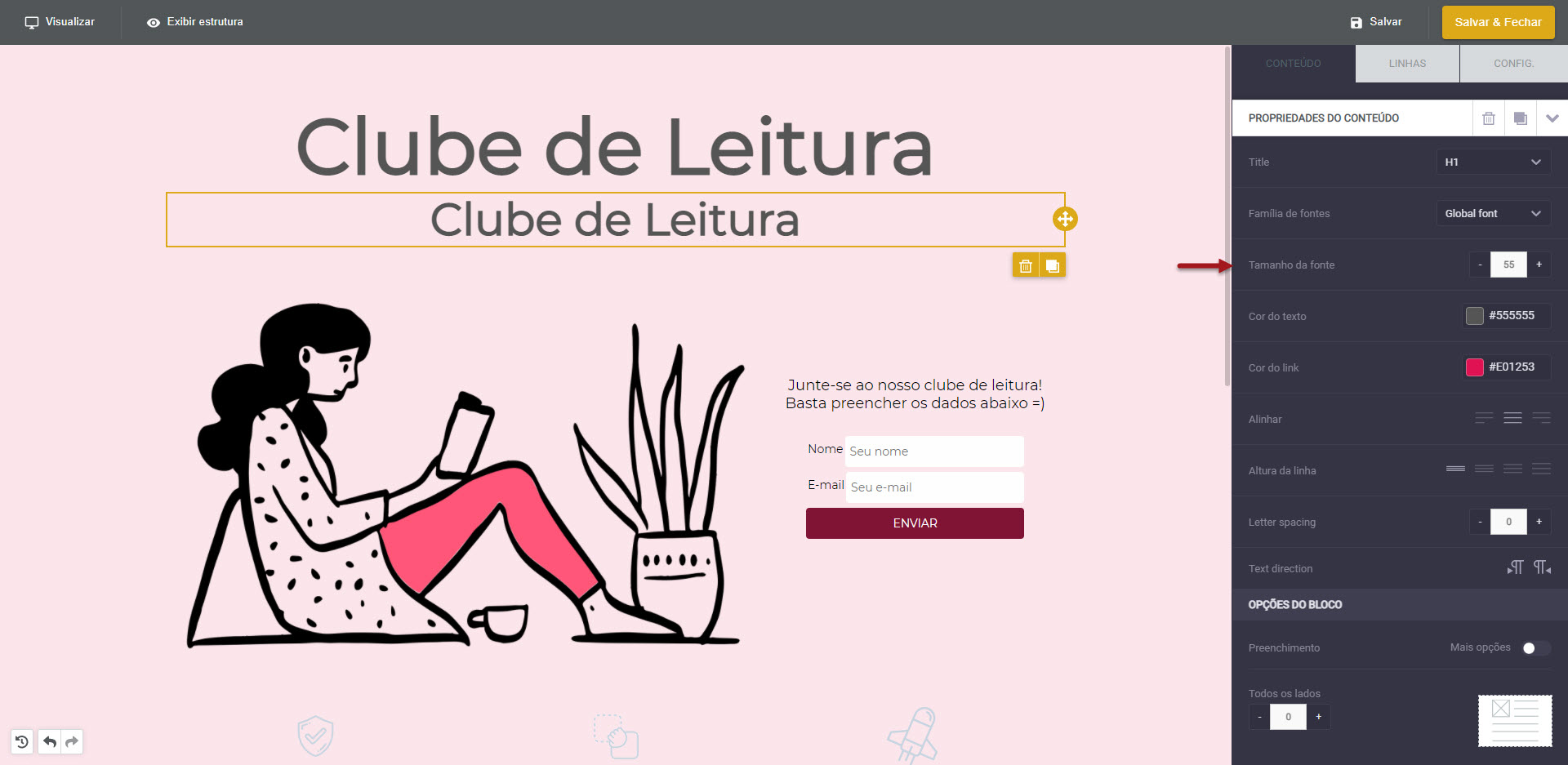
Nº2– No menu que abrir na lateral direita, encontre a opção “Esconder”.
