Objetivo: Ensinar como inserir o botão do PayPal nas páginas da leadlovers via link e código HTML.
Para que serve: Clicando no botão de venda inserido na sua página, o lead conseguirá fazer a compra do seu produto no PayPal e ser inserido na área de membros aqui na leadlovers.
Requisitos obrigatórios: 1. Ter a integração com o PayPal já configurada. Se ainda não fez este procedimento, consulte este material. 2. Possuir o link do produto ou o código HTML do botão em mãos.
Nas páginas da leadlovers, é possível inserir o link de compra do seu produto em um botão criado direto pelos nossos editores ou até mesmo um código HTML com o botão que é gerado automaticamente no PayPal. Neste tutorial, te ensinaremos como fazer esses dois procedimentos nos nossos editores.
 IMPORTANTE:
IMPORTANTE:
– Atualmente, o editor padrão de páginas é o “Construtor por Componentes”. Os editores “Construtor por Blocos” e “Editor de Modelos Prontos” foram descontinuados da plataforma, portanto estão disponíveis somente em planos antigos.
Construtor por Blocos
No Construtor por Blocos, é possível inserir o link do produto ou o código HTML do botão gerado pelo PayPal. No segundo caso, é necessário ter um conhecimento básico em código HTML para que os outros elementos do bloco não sejam alterados. Nos próximos passos ensinaremos como configurar cada uma das opções.
Via link
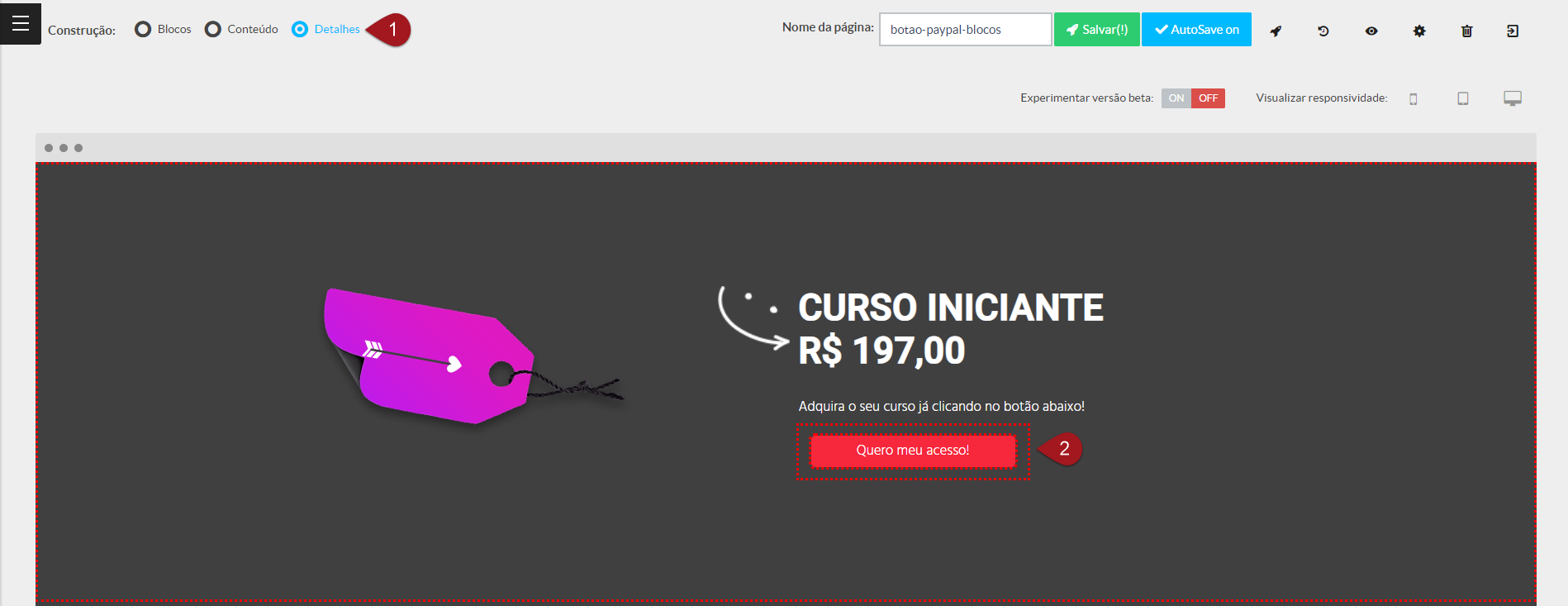
Nº1– Escolha um bloco que já tenha um botão e então selecione o modo de edição “Detalhes”.
