Objetivo: mostrar como configurar uma página de recompensa, seja ela feita por modelos prontos ou pelo construtor.
Para que serve: A página de recompensa é utilizada em estratégias de captura, como recompensa pelo cadastro do lead.
EX: Você pode inserir o link da página de recompensa no botão, dentro do Funil double Opt-in, que tem como objetivo fazer o lead clicar no link no corpo do e-mail, confirmando assim sua inscrição na lista.
Requisito :
✔ Ter uma máquina criada , se ainda não fez esse processo verifique como fazer aqui.
✔ Ter uma página de captura para vincular a de recompensa.
ÍNDICE:
MODELO PRONTO
CONSTRUTOR POR BLOCOS
POR COMPONENTES
MODELO PRONTO
Modelos prontos são páginas pré configuradas, pronta para uso.
existem alguns modelos disponíveis para utilizar como página de recompensa/ ebook.
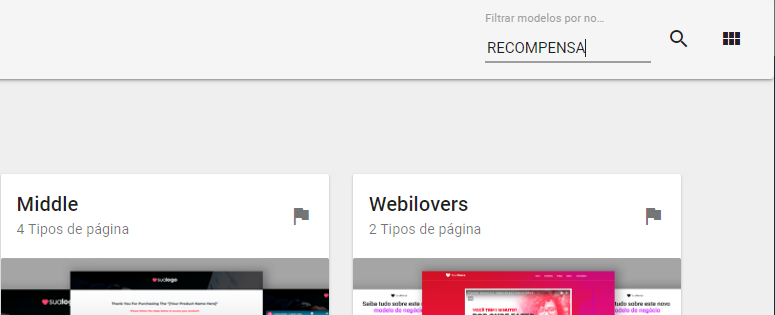
Utilizando a busca, colocando o nome Recompensa ou Ebook aparecerá os modelos disponíveis.
Logo ao entrar no editor “modelos prontos” você pode buscar pela categoria, após a busca aparecerá os modelos disponíveis.
Segue alguns modelos como sugestões :
✔ VM Recompensa – Local Incluir arquivo para download
✔ Modelo 73 Com vídeo e download
✔Modelo 277 – com Vídeo e dupla recompensa
✔ Modelo 250 – Duas formas de incluir arquivos, Dupla recompensa
✔ Modelo 453 – Página recompensa para ebook.
