Objetivo: Capturar informações personalizadas do lead através do formulário dinâmico.
Para que serve: Chamamos de dinâmicos os campos de formulários de captura que podem ser personalizados com a informação que você quiser capturar do seu lead.
Requisito(s) Obrigatório(s): 1. Funcionalidade disponível apenas na versão beta 2.0 do leadlovers!
2. Existe na leadlovers um outro tipo de formulário onde somente podem ser capturadas e armazenadas as seguintes informações: e-mail, nome, data de nascimento, telefone, empresa, cidade, estado, mensagem
Se você só precisa desses campos estáticos para seu formulário, saiba mais sobre isso em: Como criar um Formulário Estático de captura?
Criando campos dinâmicos:

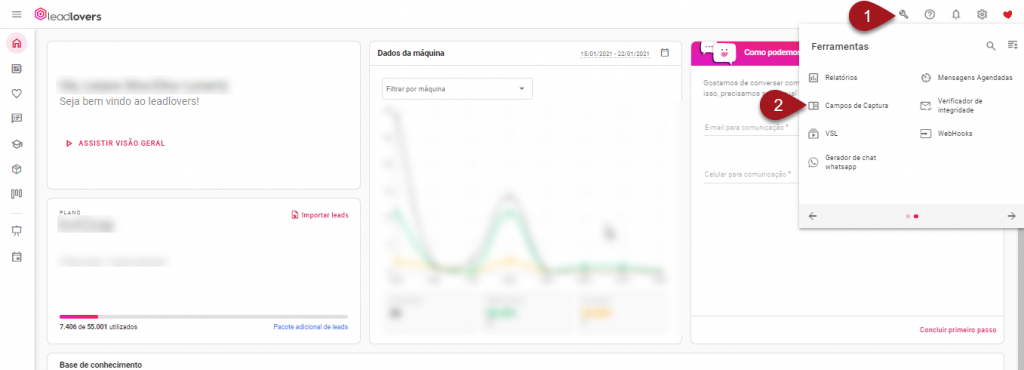
1 – clique no ícone de Ferramenta, localizado no canto superior direito de sua conta na Leadlovers.
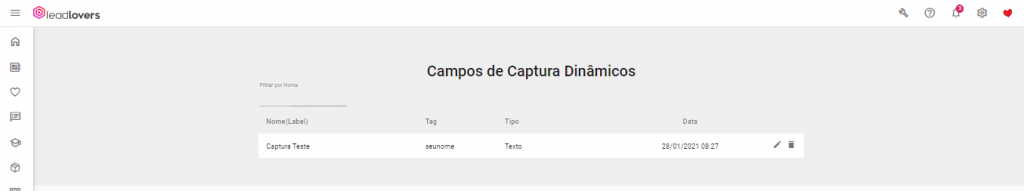
2 – Clique na opção Campos de Captura.

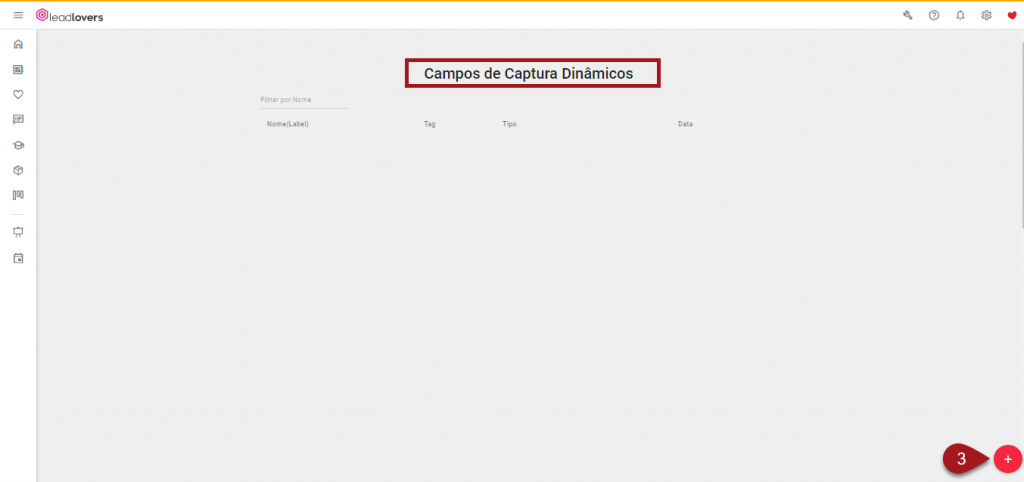
3 – Clique no botão de + , localizado no canto inferior direito da tela.

