Objetivo: Ensinar como criar um menu no Construtor por Componentes.
Para que serve: Com um menu em sua página, é possível conduzir os usuários pelo conteúdo de maneira mais interativa.
Requisito Obrigatório: Ter uma página feita no Construtor por Componentes, o editor padrão da leadlovers.
Criando o menu
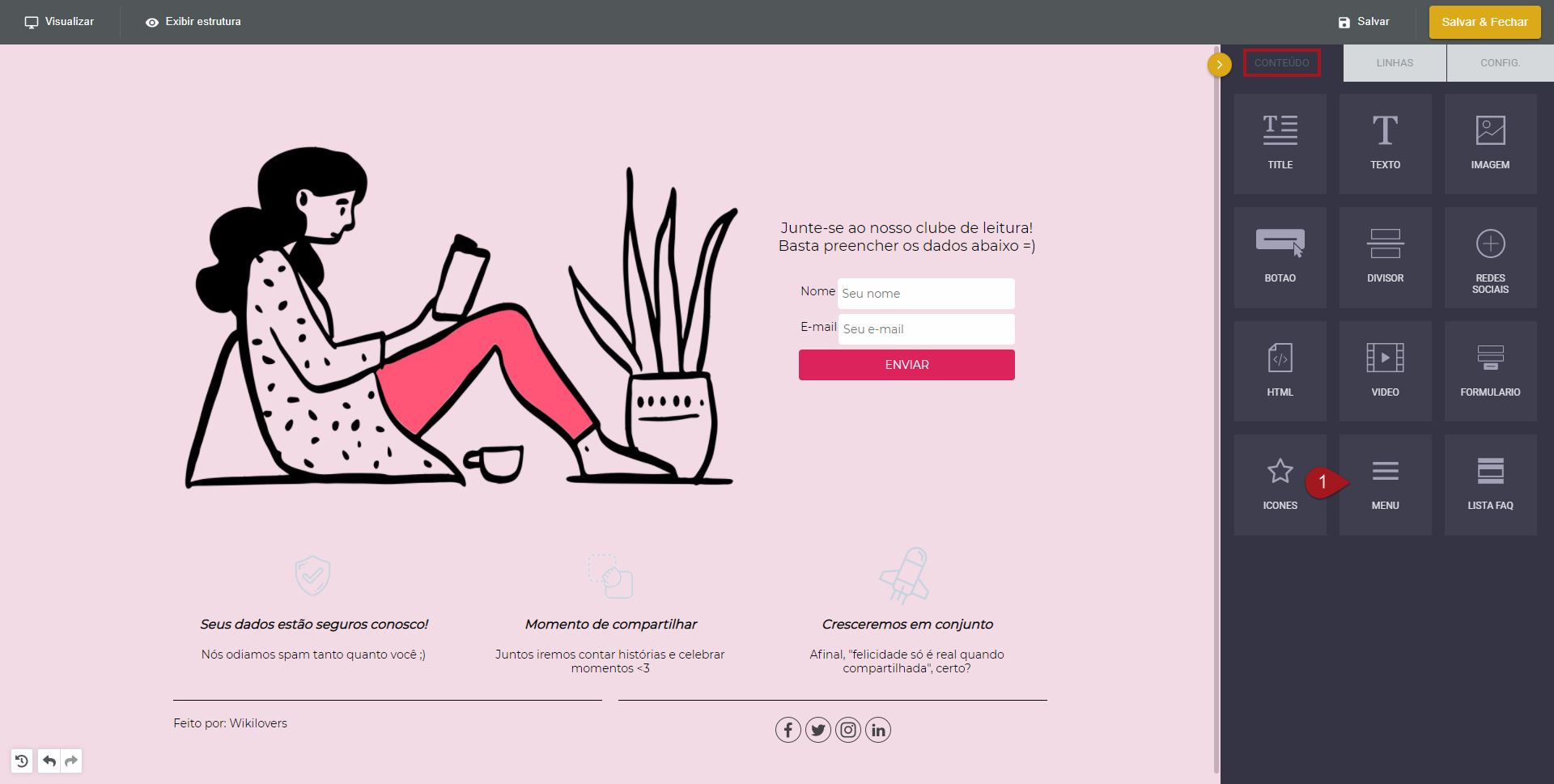
Nº1– Dentro do editor, selecione a opção “Menu” na aba “Conteúdo” e a arraste até o topo de sua página.
