Se você caiu aqui aleatoriamente e não conhece o WordPress, não sabe o que é um Widget nem como isso pode ser integrado ao leadlovers, confere primeiro este artigo: Integração leadlovers com WordPress
Objetivo: Mostrar o passo a passo de como inserir um formulário de captura de leads criado no Leadlovers, dentro da sua página no WordPress.
Para que serve: Configurar para que leads que se inscrevam no formulário inserido na sua página do WP, entrem direto dentro de um funil na sua máquina do Leadlovers.
Requisito(s) Obrigatórios:
- Ter um formulário estático criado em sua máquina leadlovers
Passo 1: Adicionando formulário no Widgets
Acesse o painel de edição de seu site/blog no WordPress e realize os seguintes passos:
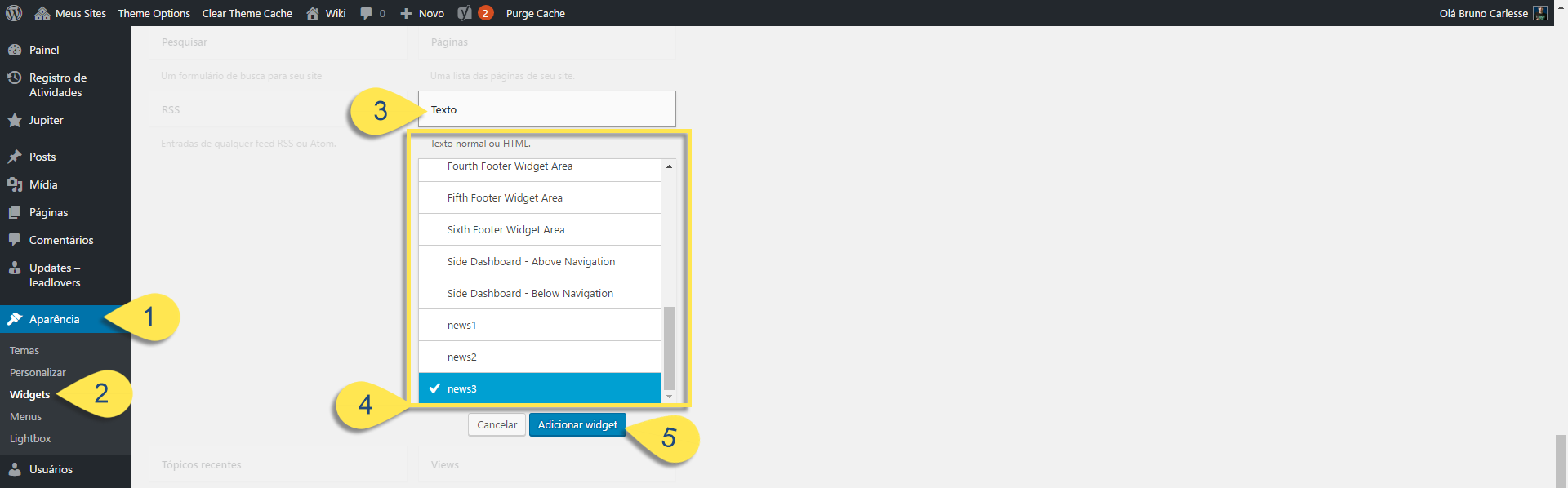
Nº 1 – No menu lateral acesse a opção Aparência