Escondendo no computador
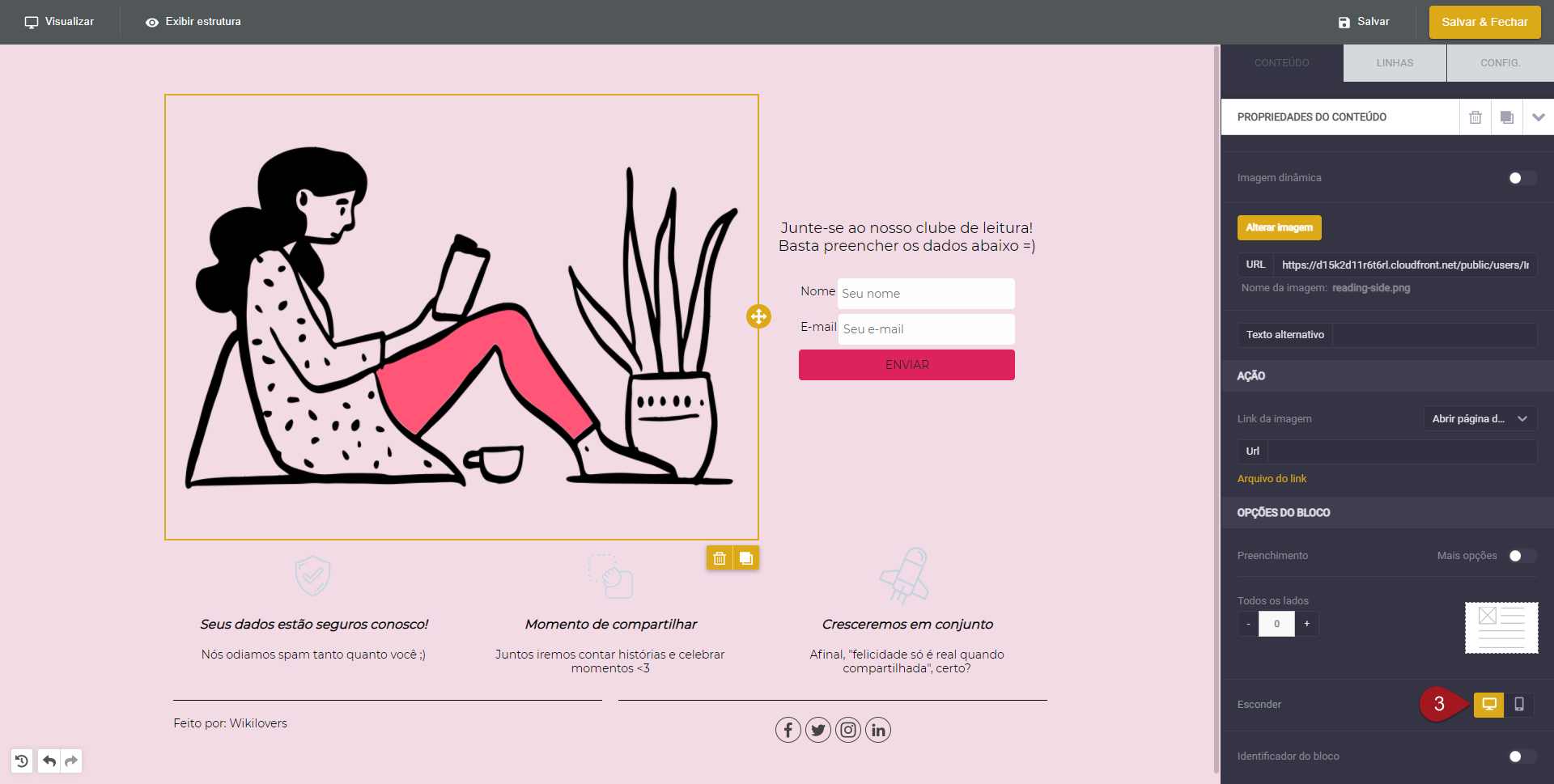
Nº3– Se quiser que o elemento ou linha não apareça quando acessar a página pelo computador, selecione a primeira opção.
