Se você caiu aqui aleatoriamente e não conhece o WordPress e nem sabe como o mesmo pode ser integrado ao leadlovers, confere primeiro este artigo: Integração leadlovers com WordPress.
Objetivo: Ensinar como integrar a leadlovers com o plugin Thrive Architect, caso o usuário opte por criar as páginas na plataforma WordPress.
Para quê serve: Ao criar um formulário na Aba Formulários de Captura, na leadlovers, irá gerar o formulário em código HTML. É possível inserir esse código HTML dentro das páginas criadas através do plugin Thrive Architect, assim, todas as pessoas que se cadastrarem nesse formulário serão capturadas como leads na sua máquina, funil e sequência.
Requisito(s) obrigatório(s): 1. Ter o plugin Thrive Architect instalado em seu WordPress e 2. ter um Formulário de Captura (estático ou dinâmico) criado aqui na leadlovers.
ATENÇÃO:
A ausência e/ou inserção incorreta dos respectivos códigos nos campos descritos neste tutorial, resultará em mal funcionamento do formulário!
TODOS os códigos devem ser inseridos!
Quais são os códigos do formulário estático de captura?
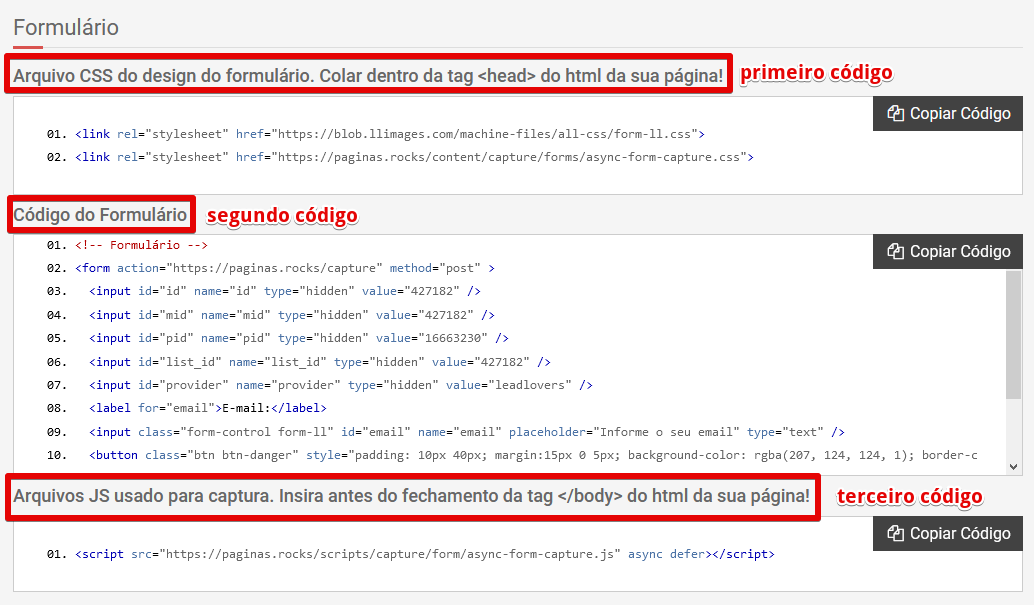
Os formulários (Estático Padrão e Dinâmico) possuem três códigos: CSS – código do formulário – JS . Conforme ilustração abaixo, respectivamente, são esses: primeiro, segundo e terceiro código.
Códigos esses que devem ser inseridos cada um em seu devido campo dentro de sua página criada através do WordPress.
Observação: O formulário Estático Simples possui apenas 2 códigos: o CSS (configuração de layout) + o Código do Formulário. Mas, ambos podem ser inseridos juntos direto no corpo da página.
 IMPORTANTE:
IMPORTANTE:
– Caso esteja utilizando o formulário estático do tipo Simples (sem script) faça apenas a parte de Inserindo o código.
– Agora, se estiver usando o formulário estático do tipo Padrão (com script) ou o formulário Dinâmico realize também os passos da parte Inserindo scripts HEAD e BODY.
Você pode conferir as diferenças entre os formulários nesse artigo aqui.