Entre outros modelos, basta escolher o que mais te agrada 🙂
COMO CONFIGURAR
Escolhi o modelo “453” como modelo.
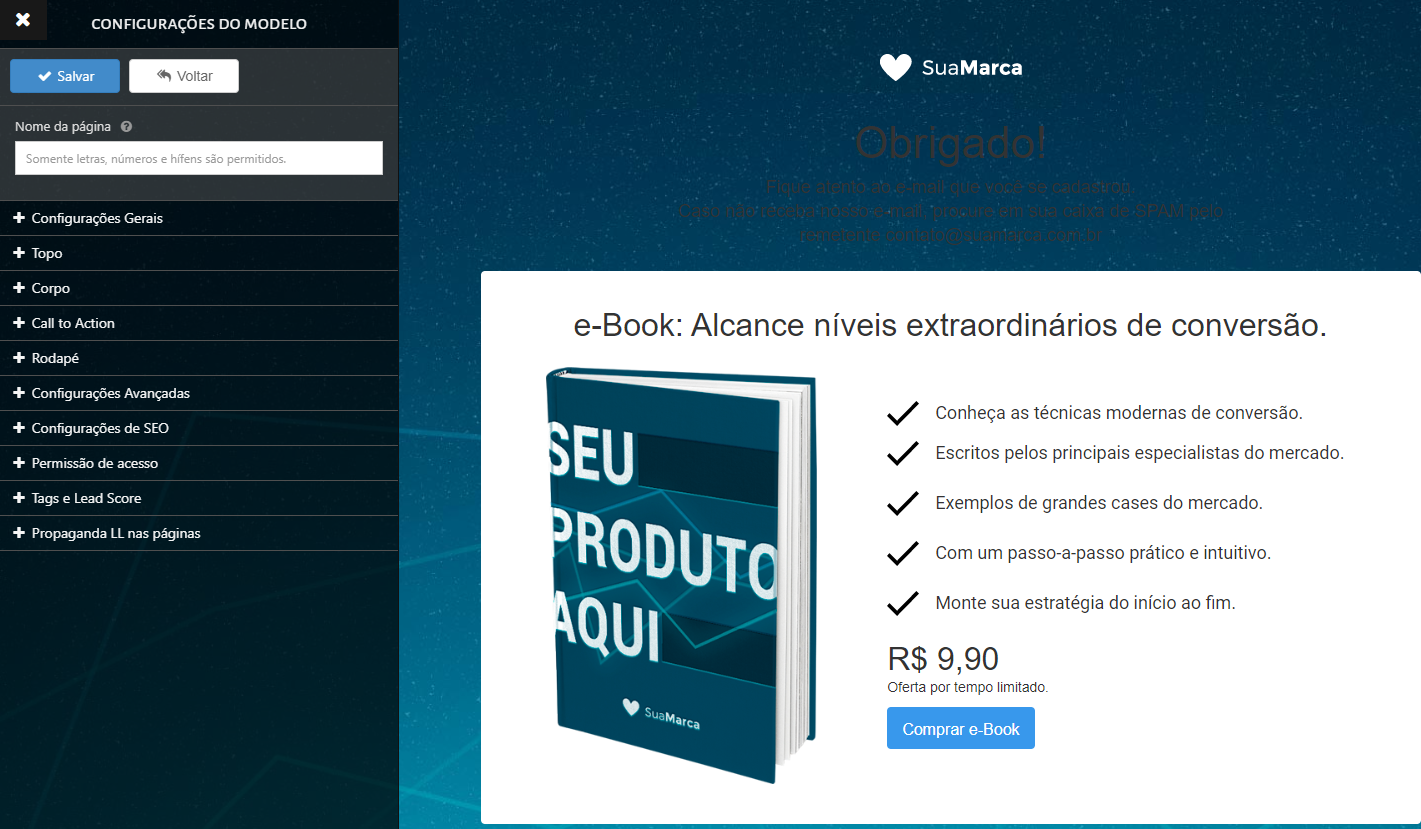
Ao abrir sua página aparecerá um menu lateral cinza com diversas opções.
Nº 1 Clique em USAR
Nº 2 No lado esquerdo aparecerá uma aba lateral com as configurações que podem ser realizadas na página.
As configurações dependem do modelo da página.
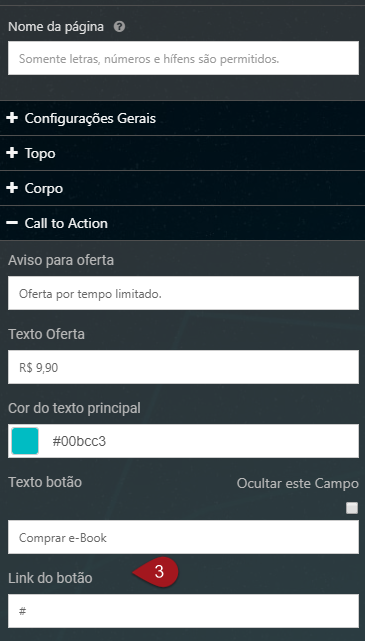
Nº 3 Nesse modelo em especifico na opção “Call to Action” é o local para ajustar o botão de download.
Conforme print acima nesse local é possivel editar o texto da oferta, cor do botão e o link do botão.
Importante :
– Não é possível utilizar caracteres especiais, acentos, pontuações e espaço no nome da página.
– É possível utilizar letras, números e traço.
– Em modelos prontos que permitem inclusão de arquivos ” É possível fazer upload de arquivos com tamanho máximo de 5MB.”
– Caso seu arquivo seja maior que 5MB utilize no botão um link externo.
Suba seu arquivo em algum serviço de hospedagem, os mais utilizados são “Google Drive, Dropbox e Microsoft OneDrive.”
CONSTRUTOR POR BLOCOS
No construtor você pode montar sua página com mais liberdade, existe categorias de blocos que você pode escolher qual deseja utilizar, não existe uma regra, qualquer bloco com botão pode servir como bloco de recompensa.
