Objetivo: ensinar como utilizar fonte do Google Fonts nas
páginas construídas na leadlovers.
Para que serve: personalizar os textos de uma página criada
além das fontes disponibilizadas por cada construtor.
Requisito(s) Obrigatório(s): 1. possuir
uma página já criada no editor por blocos ou pelo editor por componentes.
Este artigo abrange os seguintes tópicos:
Escolhendo a fonte no site do Google Fonts
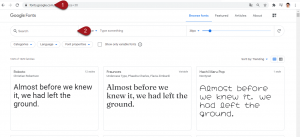
Nº1– Acesse fonts.google.com para escolher a fonte que
utilizará na sua página.
Nº2– No campo Search, busque pelo nome da fonte que deseja
utilizar.

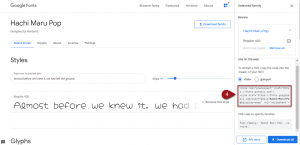
Nº3– Depois de ter escolhido a fonte, clique em Select
this style.

Nº4– Um menu lateral esquerdo se abrirá. Copie o script
que surgiu e salve em um bloco de texto. Iremos utilizar este script logo mais.

Agora, vamos voltar para a edição da sua página na leadlovers.
Inserindo o script nas páginas
Configurações Avançadas
Com o script da fonte em mãos, dentro da aba Páginas da máquina em questão, localize
a página desejada.
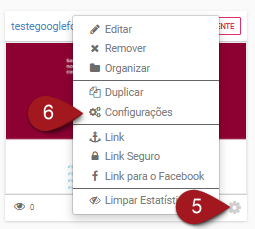
Nº5– Clique no ícone de engrenagem ao lado da miniatura
da página.
Nº6– Depois, selecione a opção Configurações.

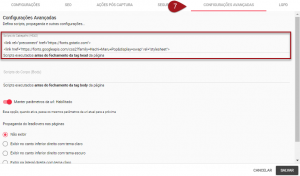
Nº7– Irá abrir um pop-up, acesse a aba Configurações Avançadas.
Nº8– E em Scripts do Cabeçalho (HEAD), cole o script da
fonte escolhida que copiou no site do Google Fonts (passo 04 deste
tutorial) e clique em Salvar.

Observação: o script utilizado neste tutorial é apenas
demonstrativo, em sua página, será exibido o script da fonte que você escolheu.
Agora que você já inseriu o script da fonte no campo HEAD da página em questão,
deverá definir em qual texto a fonte personalizada será aplicada. Abaixo mostramos
como fazer isso em cada editor.
Editor por Componentes
Já no editor Componentes, a nova fonte a ser utilizada é definida nas configurações
gerais da página.
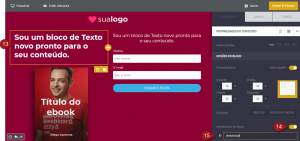
Nº13– Dentro da edição da página, determine qual é o texto
que deseja aplicar a fonte do Google Fonts ec lique sobre o texto escolhido.
Nº14– No menu lateral direito, ao final do menu, existe
uma opção chamada Identificador do bloco, habilite-a.
Nº15– Logo abaixo surgirá um campo com o ID do bloco que
você selecionou. Você pode alterar o ID e escrever qualquer palavra que lhe ajude
a identificar que este ID se refere ao texto no qual deseja trocar a fonte. Neste
exemplo, o ID ficou: textoinicial.
Salve as novas alterações feita na página.

Guarde a identificação que criou pois iremos utilizá-la.
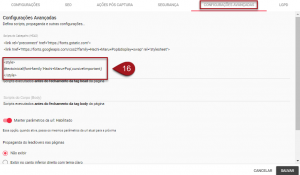
Nº16– Dentro das Configurações Avançadas da página, no
campo Scripts do Cabeçalho (HEAD) – que você viu como acessar a partir do passo 05 deste
tutorial – insira um novo script.
O script é:
<style>
#textoinicial{font-family:’Hachi+Maru+Pop’,cursive!important;}
</style>
Em “textoinicial”, substitua pelo nome do ID que você definiu no passo 15.
E onde se encontra “font-family:’Hachi+Maru+Pop’,cursive;”, altere pelo código
da fonte que você escolheu no Google Fonts.

Após realizar essas modificações, clique em Salvar.
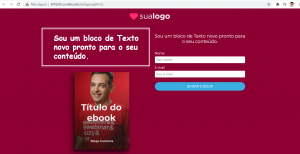
Resultado
O texto da página que você alterou será exibida com a nova fonte que você definiu.

Suporte
Se surgir qualquer dúvida ou situação, ou se precisar de qualquer ajuda durante
este procedimento, por favor,
entre em contato com o nosso suporte!
🏁 É isso, terminamos por aqui!
com
amor ❤
equipe leadlovers™
No comment yet, add your voice below!