Objetivo: Ensinar como criar uma conta no Google Tag Manager e como verificar as tags instaladas na página.
Para que serve: Ao criar uma conta do Gerenciador de Tags do Google, será possível utilizar uma única interface para atualizar códigos do Google ou de terceiros no seu site.
Requisitos Obrigatórios: 1. Possuir uma conta Google. 2. Ter uma página criada na leadlovers.
Com o Google Tag Manager, é possível gerenciar as tags de suas páginas e instalá-las rapidamente em um único lugar. De acordo com a central de ajuda do Google, você pode considerar usar esse recurso se precisar de:
– capacidade de implantar e modificar tags do Google e de terceiros
– capacidade de implantar e modificar tags para a Web e aplicativos para dispositivos móveis
– capacidade de implantar e modificar tags de forma imediata usando uma interface da Web
– recursos de colaboração e controle de versão
(Fonte: Ajuda do Gerenciador de tags)
Criando uma conta no Google Tag Manager
Nº1– Acesse o site do Google Tag Manager clicando aqui.
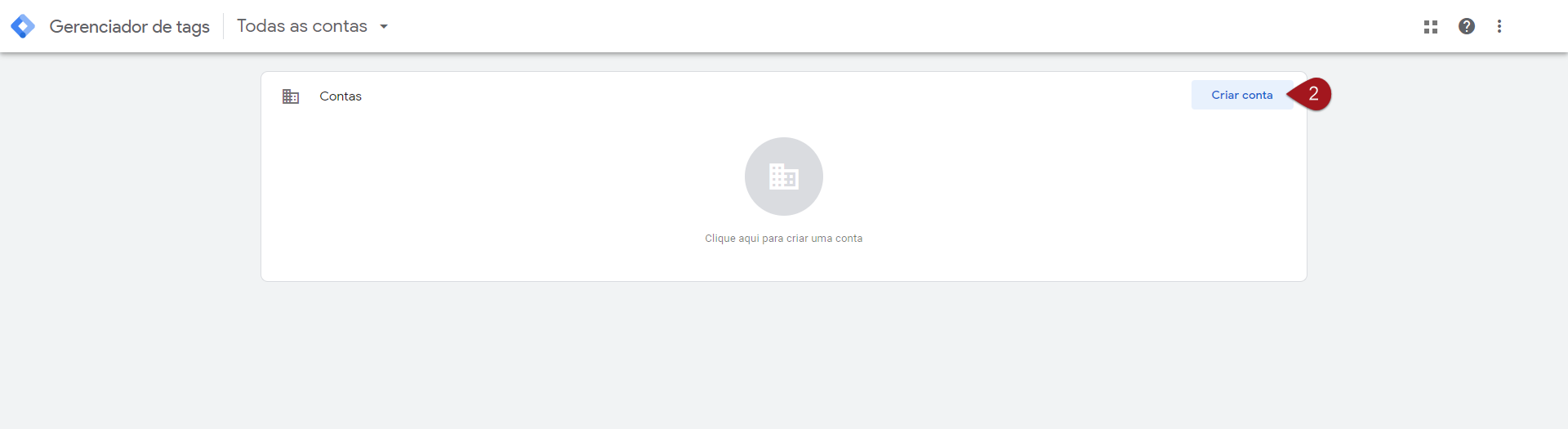
Nº2– Se já estiver logado em sua conta Google, você será redirecionado para esta tela. Caso não esteja, basta logar para ser levado até ela. Para criar uma conta, clique em “Criar conta”.
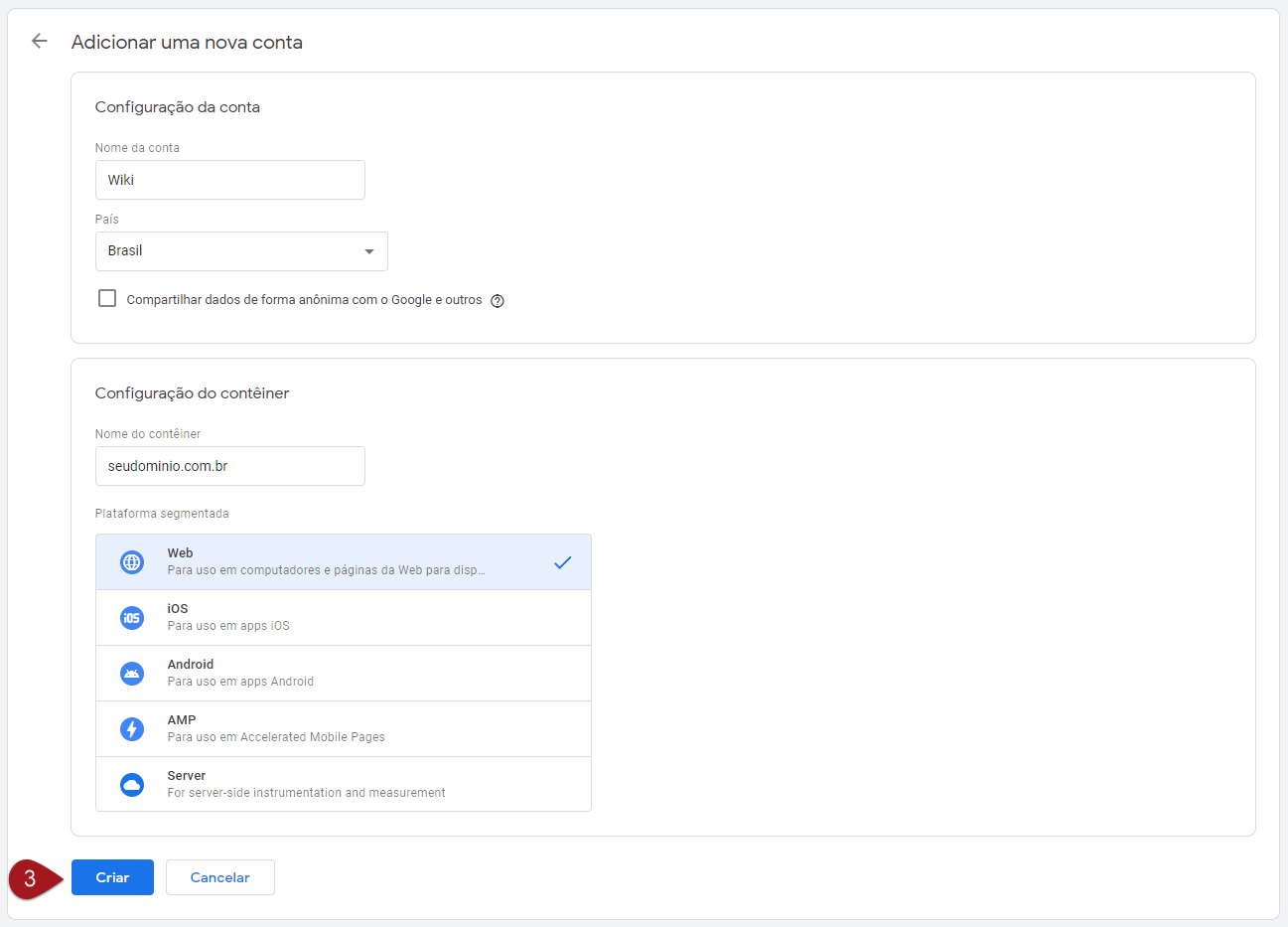
Nº3– Na janela que abrir, preencha as seguintes informações:
Nome da conta: Escolha um nome para a conta que está criando.
País: Selecione o seu país.
Nome do contêiner: É dentro do contêiner que ficarão todas as tags que deseja inserir na página. Pode colocar o nome que desejar, geralmente o próprio domínio (sem o https:// em sua frente) é utilizado.