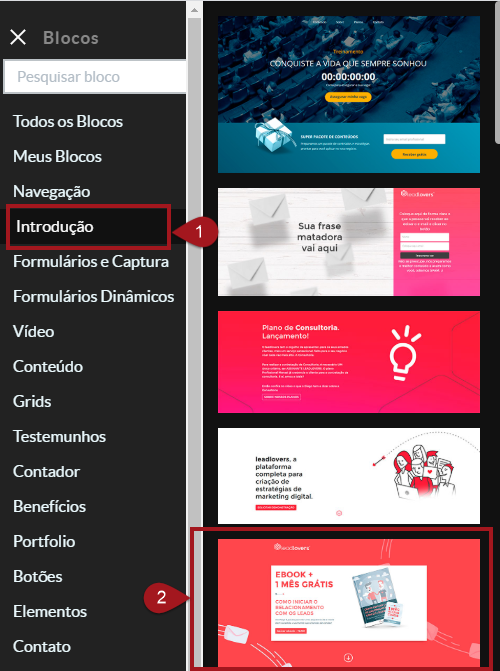
Nº 1 Entrei na categoria Introdução
Nº 2 Utilizei o bloco Ebook, conforme print acima.
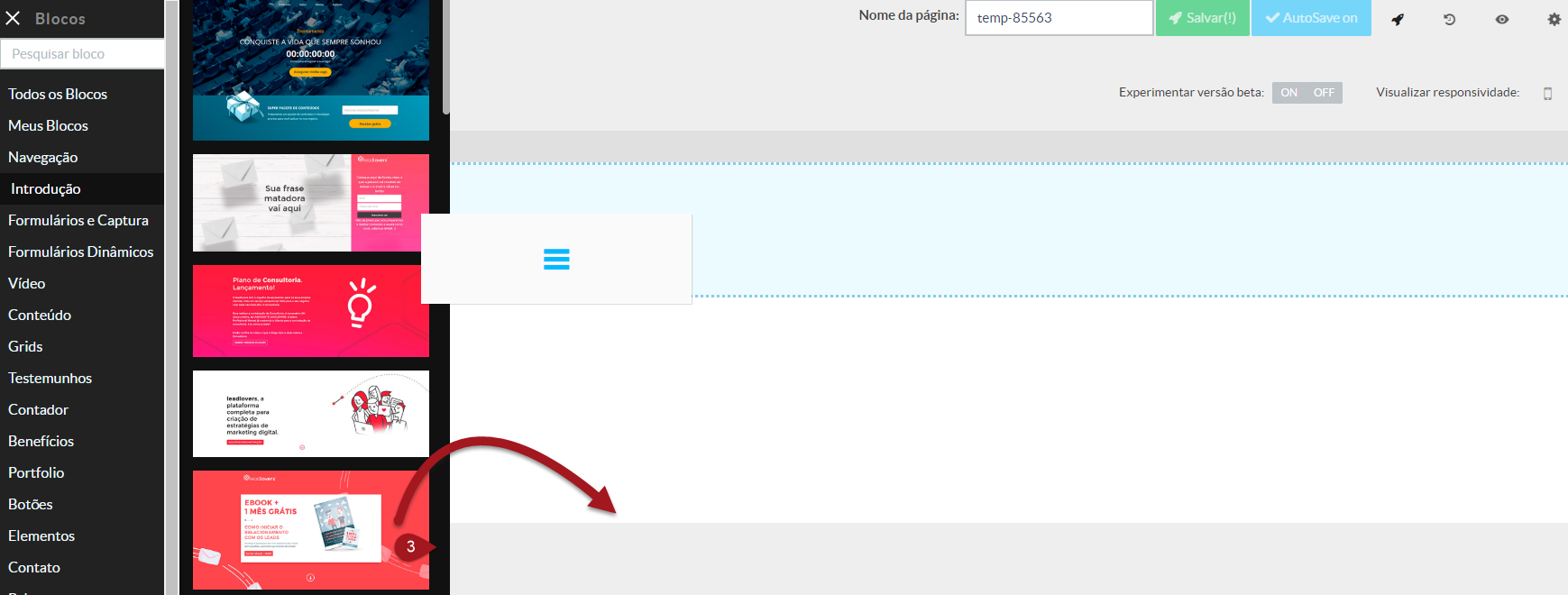
Nº 3 Após escolhido arraste o bloco que deseja para o meio da página.