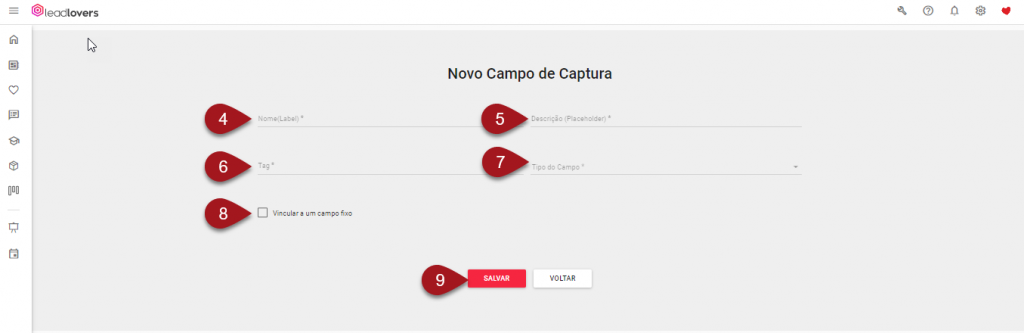
4 – Insira o Nome do campo dinâmico/personalizado.
5 – Aqui, você vai inserir o texto que é exibido dentro do campo dinâmico, de forma bem discreta. É o Placeholder.
Exemplo: 
6 – Em Tag, você dará um nome personalizado à ao seu campo dinâmico. Essa tag poderá ser utilizada nas tags de e-mail. Se não sabe o que é uma tag de e-mail, saiba mais clicando aqui.
7 – Em Tipo de campo, você irá determinar se é um campo de texto, de telefone (número), de documento (CPF/CNPJ), de e-mail, de seleção, múltipla escolha ou escolha única, etc.
📢 Lembrando que é preciso ter ao menos um campo do tipo e-mail em seu formulário dinâmico. Este é o único campo obrigatório em um formulário de captura.
8 – Em Vincular a um campo fixo, você pode vincular este campo dinâmico à um campo fixo (padrão) do sistema. Você precisará fazer isso quando desejar utilizar a tag deste campo dinâmico em um e-mail. Pois, as tags de e-mail apenas utilizam campos fixos (padrão) do sistema. Se não for utilizar a tag deste campo dinâmico em um e-mail, não é preciso habilitar essa função.
9 – Clique em Salvar.
📢 Para poder utilizar o formulário dinâmico, é preciso que haja ao menos um campo do tipo e-mail para que você possa criar seu formulário. Portanto, lembre-se de criar um tempo do tipo E-MAIL.
Resultado:
O campo dinâmico que você acabou de criar será exibido como o exemplo abaixo.

Criando o formulário dinâmico:

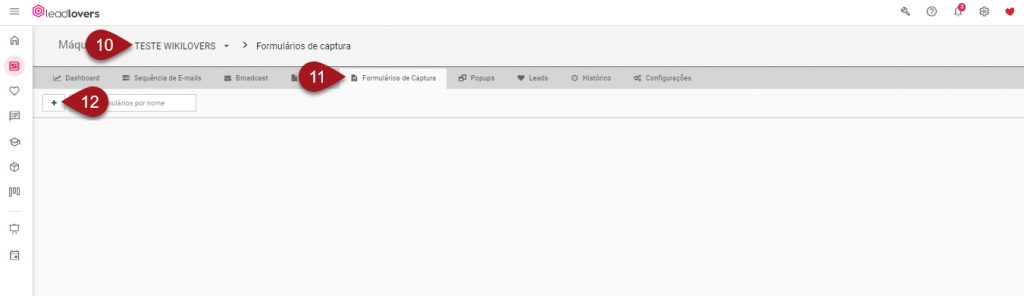
10 – Acesse a Máquina em que deseja criar seu formulário dinâmico.
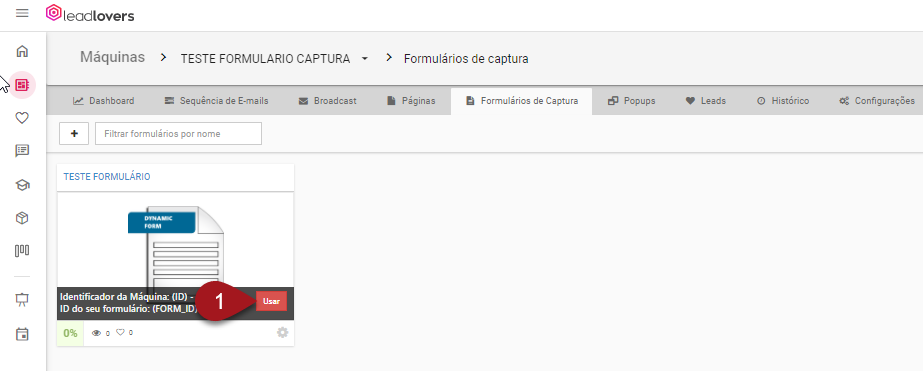
11 – Clique na aba Formulários de Captura.
12– Clique no botão de + para criar um novo formulário de captura.

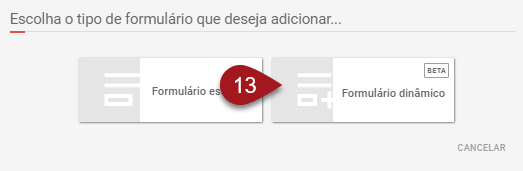
13– Clique na opção Formulário Dinâmico.

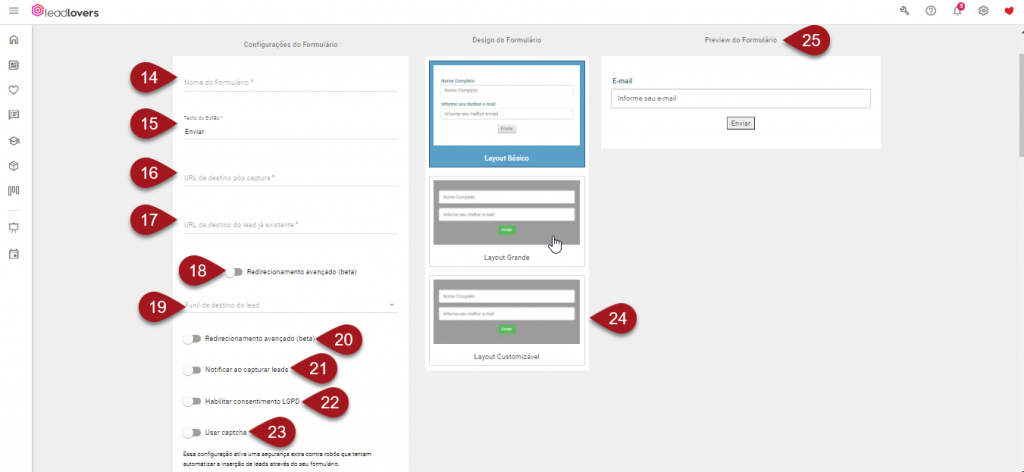
14– Nesse campo você inclui o nome do formulário, para identificá-lo na aba formulários de captura.
15– Nesse campo você inclui o texto que será exibido dentro do botão de ação do formulário.
16– Nesse campo você inclui a URL após captura (Página agradecimento, vendas, checkout, recompensa…etc).
17 – Nesse campo você pode incluir uma URL após captura diferente para quem já é lead da sua máquina.
18 – Essa função, se habilitada, permite que você configure uma URL de direcionamento específica para cada campo, quando preenchida no formulário.
19 – Aqui, você poderá selecionar o funil que o lead entrará após captura.
20 – Essa opção será exibida automaticamente se a opção 17 deste tutorial for ativada.
21 – Se habilitada essa função, você poderá receber uma notificação em seu e-mail ao capturar leads. Para isso, também é preciso habilitar a função de notificação, na configuração da máquina > captura > r
22 – Essa opção lhe abrirá mais três campos para configurar qual a mensagem sobre a LGPD que você deseja que o lead leia e concorde ao se capturar no formulário.
📢 Realize as personalizações que desejar e clique em Salvar no final da página.
📢 Há um vídeo demonstrando como criar um formulário dinâmico. Clique aqui para assisti-lo.
Como incluir formulário dinâmico em uma página construída pelo construtor por blocos.