Plataforma segmentada: Aqui escolha a opção “Web”.
Quando terminar, clique em “Criar”.
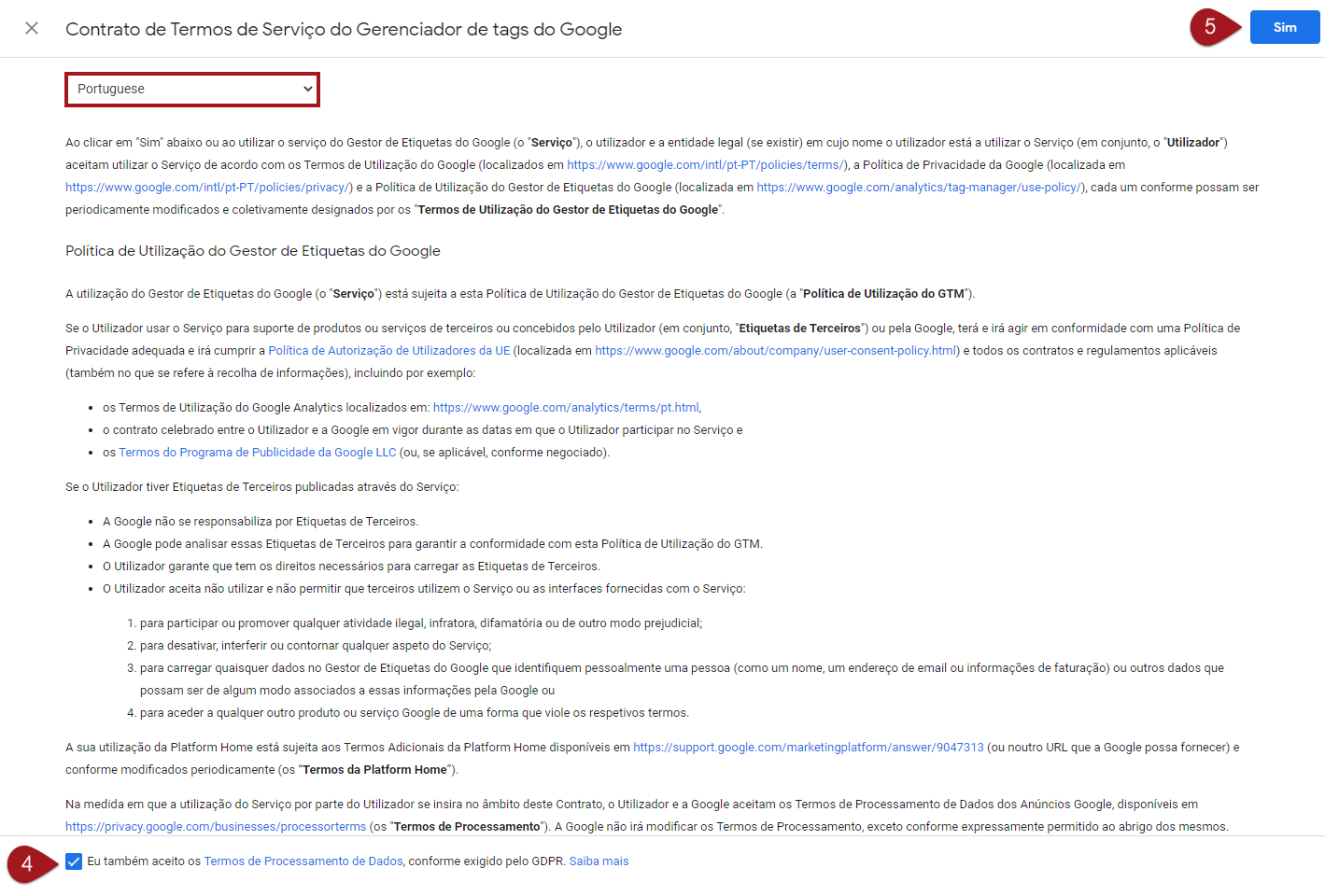
Antes de terminar a criação da sua conta, será necessário aceitar o Contrato de Termos de Serviço do Gerenciador de tags do Google. Por padrão ele estará em inglês, mas logo no início da página é possível alterar o idioma.
Nº4– Para prosseguir, marque a caixa de aceite dos Termos de Processamento de Dados.
Nº5– Clique em “Sim”.
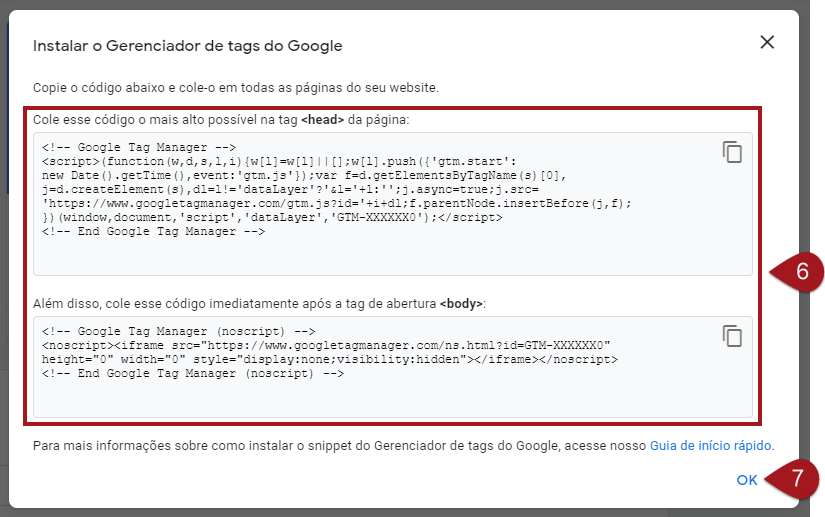
Nº6– Assim que for para a próxima etapa, aparecerá um pop-up com os scripts que deverão ser inseridos nas páginas que deseja metrificar. Copie ambos clicando no ícone ![]() ao lado de cada código e salve-os em algum lugar, como por exemplo o Bloco de Notas.
ao lado de cada código e salve-os em algum lugar, como por exemplo o Bloco de Notas.
Nº7– Clique em “Ok” para remover o pop-up da tela.
Nº8– Agora você deve inserir os scripts fornecidos pelo Google Tag Manager nas páginas da leadlovers. Para saber como fazer esta configuração, consulte este material.
