Objetivo: Mostrar como integrar a leadlovers com uma página criada na plataforma KlickPages.
Para quê serve: Ao criar um formulário na Aba Formulários de Captura da sua máquina na leadlovers é gerado um código HTML do mesmo. É possível inserir esse código dentro das páginas criadas na plataforma KlickPages. Dessa forma, todas as pessoas que se cadastrarem neste formulário serão capturadas como leads direto na sua máquina, funil e sequência.
Requisitos obrigatórios: 1. Ter acesso à criação de páginas no KlickPages. 2. Ter um Formulário de Captura do tipo Estático Simples (Sem Script) criado aqui na leadlovers.
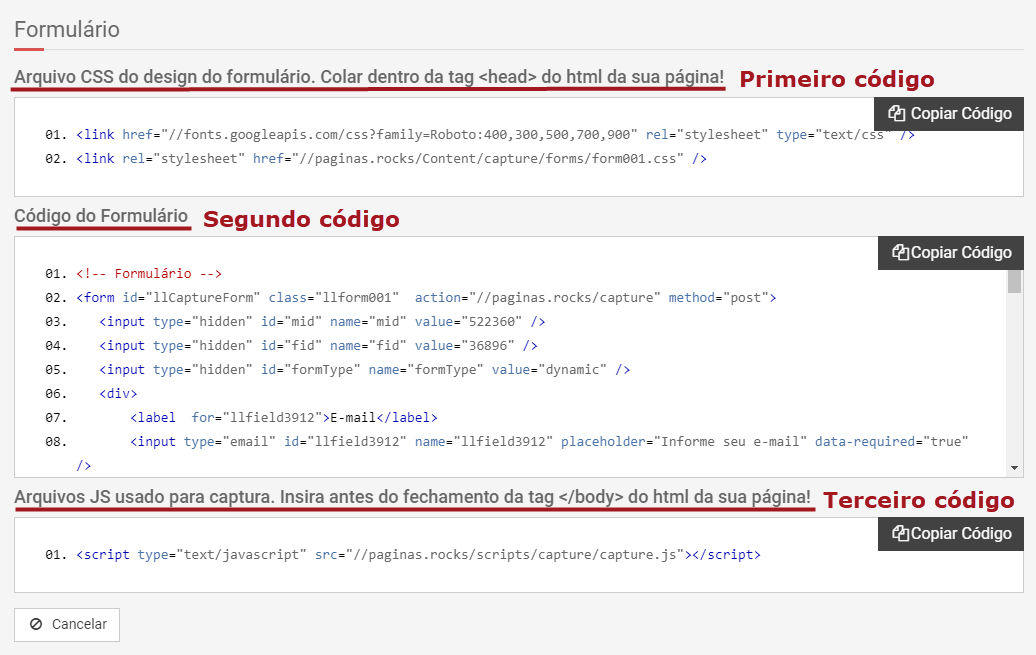
Os formulários do tipo Estático Padrão (Com Script) e Dinâmico possuem três códigos: CSS – Código do Formulário – JS, ilustrados, respectivamente, como primeiro, segundo e terceiro código na imagem abaixo. Todos eles devem ser inseridos cada um em seu devido campo dentro de sua página para que o formulário funcione corretamente.
Já o formulário Estático Simples (Sem Script) possui apenas 2 códigos: CSS – Código do Formulário, que podem ser inseridos juntos direto no corpo da página, na ordem que são apresentados.
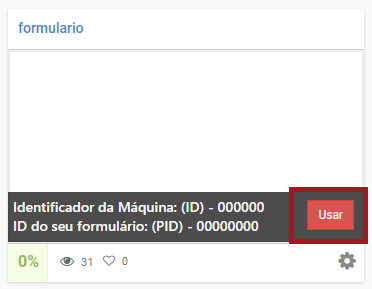
Para ter acesso a esses códigos, basta clicar no botão “Usar” no seu formulário. Copie todos eles e os salve para poder inseri-los na sua página, nos campos que indicarmos. Pode utilizar o Bloco de Notas para guardá-los, por exemplo.
 IMPORTANTE:
IMPORTANTE:
– Na plataforma KlickPages, somente é possível inserir Formulário Estático Simples (Sem script). Os demais tipos de formulário podem apresentar mau funcionamento.
– Para que funcione corretamente, nesta plataforma o código CSS deve sempre ser inserido separadamente pelo menu “Scripts”, conforme ensinamos nos passos abaixo.