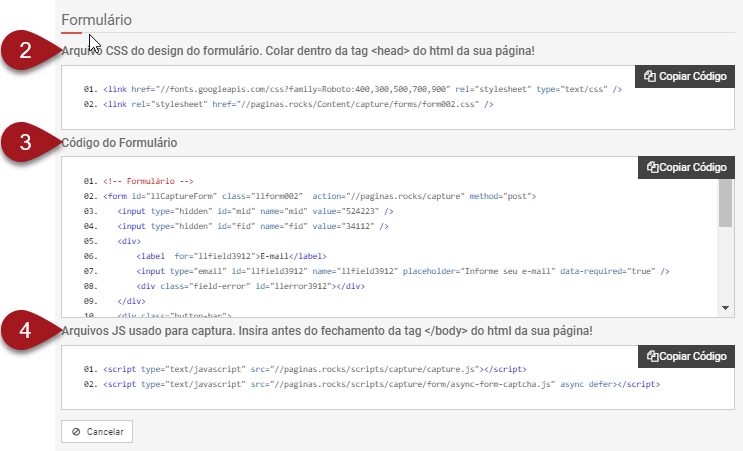
Copie e guarde este código em um local seguro. Iremos utilizá-lo em breve. Um bloco de notas pode servir para guardar os códigos.
Copie e guarde este código em um local seguro. Iremos utilizá-lo em breve. Um bloco de notas pode servir para guardar os códigos.
Copie e guarde este código em um local seguro. Iremos utilizá-lo em breve. Um bloco de notas pode servir para guardar os códigos.


📢 Você precisa, obrigatoriamente, ter um bloco que contenha um formulário, para que possa substituir o formulário existente pelo seu formulário dinâmico.