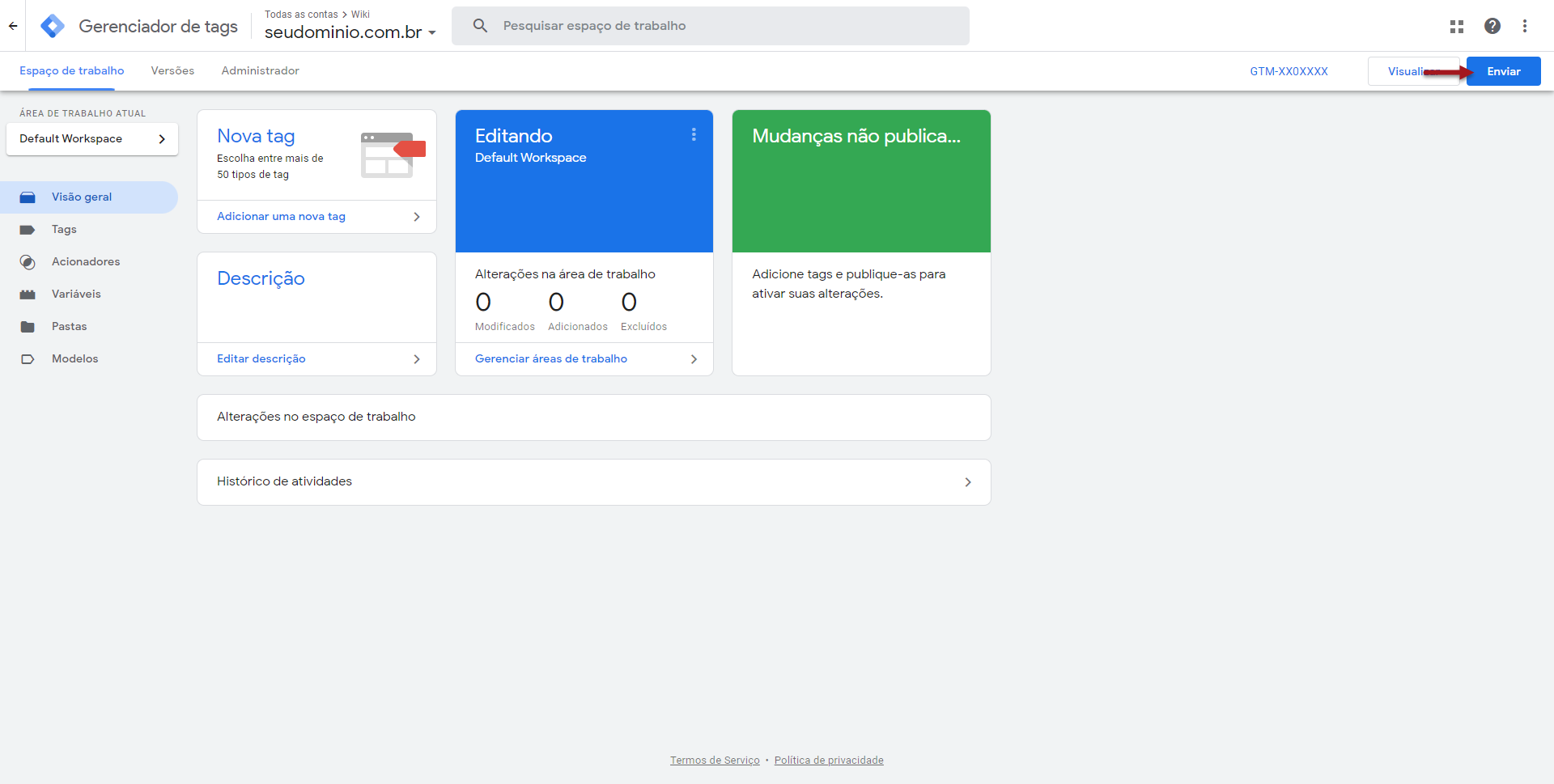
Depois que fechar o pop-up e configurar os scripts, essa será a visão do seu gerenciador. É neste espaço de trabalho que você poderá criar novas tags, acionadores e variáveis de acordo com a sua estratégia. Sempre que configurar uma nova tag, certifique-se de clicar em “Enviar” para que a mesma seja corretamente aplicada à sua página.

Neste tutorial, ensinaremos somente como instalar o gerenciador de tags nas páginas e verificar aquelas que foram inseridas. Como há muitas opções de tags do próprio Google e de terceiros, recomendamos que pesquise especificamente orientações sobre as tags que deseja instalar para fazer o procedimento correto.
Verificando as tags
Há duas formas de verificar se as tags foram inseridas corretamente e estão funcionando na página. Uma delas é pela extensão Tag Assistant Legacy (by Google) e outra é por um site que o Google está desenvolvendo e ainda está em versão experimental. Ensinaremos como verificar a instalação delas das duas maneiras.
Observação: É importante ressaltar que o Google Tag Manager apenas facilita a instalação das tags e coleta as informações necessárias para enviar para o sistema que as metrifica e mostra os seus dados. Portanto, essas duas formas de consulta somente mostram se elas foram aplicadas às páginas corretamente.
Via Extensão
Instalando
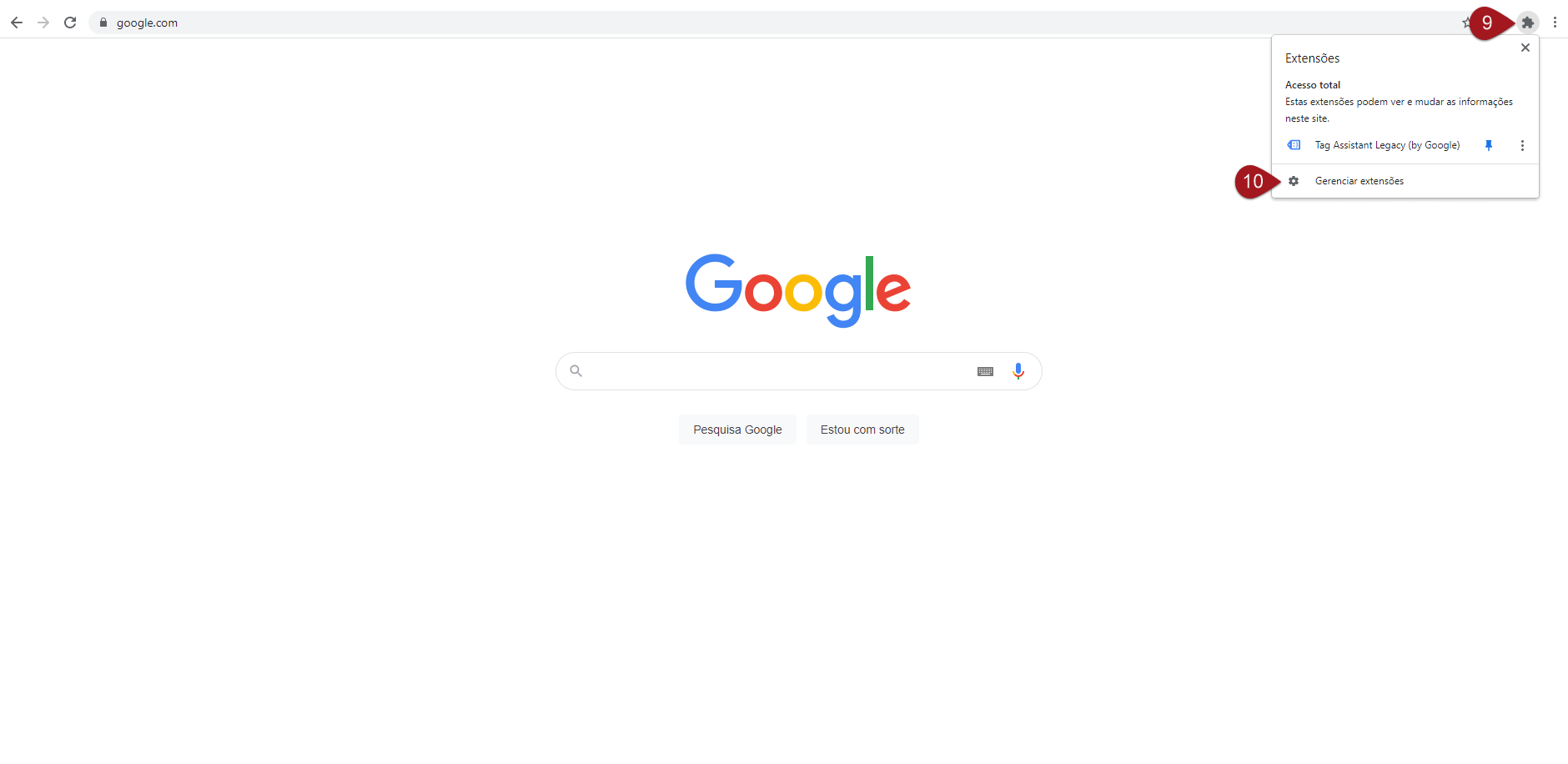
Nº9– No Google Chrome, clique sobre o ícone de peça de quebra cabeça no canto superior direito.