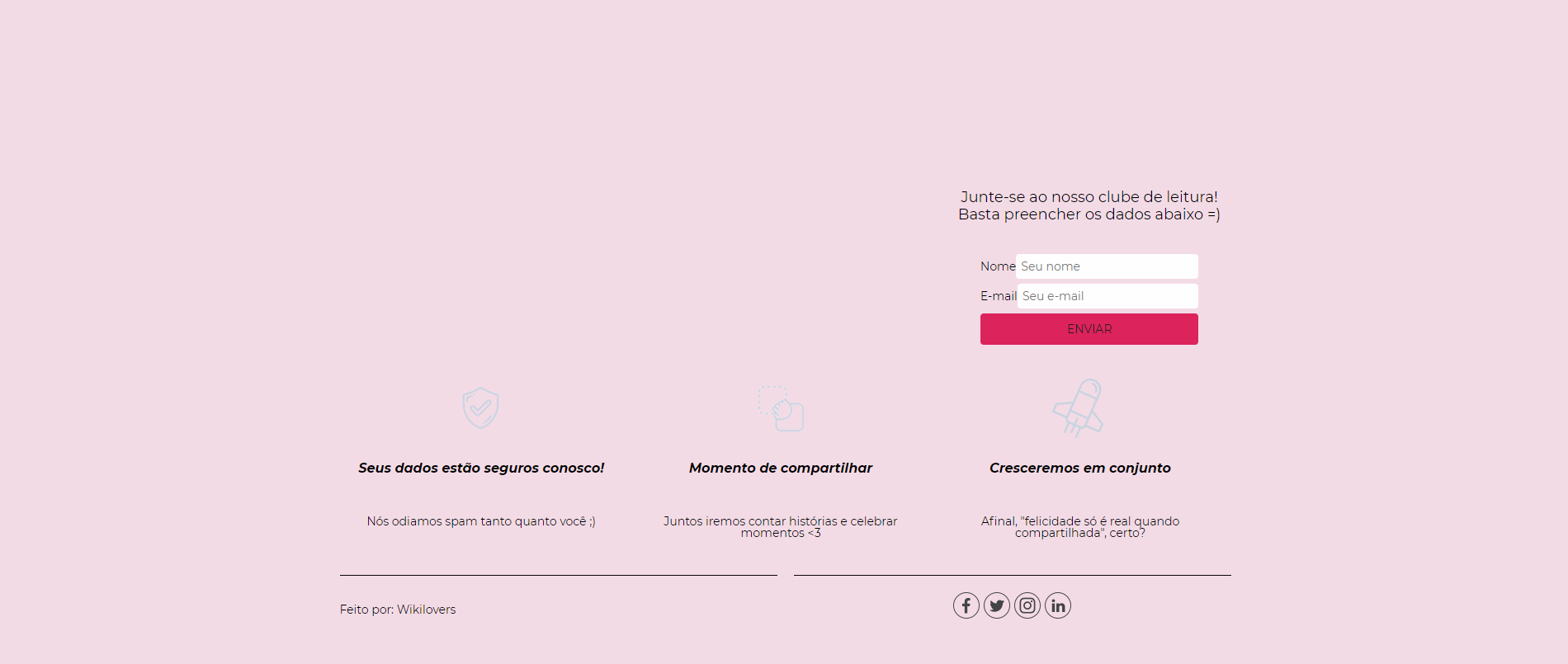
Fazendo isso, ao entrar na página pelo computador a parte que foi escondida não ficará mais visível, assim como no exemplo:
No entanto, ainda aparecerá no celular:
Escondendo no celular