Inserindo o código do formulário na página
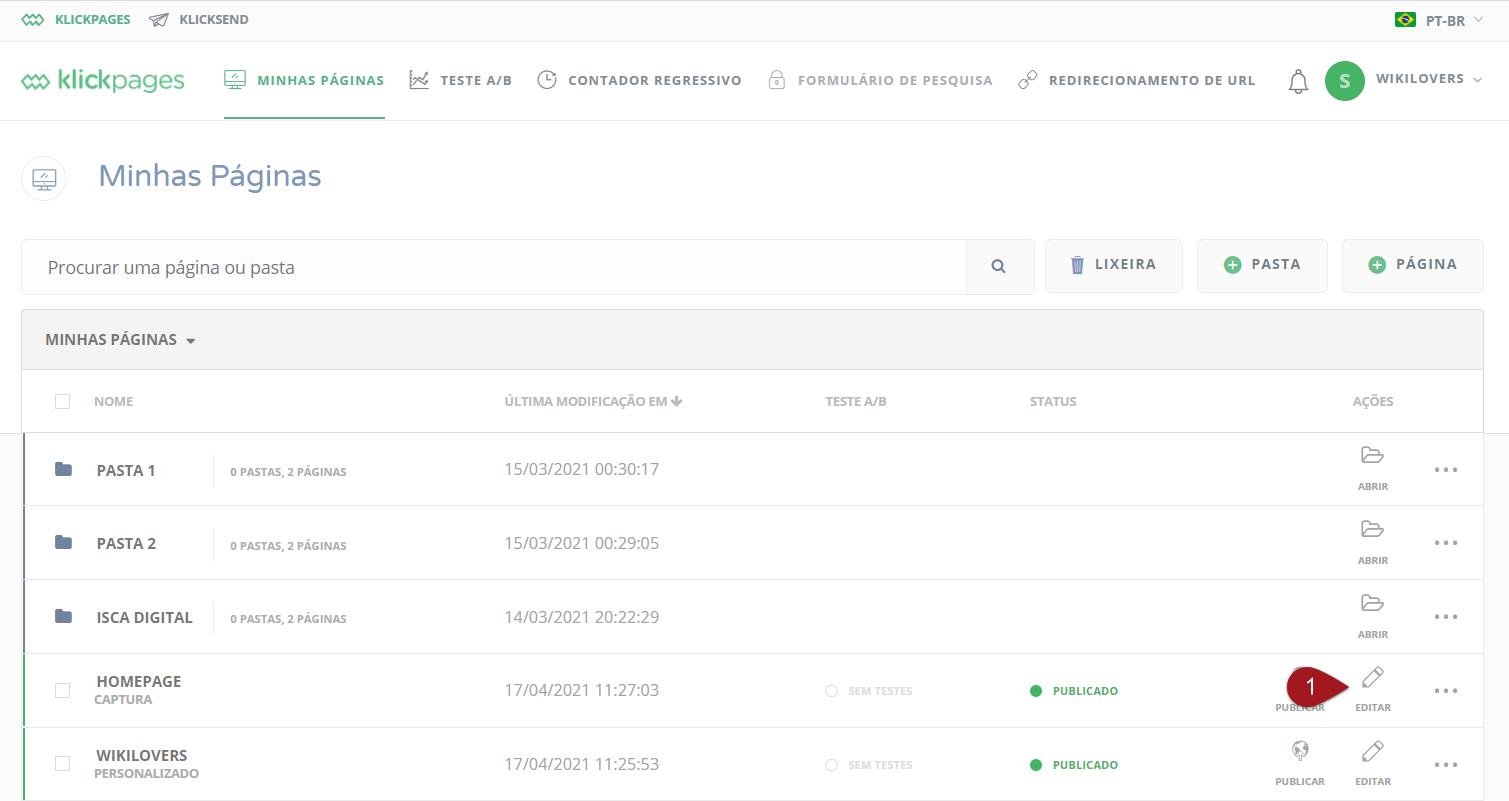
Nº1– No KlickPages, encontre a página em que o formulário está inserido e clique em “Editar”.
Por padrão, as páginas de captura do KlickPages já tem um formulário. Clique duas vezes em cima dele para editar.
Será evidenciado um menu lateral de configurações.
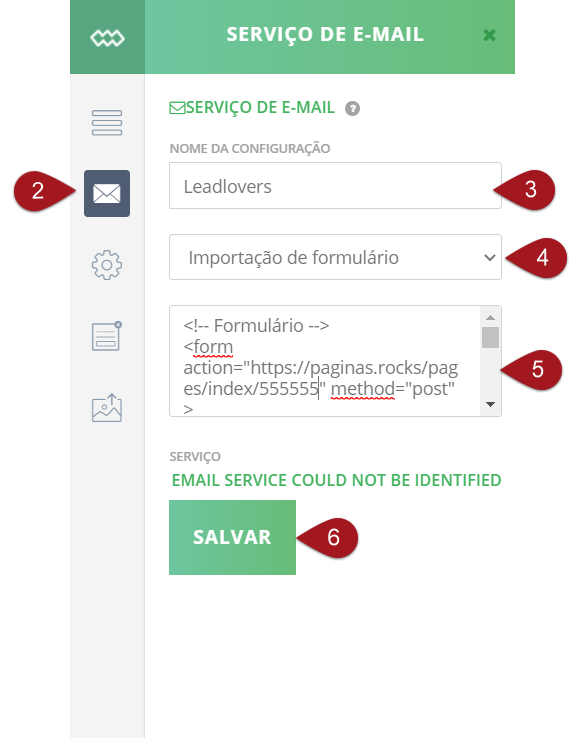
Nº2– No menu esquerdo, clique no ícone de carta.