Nº10– Vá até a opção “Gerenciar extensões”.
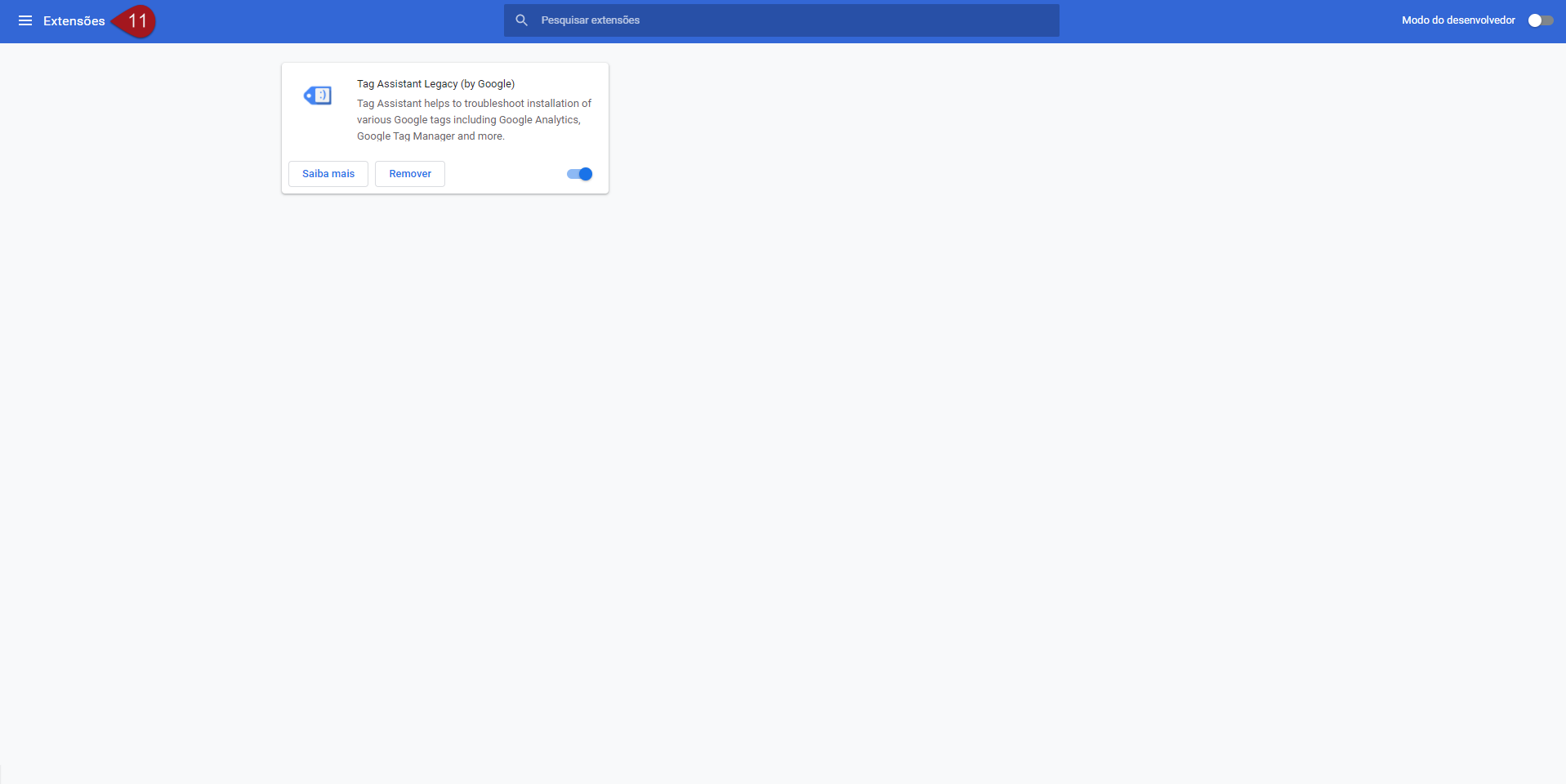
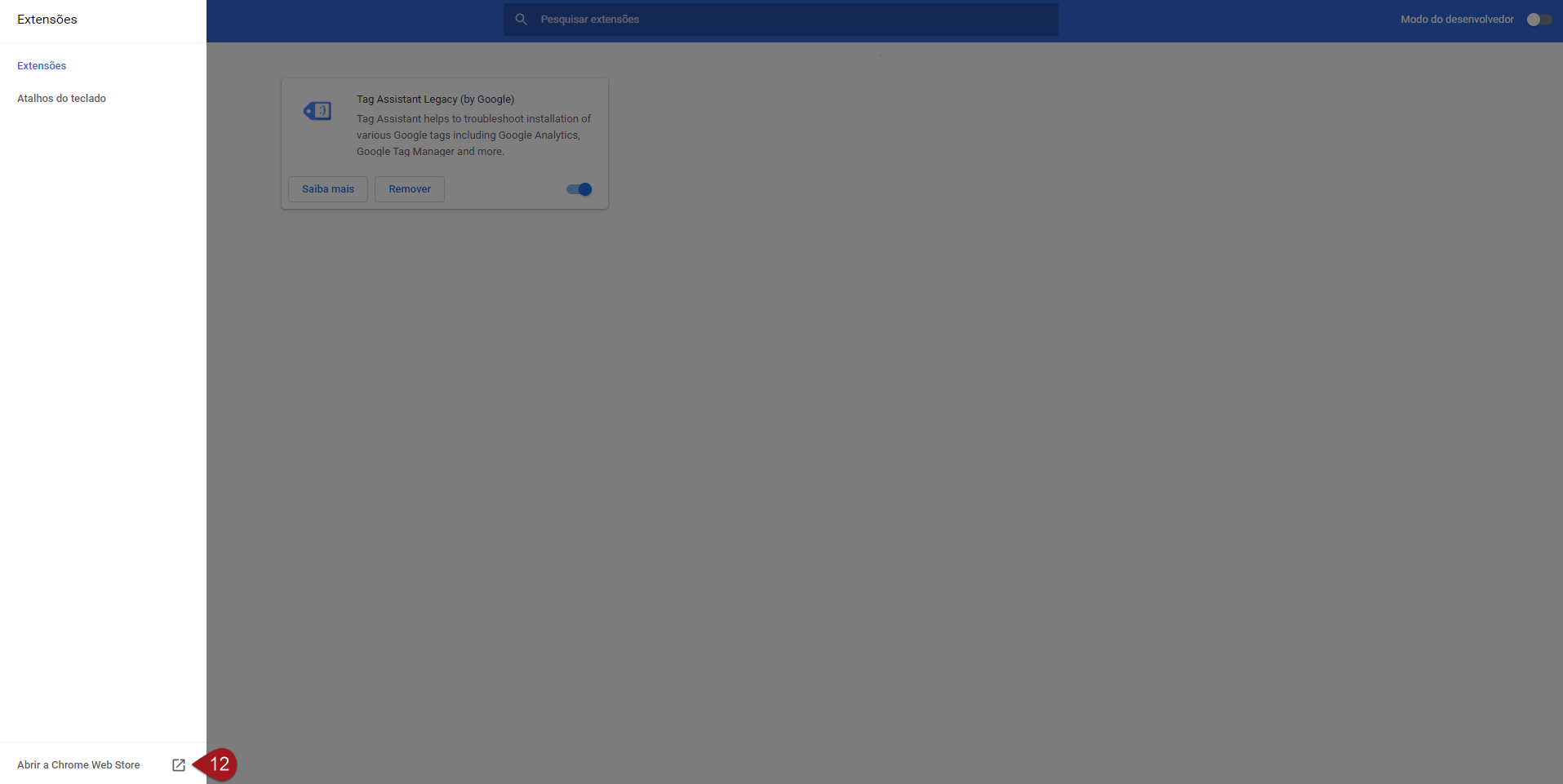
Nº11– Na página que abrir, selecione o menu “Extensões”.