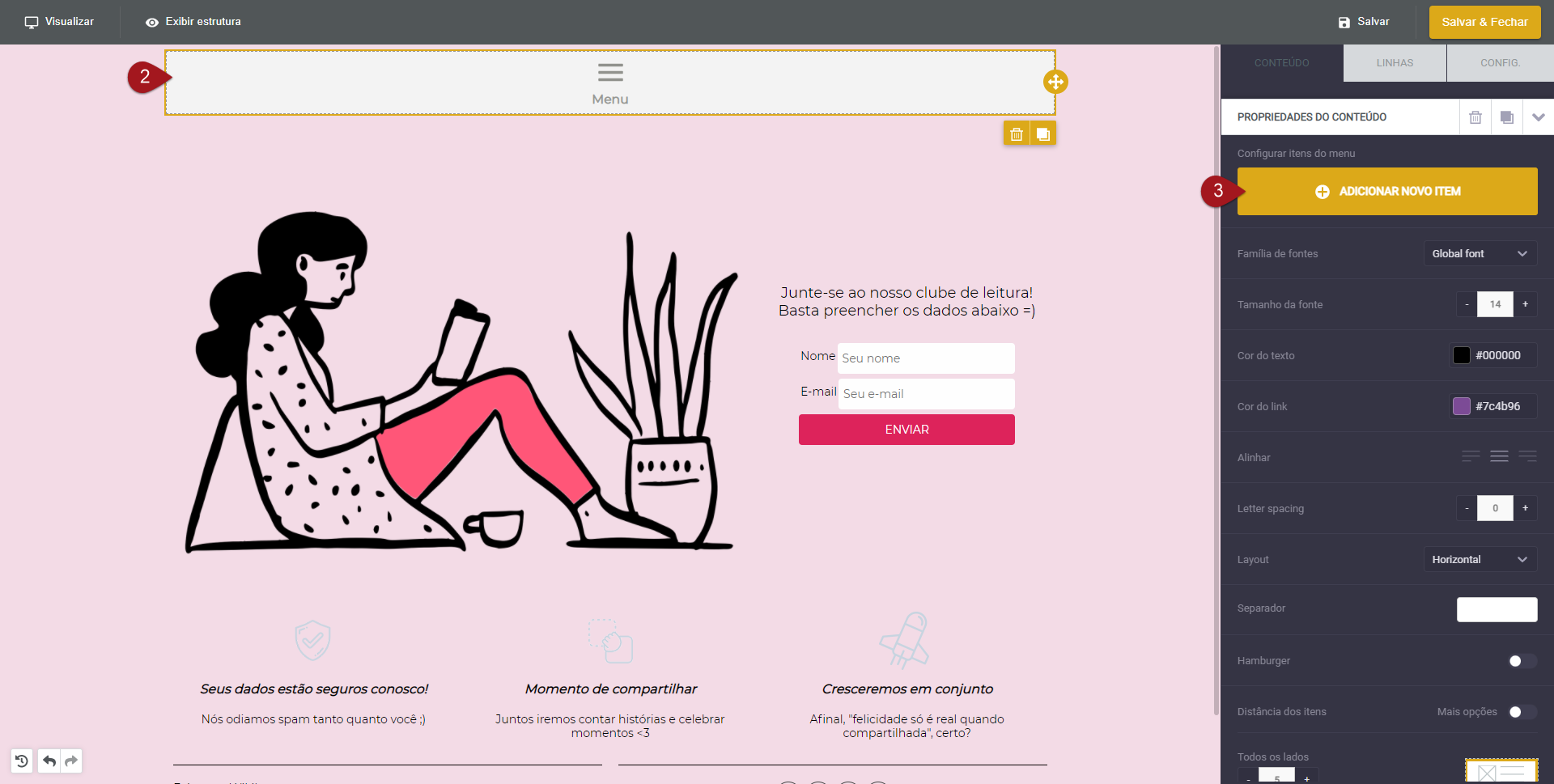
Nº2– Clique sobre o campo que foi criado.
Nº3– No menu que abrir na lateral direita, selecione a opção “Adicionar novo item”.
Opções do item
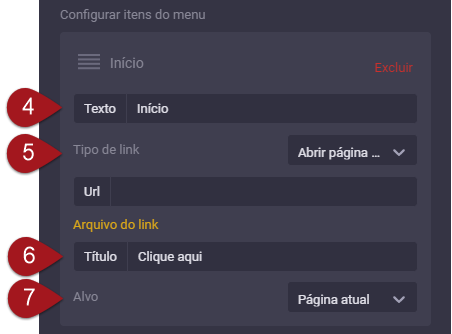
Nº4– Em “Texto”, insira o nome que aparecerá no menu.
Nº5– Escolha aqui o tipo de link que irá inserir dentre as opções disponíveis, as quais são :
Abrir página da web: Nesta opção, é possível inserir o link de uma página externa.
Enviar e-mail: Selecionando aqui, você deverá definir o destinatário que o e-mail será enviado, qual é o assunto e o que haverá no corpo do e-mail. Quando clicar sobre, o aplicativo padrão de e-mail abrirá com essas informações preenchidas.