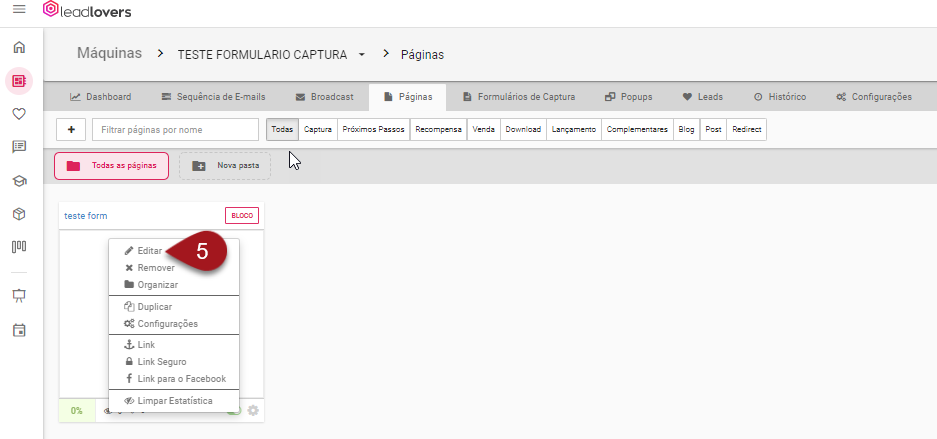
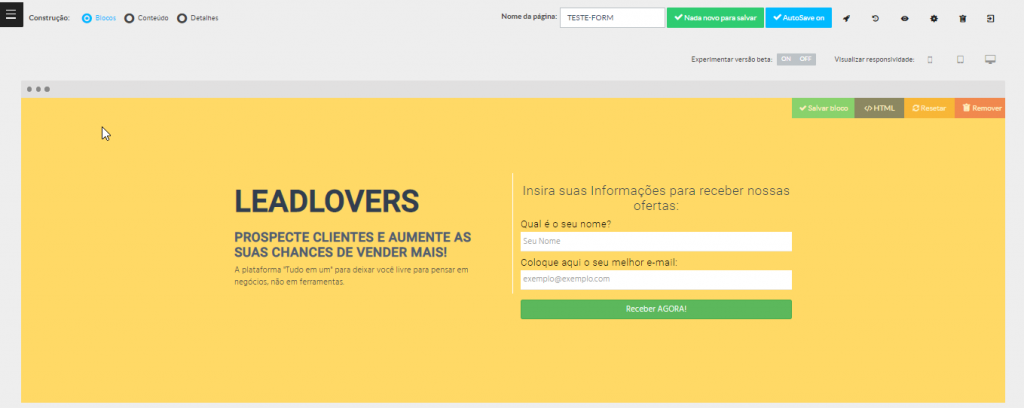
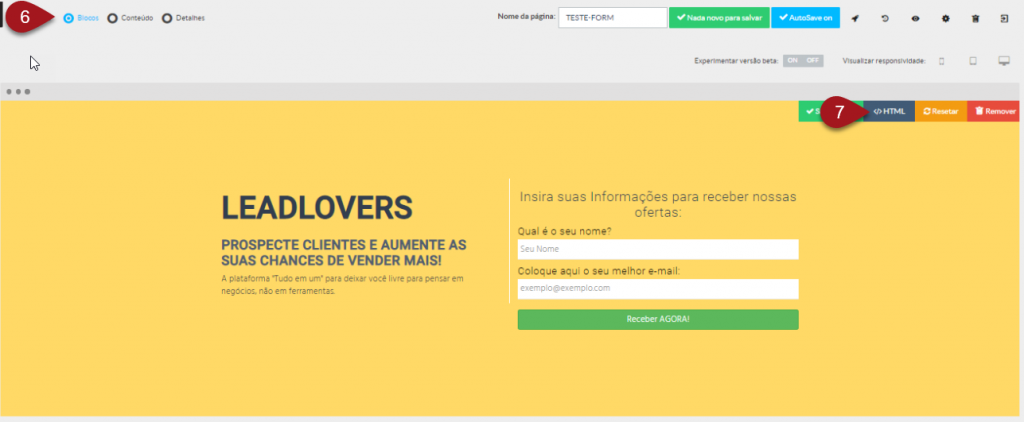
6 – Clique no tipo de visualização de BLOCOS, no canto superior esquerdo da página.
7 – Clique na opção HTML do bloco que deseja editar.
📢 Agora, você fará a substituição do código do formulário do bloco pelo seu código de formulário dinâmico. Encontre o inicio <form e fim do formulário </form> e exclua toda a seleção. O vídeo abaixo ilustra o procedimento exato
📢 Você verá que o formulário parece desformatado ao fim deste passo, mas não há problema. Isso ocorrerá. Depois de realizar os demais passos, o formulário dinâmico criado será exibido de forma correta na página.