Nº12– Ao final dele, haverá a opção “Abrir a Chrome Web Store”. Clique sobre ela.
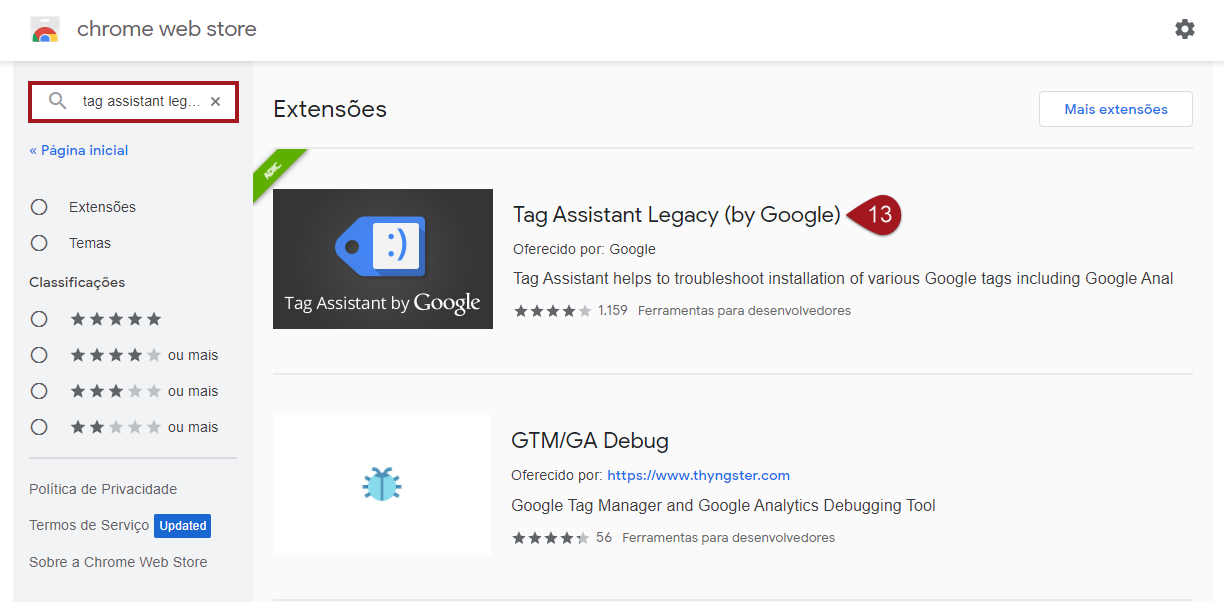
Nº13– Abrirá uma nova aba. No ícone de busca, escreva: “tag assistant legacy” e escolha a opção indicada na imagem abaixo.
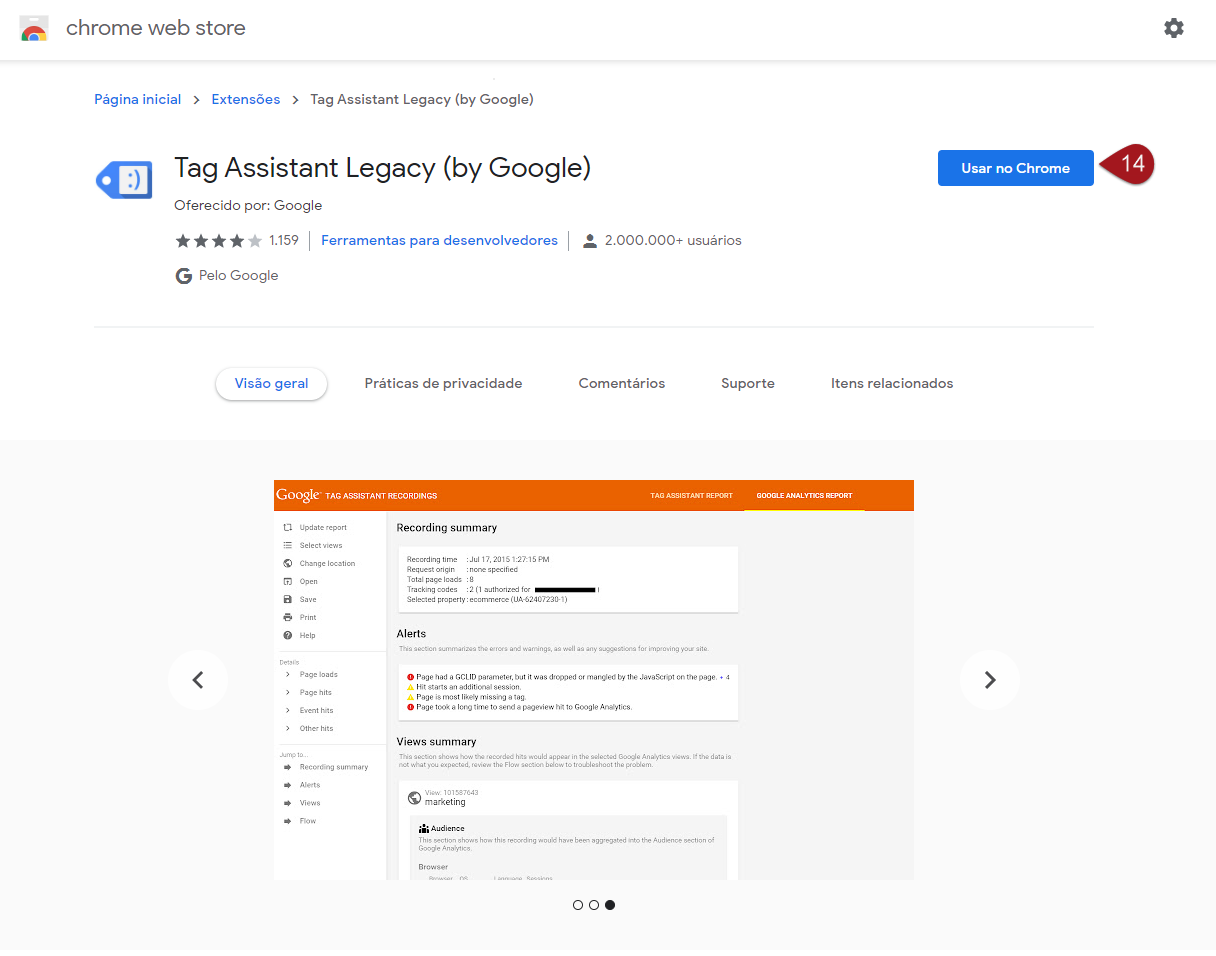
Nº14– Clique em “Usar no Chrome”.
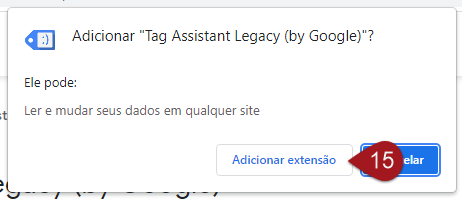
Nº15– Confirme que deseja inserir a extensão no seu navegador.
Assim que estiver tudo certo, aparecerá uma notificação confirmando que a extensão foi adicionada ao Google Chrome.
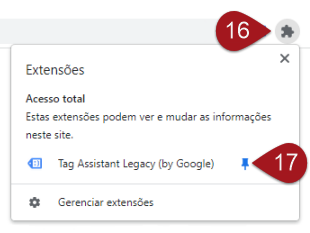
Nº16– Se quiser que a mesma sempre apareça na sua barra superior, selecione novamente o ícone de peça de quebra-cabeça.