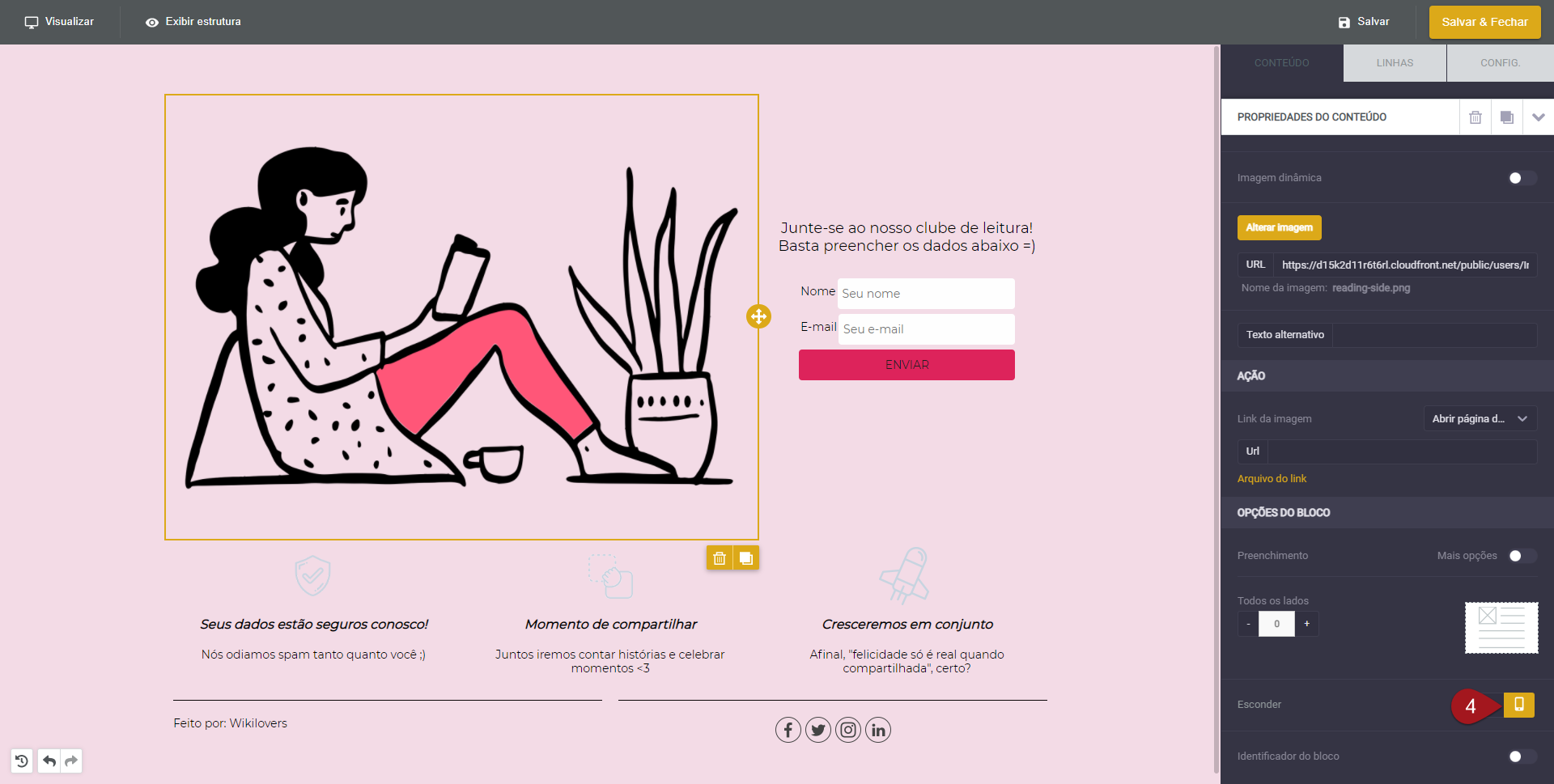
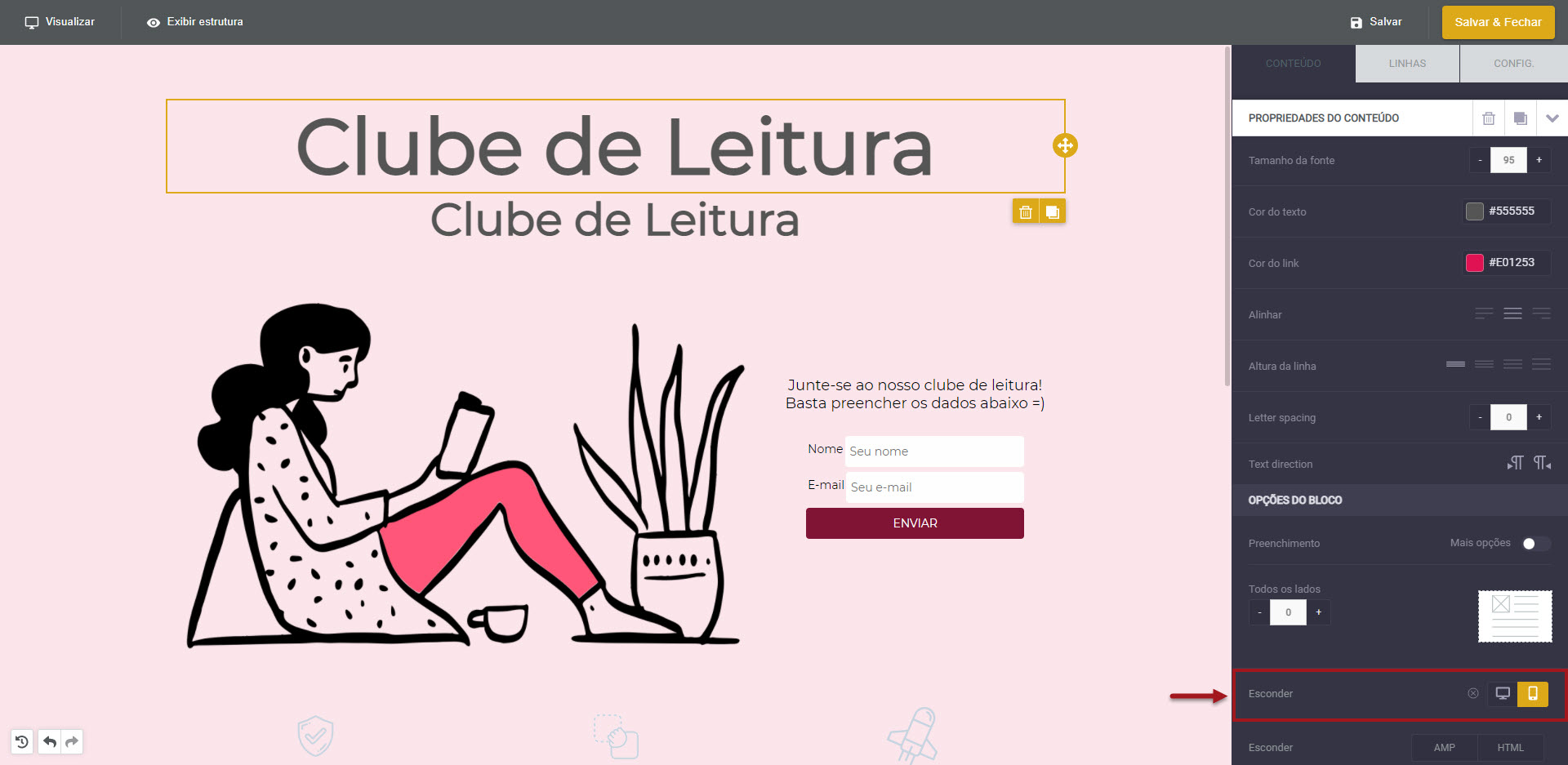
Nº4– Se quiser esconder na visão do celular e deixar o elemento ou linha aparecendo somente no computador, clique sobre a segunda opção.
Dessa forma, o elemento ou linha continuará visível no computador:
E na visão do celular, o mesmo desaparecerá:
Nº5– Para cancelar as edições e deixar o elemento ou linha visível em ambos, clique no ícone de “X”.