Nº2– Clique sobre o botão que deseja inserir o link de compra do PayPal.
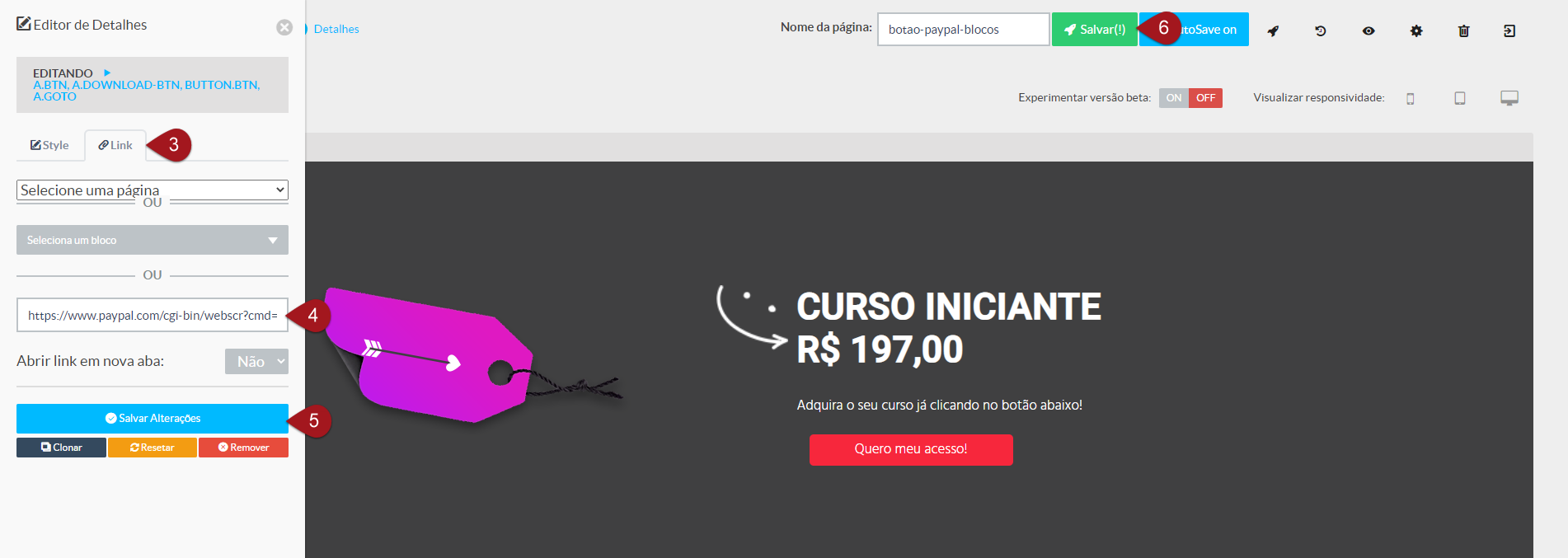
Nº3– Selecione a aba “Link”.
Nº4– Insira a URL do PayPal que você copiou no tópico “Copiando o link” do tutorial “Produtos: Integração PayPal” no campo indicado na imagem abaixo.
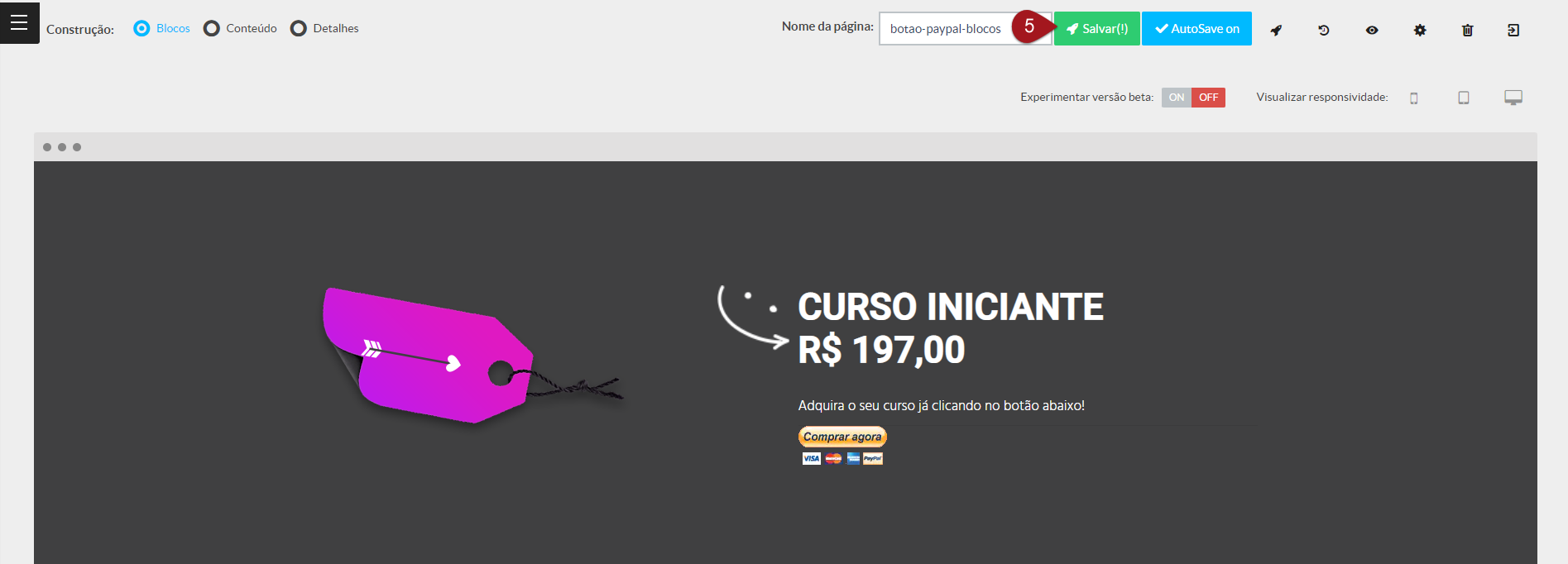
Nº5– Clique em “Salvar Alterações”.
Nº6– Lembre-se de salvar a página para aplicar as alterações e testar para verificar se tudo está funcionando da forma correta.