Nº17– Para fixar a extensão, clique sobre o alfinete.
Verificando na página
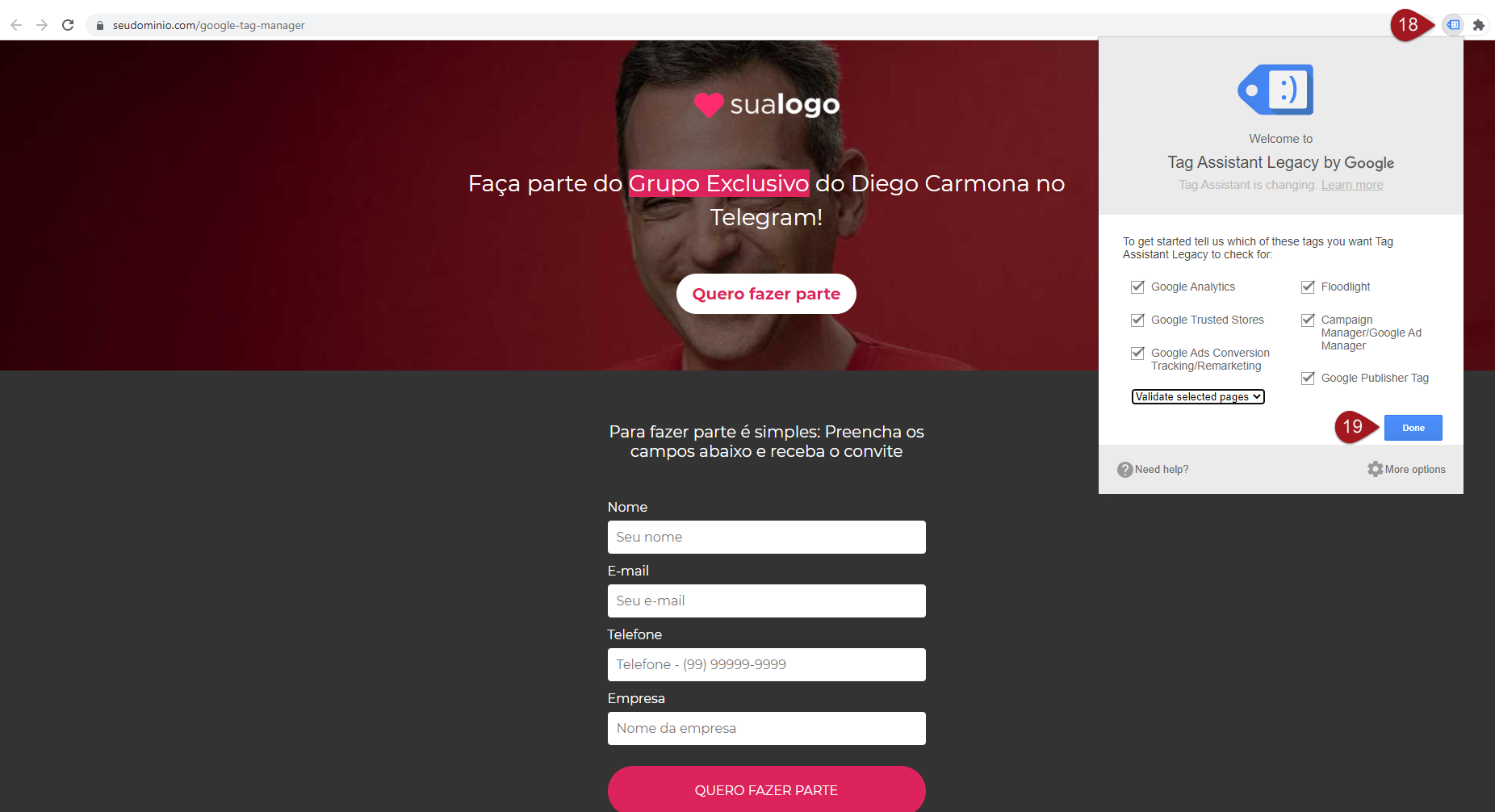
Nº18– Acesse a página que deseja verificar se as tags estão funcionando e então clique sobre a extensão.
Nº19– Se for a primeira vez que estiver utilizando a mesma, basta clicar em “Done” para prosseguir.
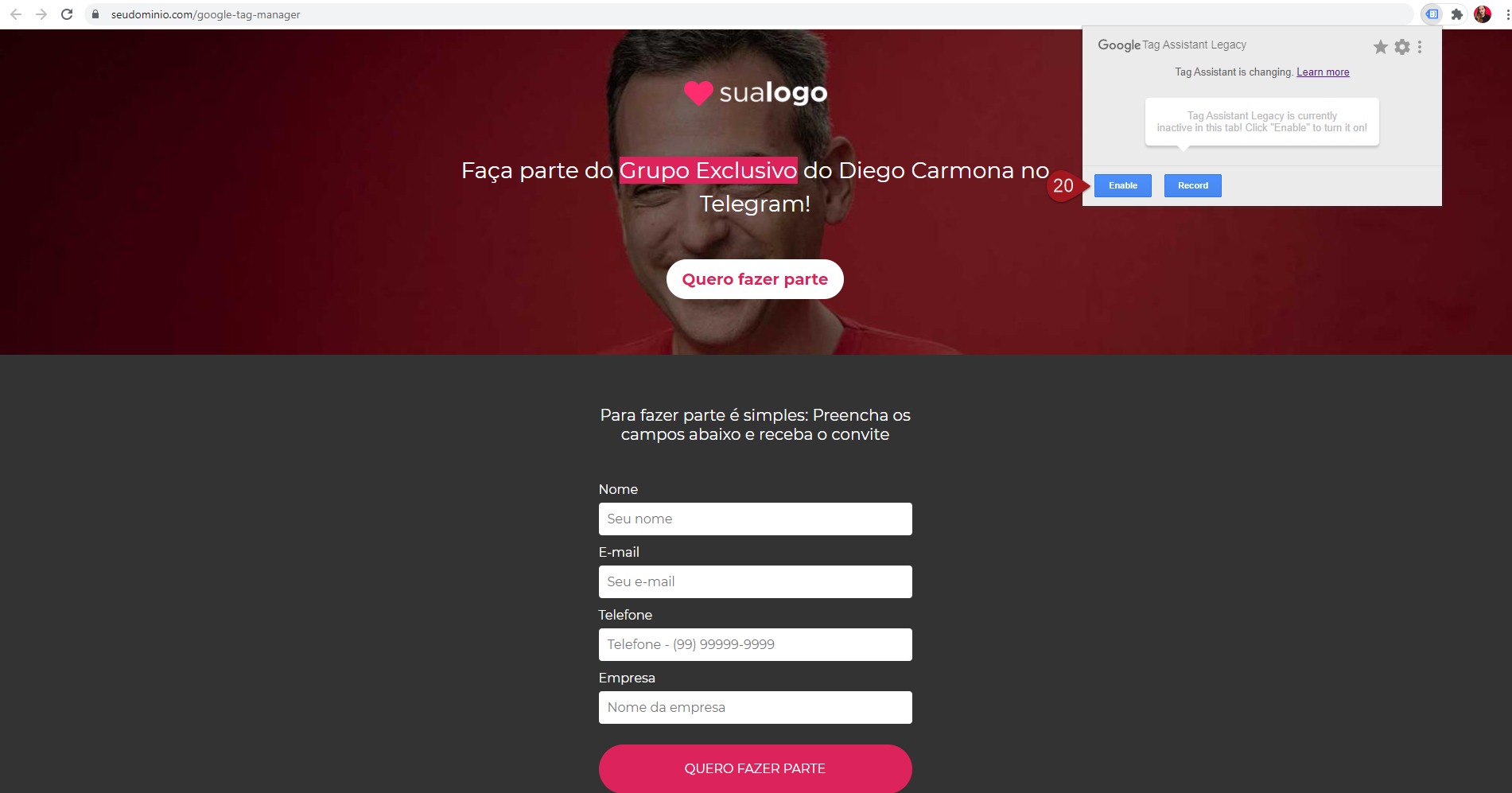
Nº20– Agora selecione a opção “Enable” e atualize a página (pode utilizar o botão F5 para isso, se quiser).