Nº 2 – Dentre as opções que vão aparecer clique em Widgets
Nº 4 – Agora escolha em qual sidebar que irá adicionar o widget
Nº 3 – Localize o campo widget Texto dentre as opções e clique em cima dele
Nº 5 – Clique em Adicionar widget
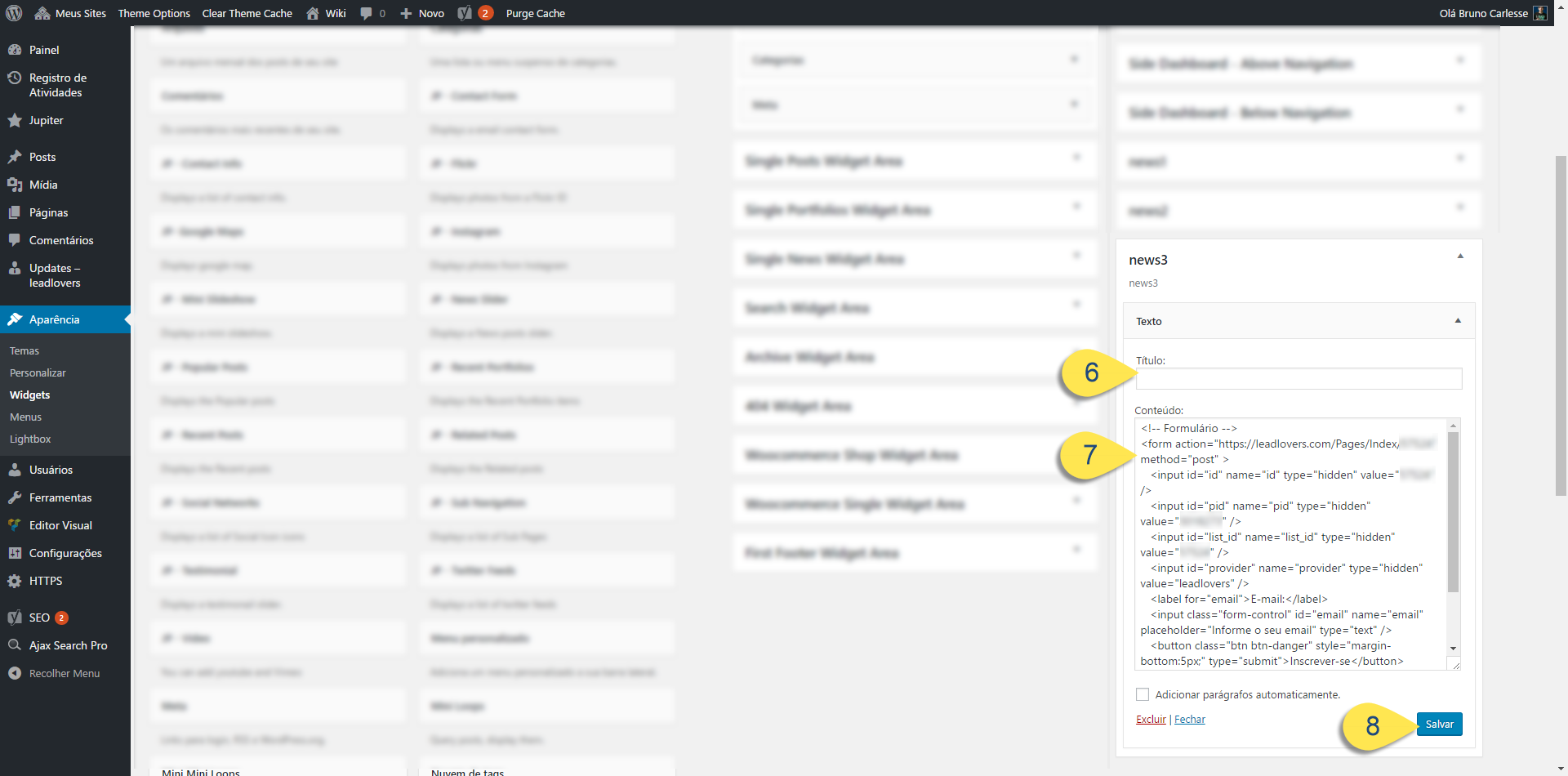
Nº 6 – Escolha o título, que é o que vai aparecer em cima do formulário na página
Nº 7 – Agora neste campo cole todo o código do formulário de captura que criou em sua conta no leadlovers
Nº 8 – Clique em Salvar para validar as configurações
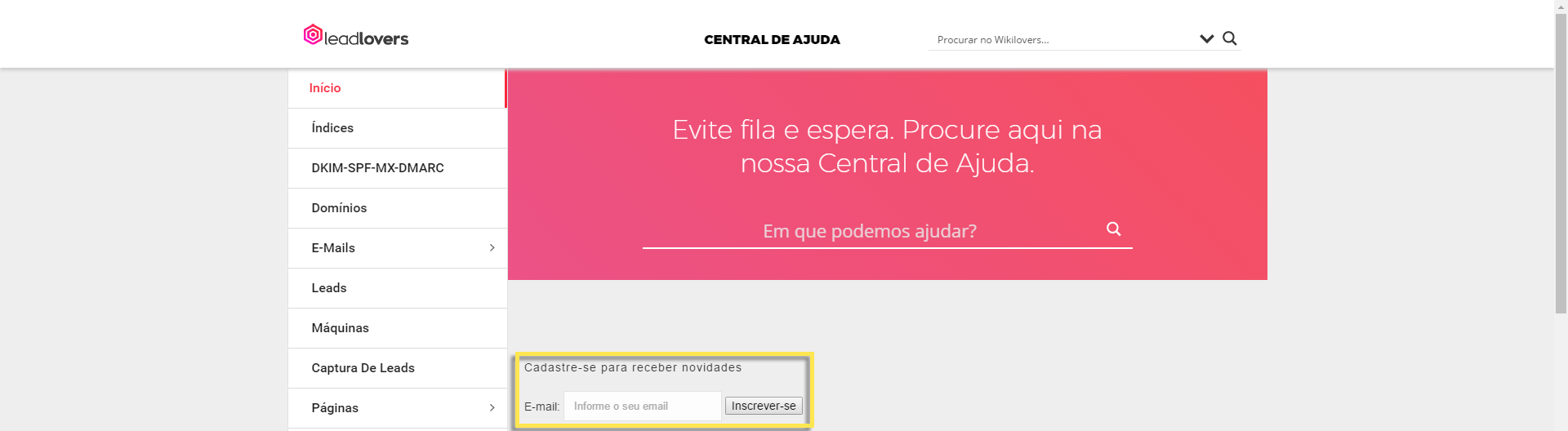
Resultado
O formulário irá aparecer em sua página de acordo com o local que destinou para ele
Voltar para: Integração leadlovers com WordPress
É isso, terminamos por aqui!
com amor
equipe leadlovers™



No comment yet, add your voice below!