Objetivo: ensinar como adicionar vídeos pelo código iframe no Editor por Componentes
Para que serve: adicionar outros vídeos na página que não sejam do Youtube ou Vimeo.
Requisito(s) obrigatório(s): Ter o código iframe do seu vídeo.
No Editor por Componentes, é possível inserir vídeos do Youtube ou do Vimeo arrastando um bloco de vídeo para a página e inserindo o link no campo “Url”. No entanto, se você fizer dessa forma com vídeos de outras plataformas, como o Dailymotion ou o Loom, por exemplo, eles não serão reconhecidos.

É por isso que, nesse tutorial, te ensinaremos como inserir vídeos na sua página construída no Componentes utilizando o código iframe do vídeo escolhido. Dessa forma, você poderá inserir vídeos do Loom, Dailymotion, Facebook ou outras plataformas na sua página.
Inserindo no Editor por Componentes
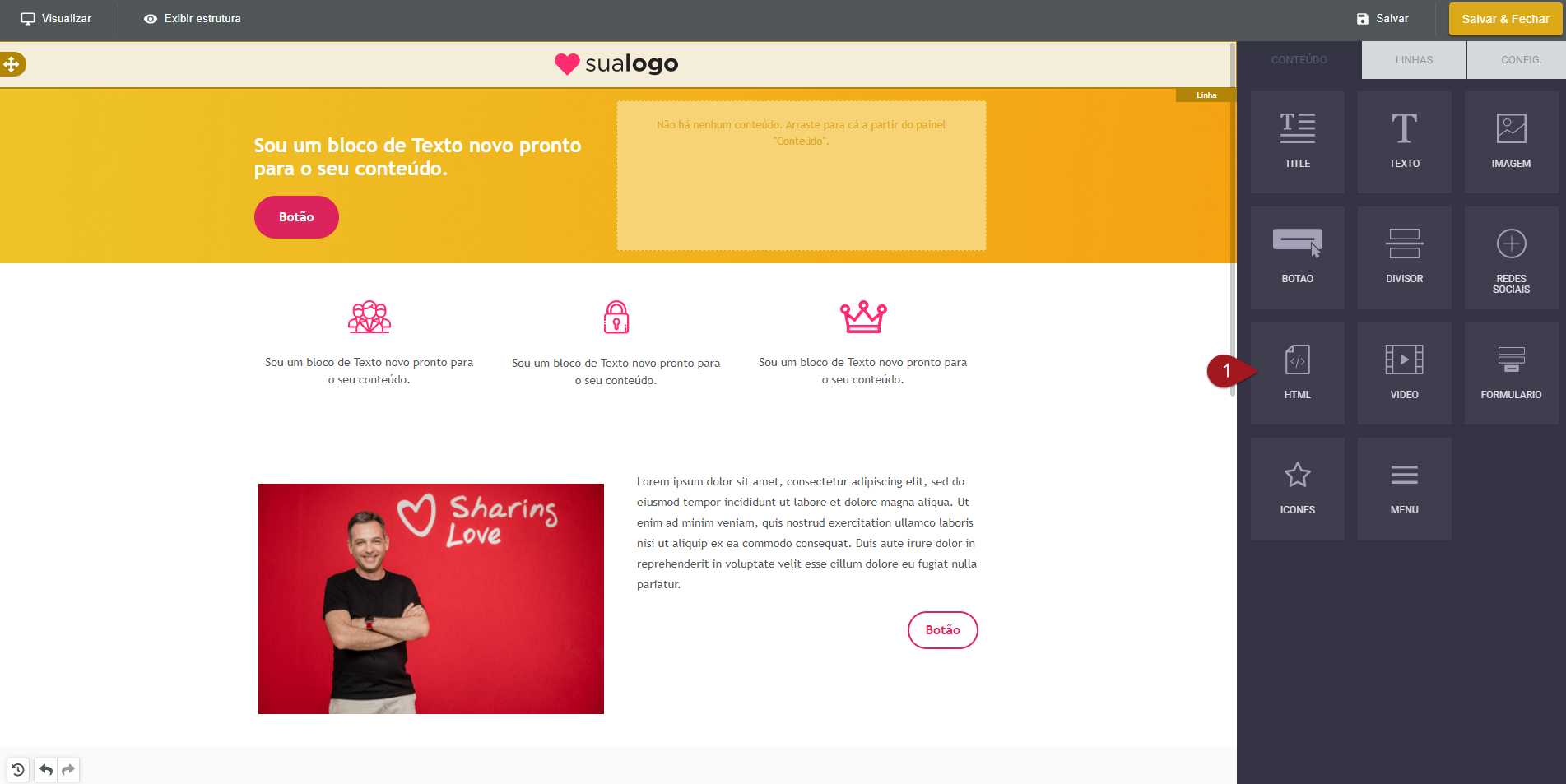
Nº1– No Construtor por Componentes, selecione “HTML” na aba “Conteúdos” e arraste para o posição que deseja que o vídeo fique em sua página.