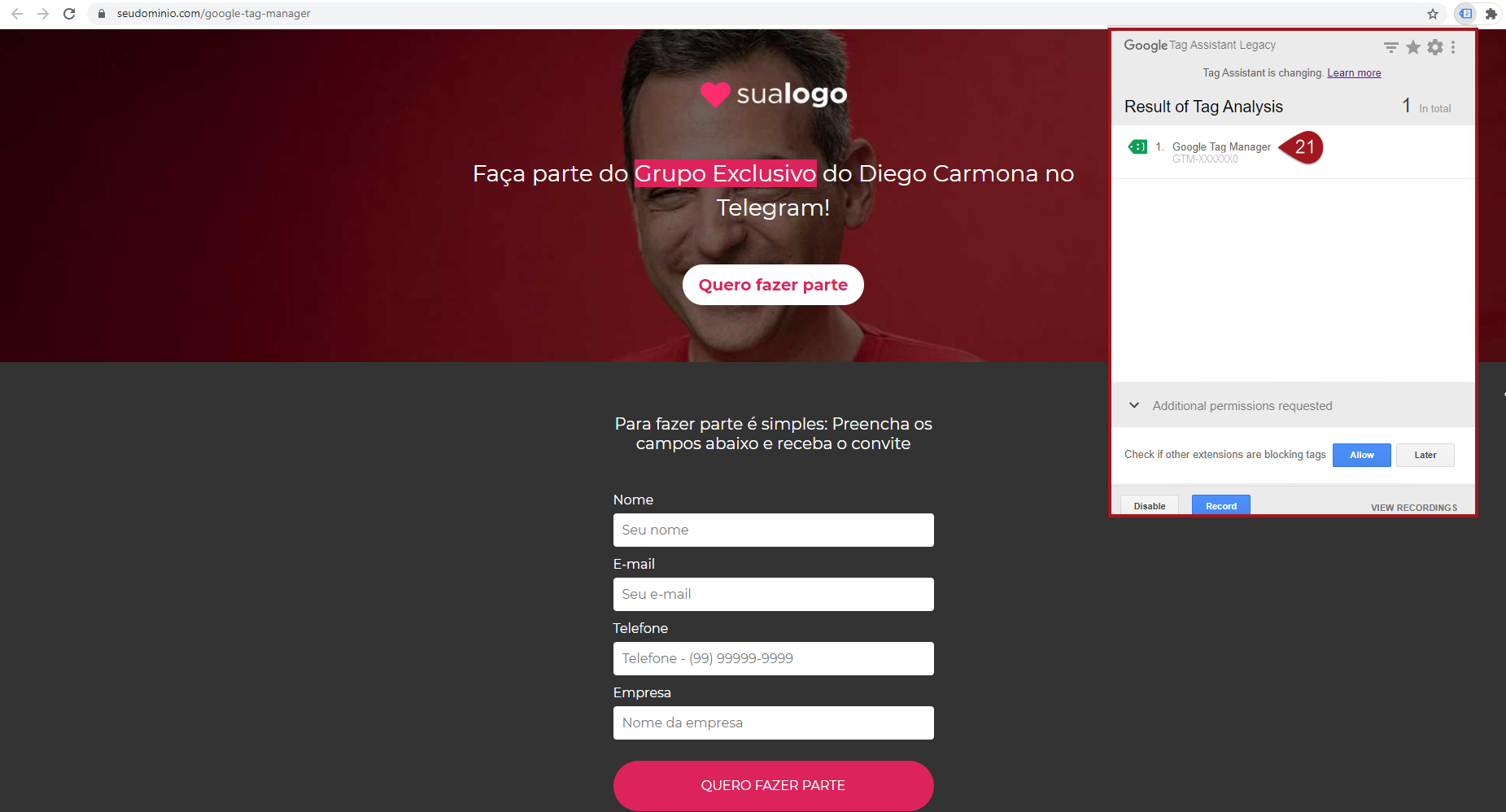
Nº21– Assim que a página recarregar, clique novamente sobre a extensão e ela mostrará todas as tags instaladas na página. A sua cor indicará se foi instalada corretamente. Para consultar mais detalhes, basta clicar sobre elas.
Cor verde: está tudo certo com a instalação da tag.
Cor azul: há algumas sugestões de melhoria ou pequenos problemas.
Cor amarela: houve um resultado inesperado e foi gerado um alerta.
Cor vermelha: há um problema crítico na instalação.
Via Tag Assistant (Versão Beta)
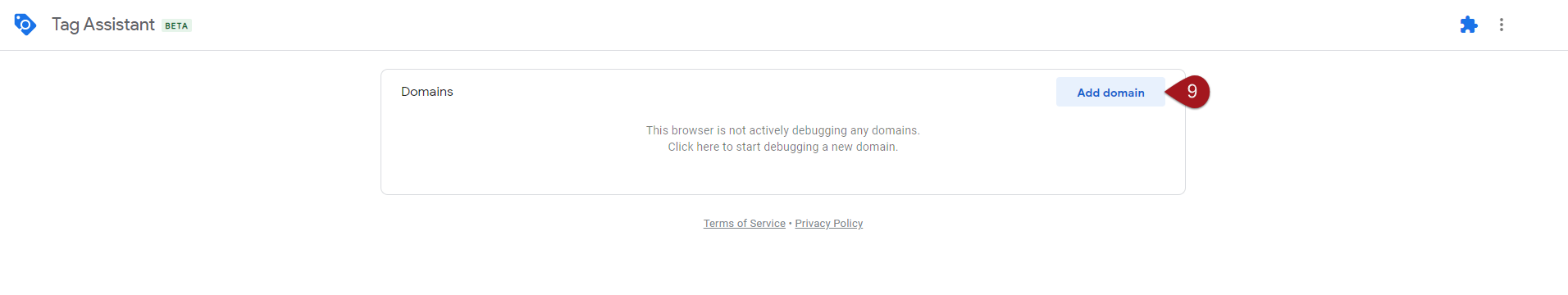
Nº9– Acesse o link: https://tagassistant.google.com/. Na página que abrir, clique em “Add domain”.
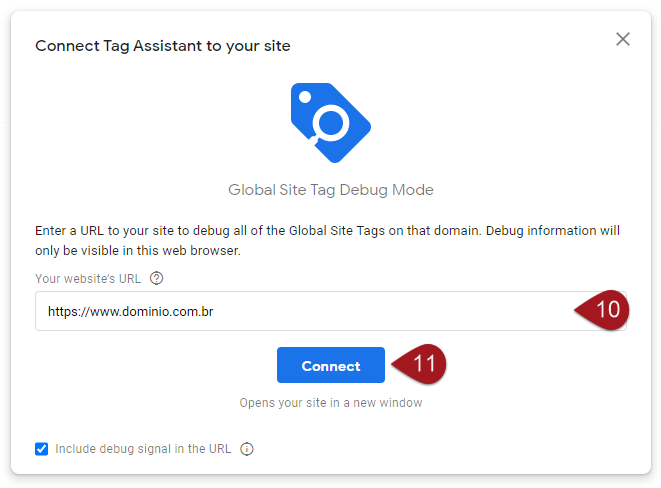
Nº10– Insira o link da página que instalou as tags.