Exemplo prático de uso
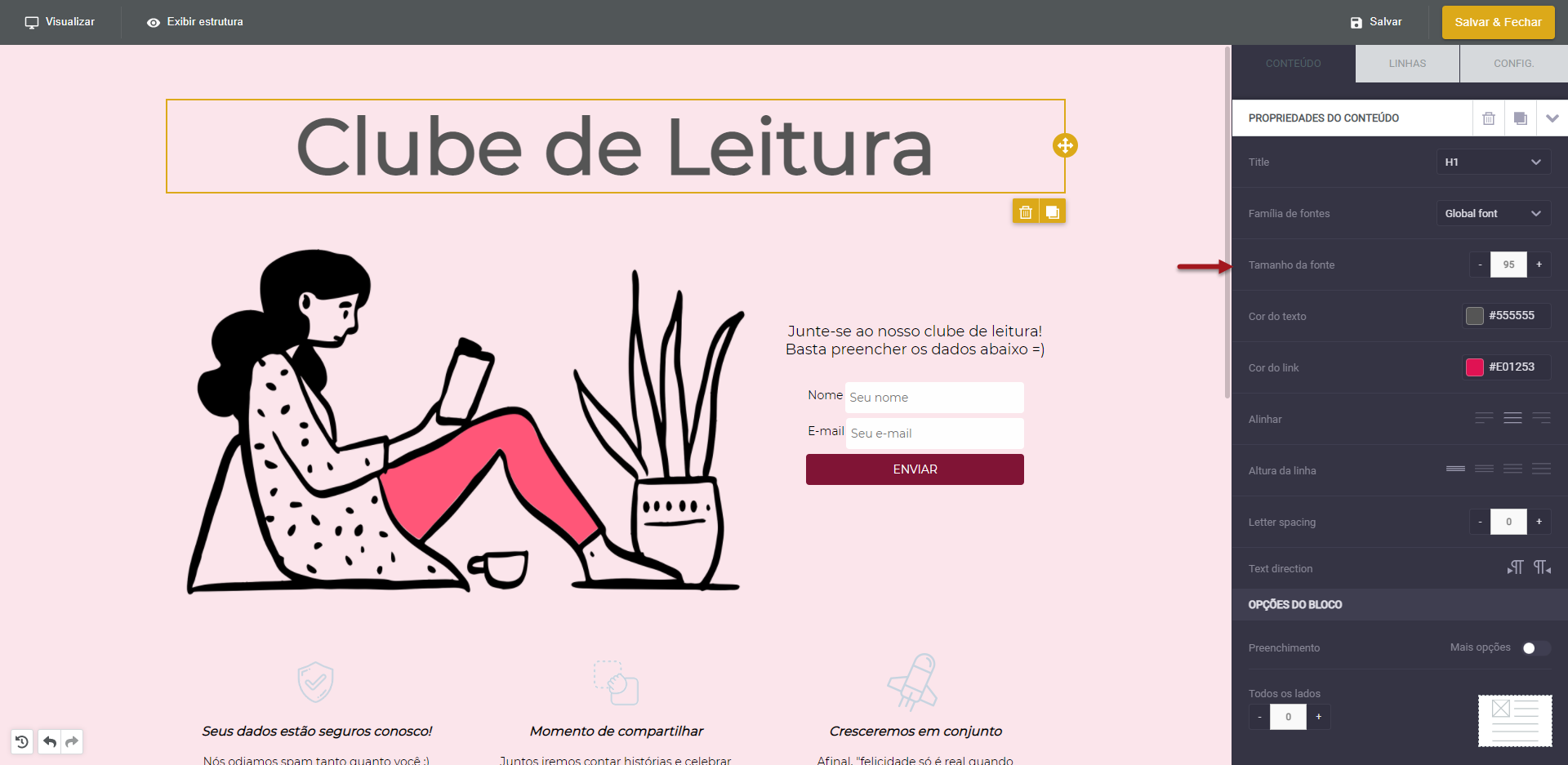
No exemplo abaixo, o tamanho da fonte do título é de 95px.