Via código HTML
Se quiser colocar o botão do PayPal por HTML no Construtor por Blocos, é necessário ter um entendimento básico da estrutura do código para inseri-lo corretamente sem alterar os outros elementos do bloco. Caso não tenha muito conhecimento, recomendamos que escolha um bloco com botão e insira o link do PayPal nele conforme ensinamos aqui.
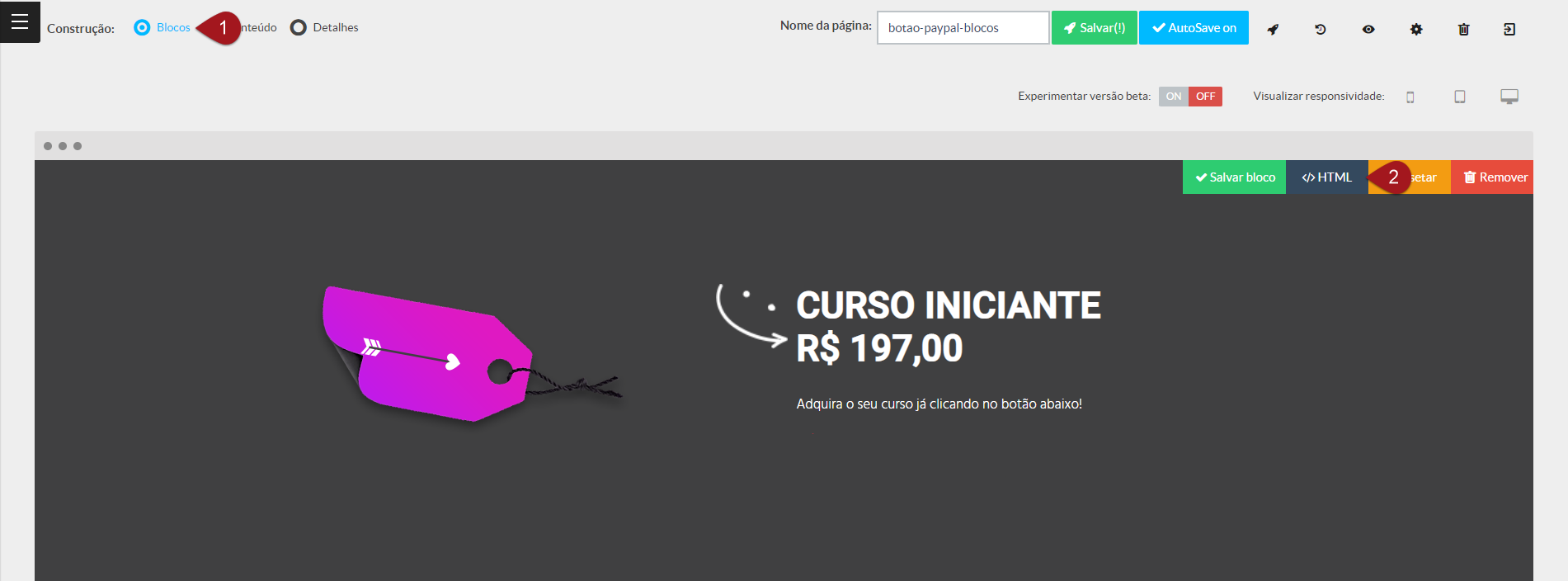
Nº1– No topo da página, selecione o modo de edição “Blocos”.