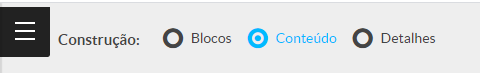
Existe 3 funções na parte superior da página.
✔ Blocos : Utilizando essa função você poderá mexer no HTML do bloco, excluir o bloco, salvar o bloco como modelo, e resetar o bloco. Segue exemplo acima.
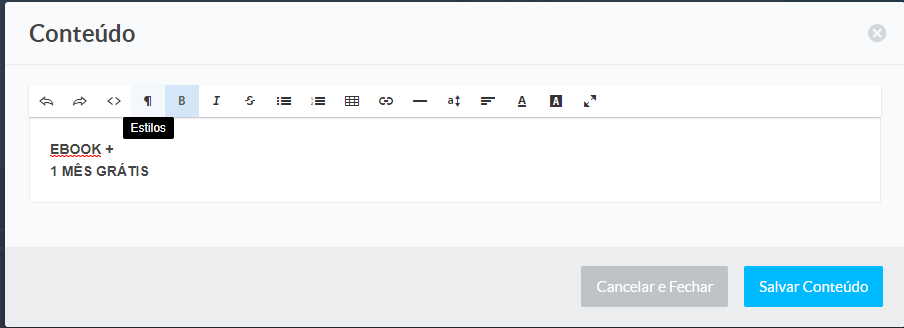
✔ Conteúdo : Utilizando essa função é possível editar o texto. Segue exemplo acima.
✔ Detalhes : Utilizando essa função :
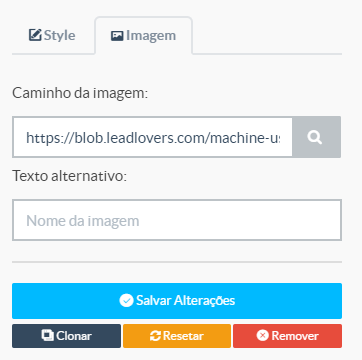
- Clicando na imagem é possível altera-la.
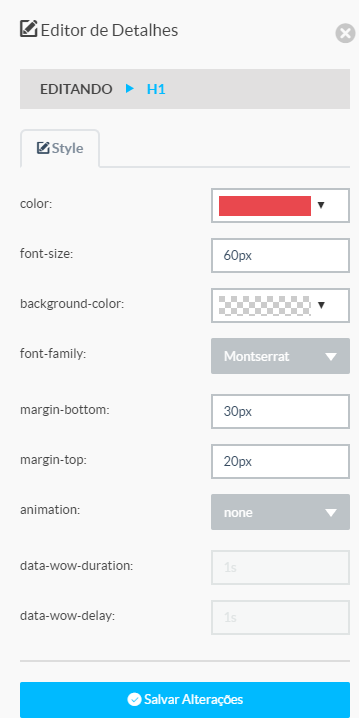
- Clicando no texto é possível modificar font e cores e por efeitos.
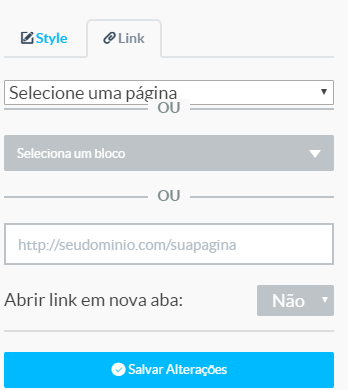
- Clicando no botão é possível por personalizar o botão,incluir links, por efeitos.
Exemplo :
– Clicando em Detalhes < em uma imagem :
Clicando em “Caminho da imagem” você consegue alterar a imagem do bloco.
– Clicando em Detalhes < no Texto
Você poderá alterar a cor da font, tamanho, tipo da fonte, efeitos e animações.
– Clicando em Detalhes < no botão
Além de modificar cores, texto, font, você terá uma aba chamada “link” aonde é possível linkar com outro bloco ou incluir um link para download.
Nº 4 Após ter editado a página de acordo com seu gosto clique em Salvar (!) para salvar e criar a página.
Não esqueça de incluir o Link do arquivo para download no botão 🙂
POR COMPONENTES
Para aprender a criar e configurar uma página de recompensas dentro do construtor por componentes, clique neste passo a passo.
É isso, terminamos por aqui!
com amor
equipe leadlovers™












No comment yet, add your voice below!