Inserindo o código do formulário na página
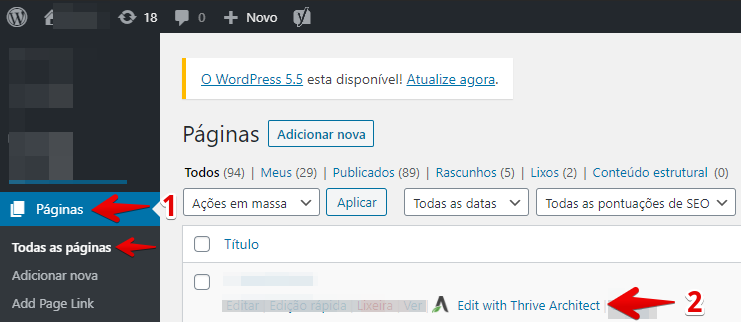
1 – Após logar no WordPress, Acesse aba páginas > todas as páginas.
2 – Encontre a página em que o formulário está inserido e clique em “Editar com thrive architect”
3 – Na lateral direita, clique no ícone de +
4 – Em seguida, arraste para a tela de edição o widget “Custom HTML”
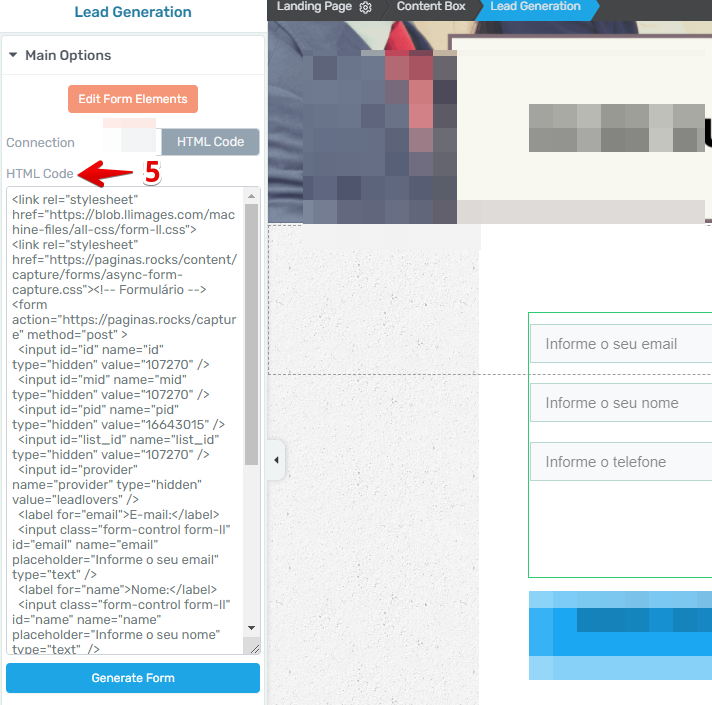
5 – No menu esquerdo, no campo HTML code, insira o código do formulário criado na leadlovers (o segundo código) > salve.
Observação: Se você utiliza o formulário do tipo Estático Simples (sem script) o código CSS, o primeiro código, que ele possui pode ser inserido também direto no corpo da página junto ao corpo do formulário.
É muito importante que a aplicação seja na ordem dos códigos: CSS primeiro e depois o restante.
Inserindo scripts HEAD e BODY na página
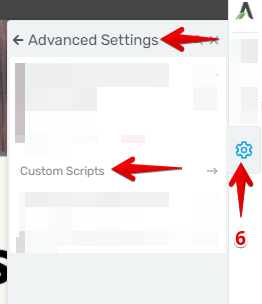
6 – No menu lateral direito, clique ema configurações > Advanced settings (Configurações avançadas) > Custom Scripts
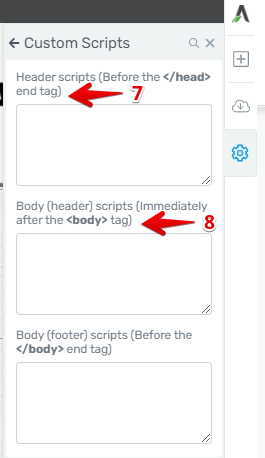
7 – No campo Header scripts (Before the </head> end tag), insira o primeiro código do formulário, chamado de “Arquivo CSS“.
8 – No campo Body (header) scripts (Immediately after the <body> tag), insira o terceiro código do formulário, chamado de “Arquivos JS“
9- Salve.
OBSERVAÇÃO: É preciso testar se funcionará nos pop-ups nativos do plugin Thrive Architect o formulário estático do tipo Padrão (com script) ou o formulário Dinâmico.
É isso, terminamos por aqui!
com amor
equipe leadlovers™






No comment yet, add your voice below!