Telefonar: Com esse tipo de link, será habilitada uma opção para preencher o telefone depois de “tel:”. Se a página for acessada pelo celular, ao clicar iniciará uma ligação para o número preenchido.
Enviar SMS: Assim como no link anterior, aqui você poderá preencher o seu número de telefone depois de “sms:”. Caso o acesso da página seja feito pelo celular, o aplicativo de mensagens abrirá para enviar um SMS para o número inserido.
Link Interno: Selecione esta opção caso queira fazer uma âncora na página. Confira este material sobre Como fazer uma âncora no Construtor por Componentes.
Nº6– No “Título” escreva o texto que aparecerá quando passar o mouse sobre o campo do menu.
Nº7– Em “Alvo” escolha se o link abrirá na página atual ou em uma nova aba.
Opções do menu
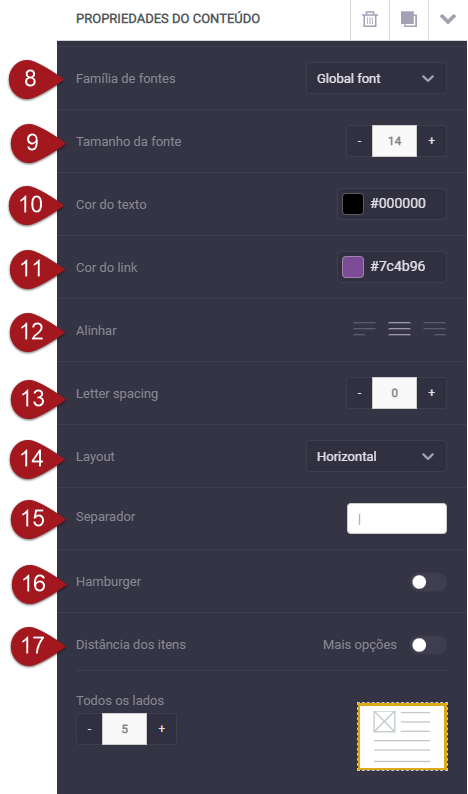
Nº8– Altere aqui a fonte do seu menu.
Nº9– Modifique o tamanho da fonte neste campo.
Nº10– Se quiser, personalize a cor do texto.
Nº11– Aqui também é possível alterar a cor do link.
Nº12– Defina se o alinhamento do menu será à direita, no centro ou à esquerda.
Nº13– Neste campo, altere o espaçamento entre as letras.
Nº14– Escolha se o layout será vertical ou horizontal.
Nº15– Você pode criar um separador de itens por escrito inserindo, por exemplo: um ponto ( . ), barra ( / ) ou pipe ( | ).
Nº16– Habilite esta opção caso queira que o menu recolha em dispositivos menores.
Nº17– Aqui é possível aumentar a distância entre os itens de forma uniforme. Se habilitar “Mais opções”, você pode alterar a distância individualmente na parte superior, inferior, esquerda ou direita.
Opções do bloco
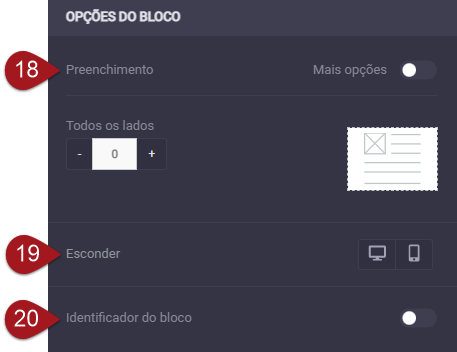
Nº18– Além das opções próprias do menu, há aquelas gerais do bloco. Em “Preenchimento”, é possível alterar os espaços ao redor do menu igualmente em todos os lados ou habilitar o campo “Mais opções” e alterar cada lado individualmente.
Nº19– Se quiser, você pode esconder o menu na visualização no computador ou celular. Neste tutorial [em breve], ensinamos como pode fazer esse procedimento.
Nº20– Por fim, aqui é possível identificar o bloco.
Assim que finalizar a criação do seu menu, certifique-se de salvar a página e verificar se ele está como deseja em sua versão final.
Suporte
Se surgir qualquer dúvida ou situação, ou se precisar de qualquer ajuda durante este procedimento, por favor, entre em contato com o nosso suporte!
Artigos relacionados
– Como criar uma página de captura no Construtor por Componentes
– Como criar um formulário dentro do Construtor por Componentes
– Como fazer âncora na página no Construtor por Componentes
🏁 É isso, terminamos por aqui!
com amor ❤
equipe leadlovers™






No comment yet, add your voice below!