Nº2– Passe o mouse sobre o bloco e clique em “HTML”.
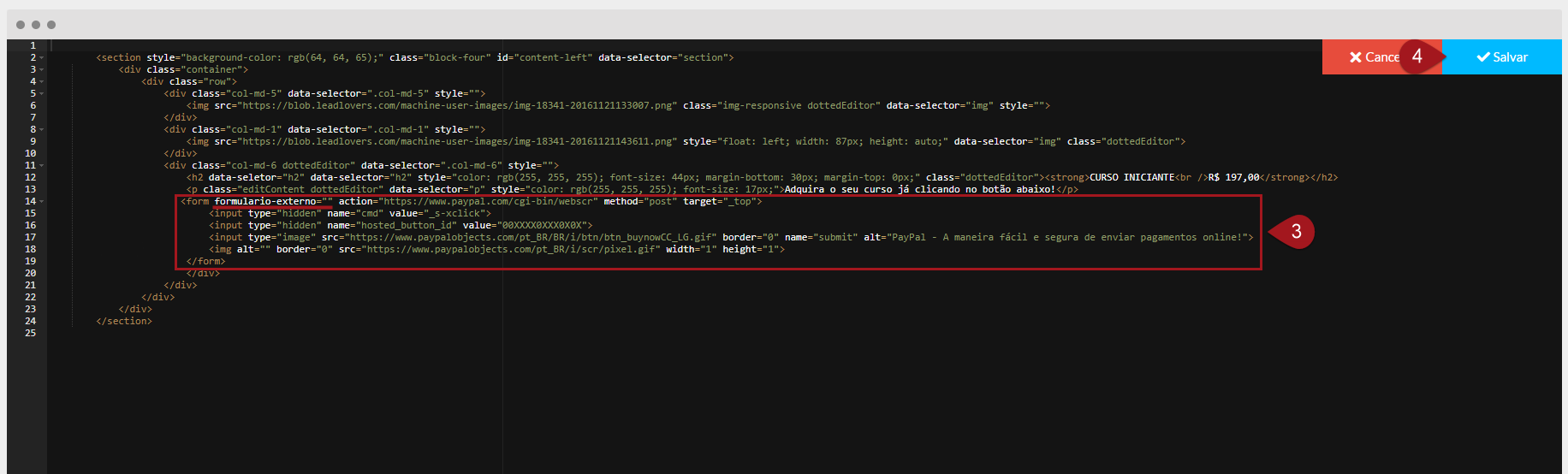
Nº3– Localize o lugar em que deseja inserir o botão e cole o código copiado no tópico “Copiando o código HTML” do tutorial “Produtos: Integração PayPal”.
 ATENÇÃO:
ATENÇÃO:
– Para que o botão funcione corretamente, é necessário adicionar logo após a tag <form do código a informação: formulario-externo=””. Por exemplo:
<form formulario-externo=”” action=”https://www.paypal.com/cgi-bin/webscr” method=”post” target=”_top”>
<input type=”hidden” name=”cmd” value=”_s-xclick”>
<input type=”hidden” name=”hosted_button_id” value=”00XXXX0X0X0X0″>
<input type=”image” src=”https://www.paypalobjects.com/pt_BR/BR/i/btn/btn_buynowCC_LG.gif” border=”0″ name=”submit” alt=”PayPal – A maneira fácil e segura de enviar pagamentos online!”>
<img alt=”” border=”0″ src=”https://www.paypalobjects.com/pt_BR/i/scr/pixel.gif” width=”1″ height=”1″>
</form>
Nº4– Clique em “Salvar” para aplicar as alterações.
Nº5– Assim que voltar para a edição, já será possível ver como o botão ficará. Lembre-se de salvar a página e testar o botão na sua versão já finalizada.
Modelos Prontos
No Editor de Modelos Prontos você pode apenas inserir o link em um botão que já esteja no modelo escolhido. Isso porque as edições são um pouco mais limitadas, visto que não é possível inserir novos elementos na página, apenas editar os já existentes.