Quando a página é visualizada no computador, ele fica ideal:
No entanto, quando visualizada no celular a fonte ocupa mais espaço:
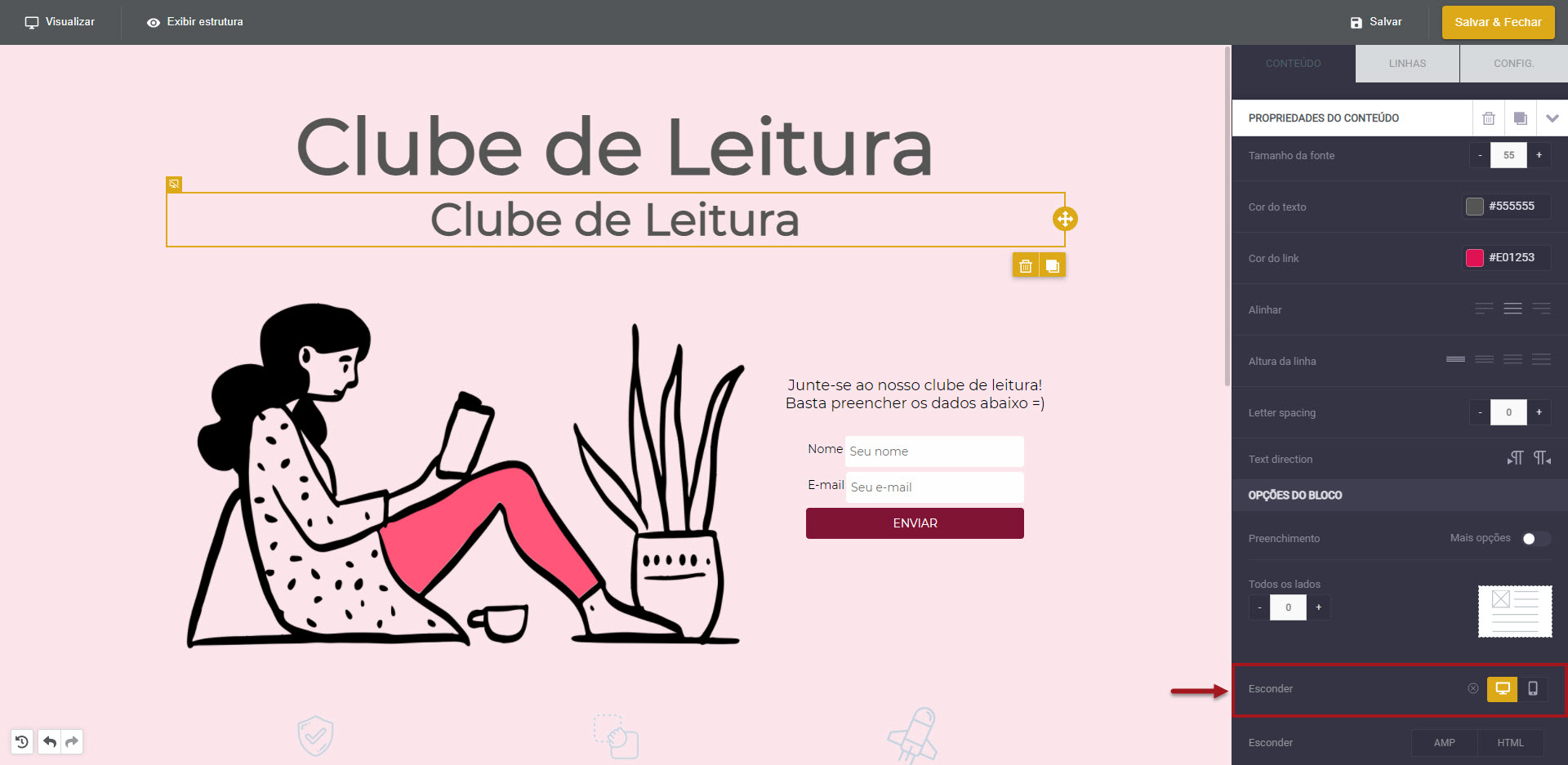
Para solucionar esta questão, nós duplicamos dentro do editor o mesmo título e o deixamos com uma fonte menor de 55px.
Escondemos então a fonte maior na visão do celular:
Já com relação à fonte menor, nós escondemos na visão do computador:
No resultado final, a fonte maior se manteve igual no computador:
E a fonte menor se encaixou no celular:
Dentro do editor os dois títulos permaneceram visíveis, no entanto, com a opção de esconder em diferentes dispositivos, foi possível ajustar a página de modo que ela se encaixasse em diferentes dimensões.
Suporte
Se surgir qualquer dúvida ou situação, ou se precisar de qualquer ajuda durante este procedimento, por favor, entre em contato com o nosso suporte!
Artigos relacionados
– Como criar uma página de captura?
– Como fazer âncora em uma página?
– Como inserir um contador regressivo na minha página?
🏁 É isso, terminamos por aqui!
com amor ❤
equipe leadlovers™
















No comment yet, add your voice below!