Nº11– Clique em “Connect” para prosseguir.
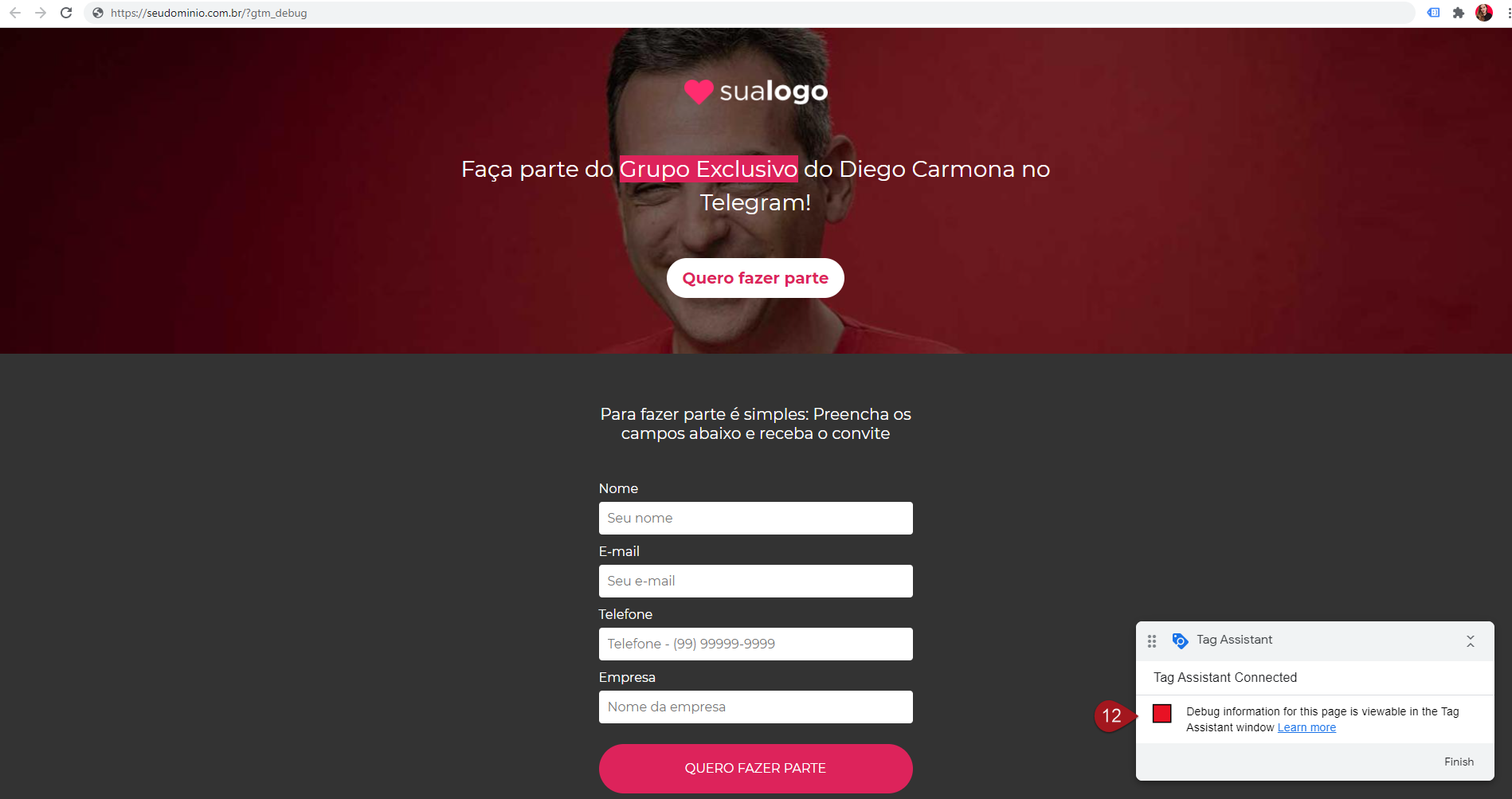
Nº12– A sua página abrirá em uma nova aba. Espere carregar completamente e a mantenha aberta.

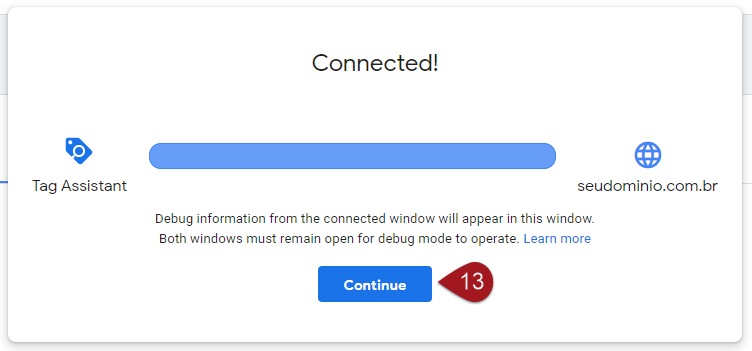
Nº13– Volte agora para a aba do Tag Assistant e clique em “Continue”.
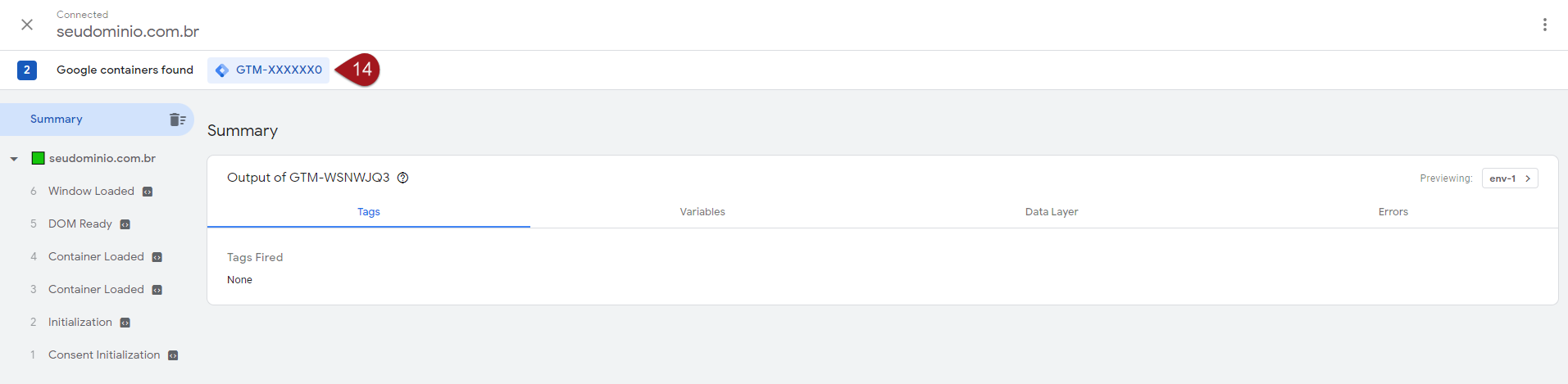
Nº14– Se estiver tudo certo com os scripts inseridos na página, o código do seu Google Tag Manager aparecerá na parte superior. Caso tenha configurado outras tags e variáveis, as mesmas aparecerão em “Summary” juntamente com outros detalhes técnicos.
Suporte
Se surgir qualquer dúvida ou situação, ou se precisar de qualquer ajuda durante este procedimento, por favor, entre em contato com o nosso suporte!
Artigos relacionados
– Como encontrar o script do Google Analytics?
– Como inserir scripts nas páginas da leadlovers?
– Como gerar o Pixel do Facebook?
🏁 É isso, terminamos por aqui!
com amor ❤
equipe leadlovers™



















No comment yet, add your voice below!