Via link
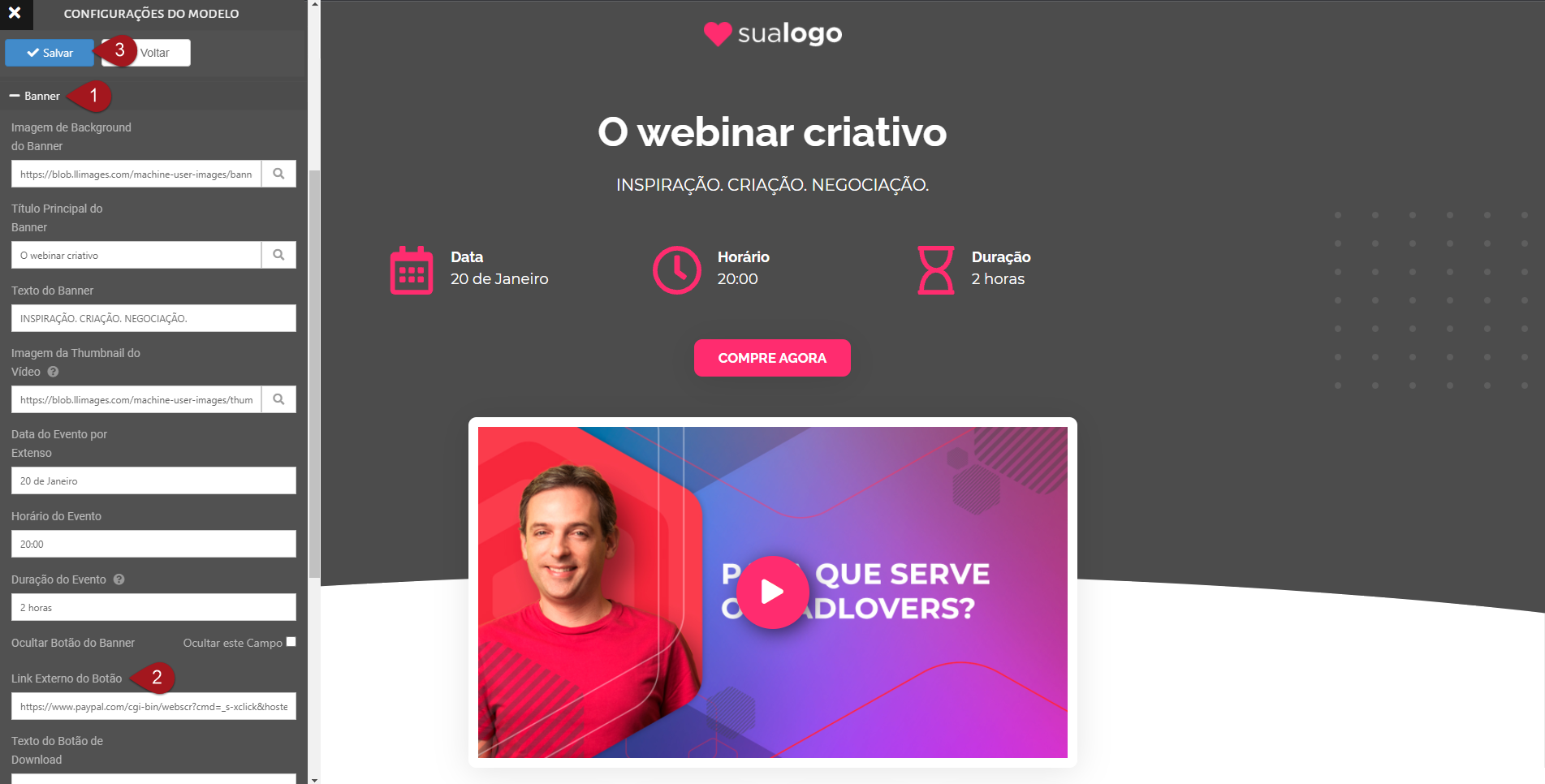
Nº1– Encontre o menu com o botão em que deseja inserir o link. No caso do nosso exemplo, é o “Banner”.
Nº2– Insira no campo correspondente a URL que copiou no tópico “Copiando o link” do tutorial “Produtos: Integração PayPal”.
Nº3– Salve a página para aplicar as configurações e lembre-se de testá-la antes de divulgar para os seus leads.
Suporte
Se surgir qualquer dúvida ou situação, ou se precisar de qualquer ajuda durante este procedimento, por favor, entre em contato com o nosso suporte!
Artigos relacionados
– Como fazer a integração do PayPal com o Produto EAD da leadlovers?
– Como criar e configurar uma página de captura no Editor por Componentes?
🏁 É isso, terminamos por aqui!
com amor ❤
equipe leadlovers™






No comment yet, add your voice below!