Nº3– Em “Nome”, insira um título de identificação para sua configuração
Nº4– Abaixo selecione “Importação de Formulário”.
Nº5– Em seguida, insira o “Código do Formulário” criado na leadlovers (o segundo código).
Nº6– Salve as alterações.
Inserindo o código CSS na página
O campo de CSS do formulário deve ser inserido em um local próprio para aplicação de códigos adicionais. Para isso, siga os passos abaixo.
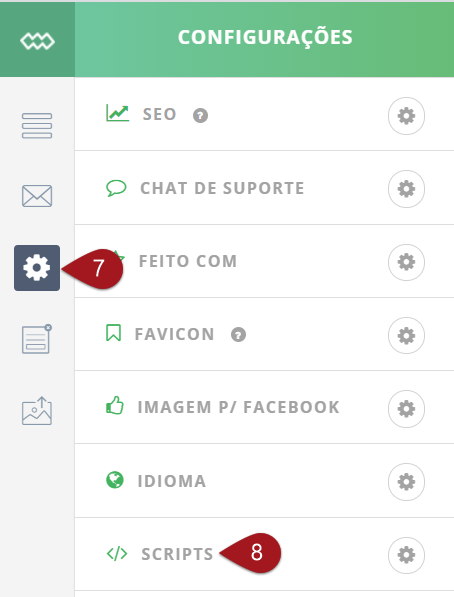
Nº7– No menu lateral clique sobre o ícone de engrenagem “Configurações Avançadas”.
Nº8– Feito isso, abrirá um menu com algumas opções. Selecione “</> Scripts”.
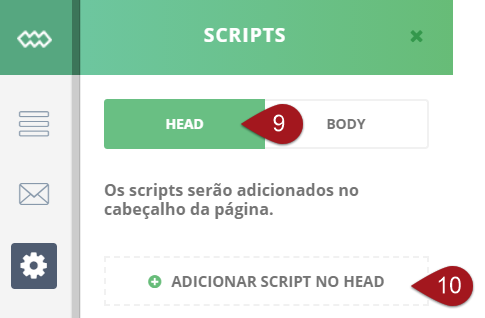
Nº9– Iremos inserir o código no “HEAD”.
Nº10– Clique em “Adicionar Script no Head”.
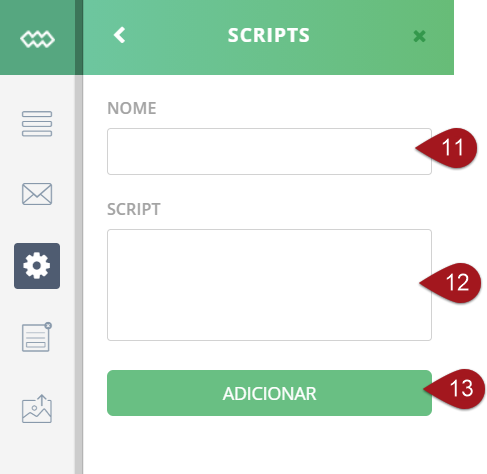
Nº11– Escolha um nome, somente para segmentação. Sugerimos: “CSS Formulário leadlovers”.
Nº12– Aqui basta inserir o primeiro código do formulário, chamado de “Arquivo CSS”.
Nº13– Salve essas configurações.
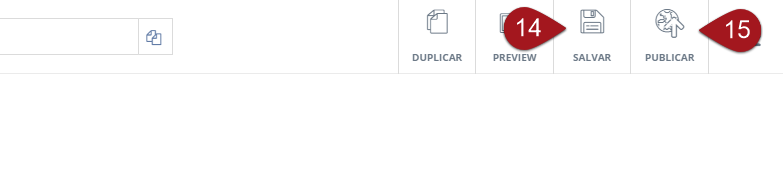
Nº14– Feito isso basta salvar.
Nº15– E depois publicar sua página.
O formulário será inserido nela conforme o exemplo da imagem:
Testando a integração
Antes de divulgar sua página, verifique se a integração está funcionando corretamente!
Para isso, salve a edição dela e teste a captura pelo link real da mesma.
Suporte
Se surgir qualquer dúvida ou situação, ou se precisar de qualquer ajuda durante este procedimento, por favor, entre em contato com o nosso suporte!
Artigos Relacionados
– Verifique aqui como testar captura pela leadlovers (o processo ensinado vale para testes da integração via formulário com o KlickPages).
– Se ainda não possui um formulário criado, entenda aqui a diferença e como criar um formulário estático ou dinâmico.
🏁 É isso, terminamos por aqui!
com amor ❤
equipe leadlovers™









No comment yet, add your voice below!