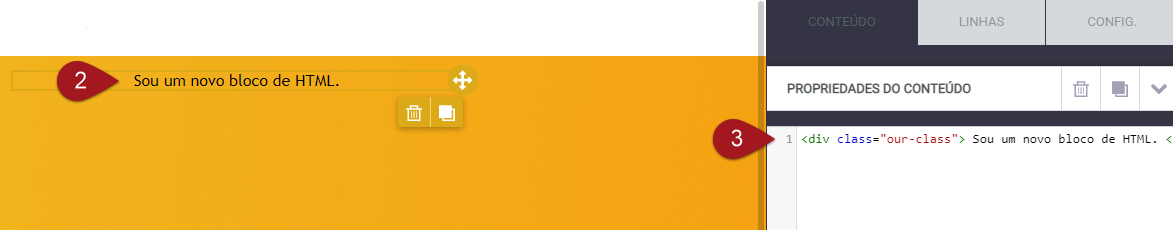
Nº2– Clique sobre o bloco com a frase “Sou um novo bloco de HTML” que foi criado.
Nº3– Uma nova aba vai abrir com as propriedades do conteúdo do bloco e um código de HTML.

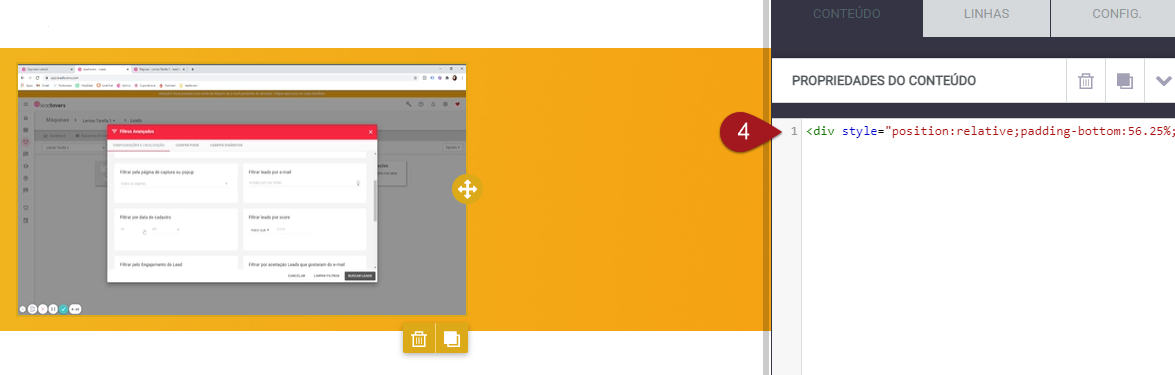
Nº4– Apague o código e o substitua pelo do vídeo.

Nº5– Agora é só salvar as suas alterações, abrir a sua página e verá que o vídeo foi adicionado!

Artigos sugeridos
– Saiba como pegar o código iframe de vídeos do Youtube, Vimeo e outros sistemas, nesse artigo aqui.
É isso, terminamos por aqui!
com amor, ♥ equipe leadlovers™
No comment yet, add your voice below!