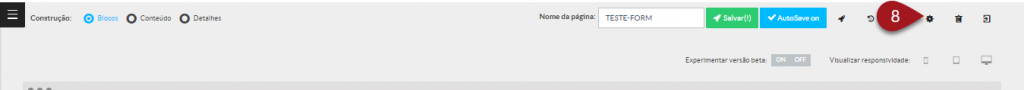
8 – Clique no ícone de engrenagem no canto superior direito da página.

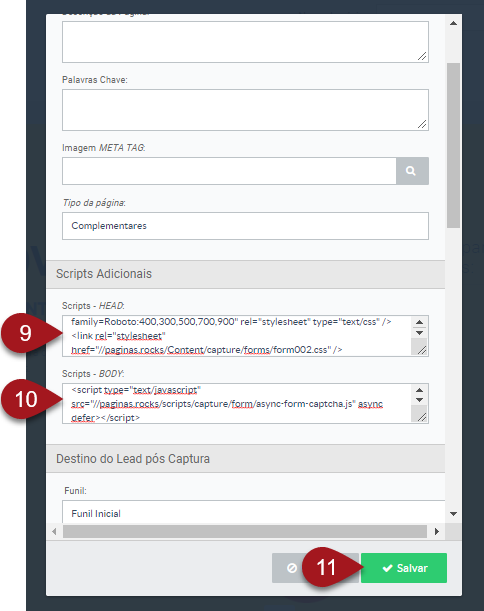
9 – Insira o código do campo HEAD, que copiou do seu formulário dinâmico.
10 – Insira o código do campo BODY, que copiou do seu formulário dinâmico.
11 – Clique em Salvar.

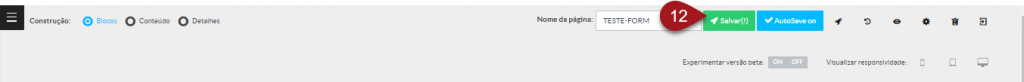
12 – Para salvar a página e as configurações que realizou. Finalize o procedimento clicando em Salvar
Resultado: a página está sendo exibida com o formulário dinâmico criado por você.

Como incluir formulário/Campo dinâmico no Modelo pronto
Como incluir formulário/Campo dinâmico no Construtor Componentes
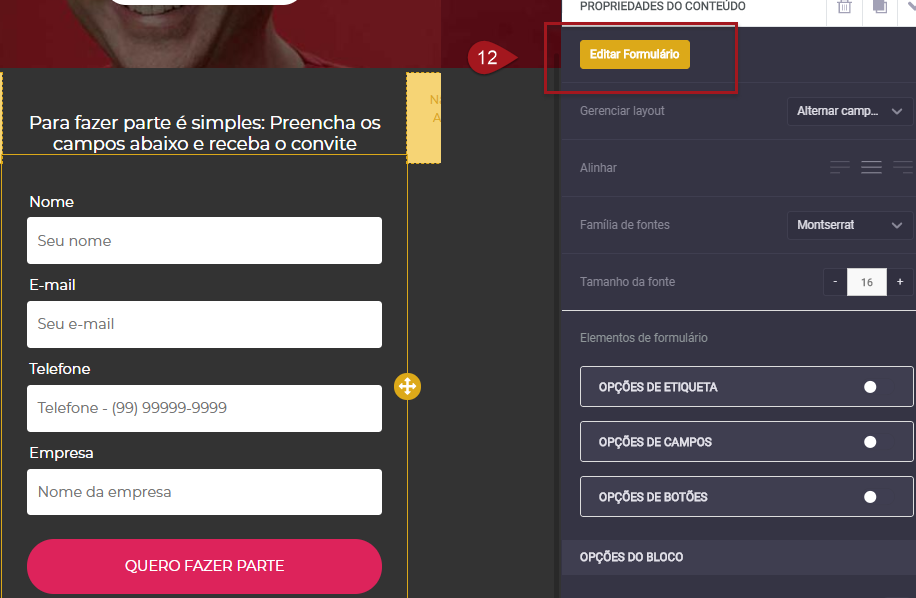
12 – Clica em cima do formulário, abrirá uma barra lateral de edição, clica em editar Formulário.
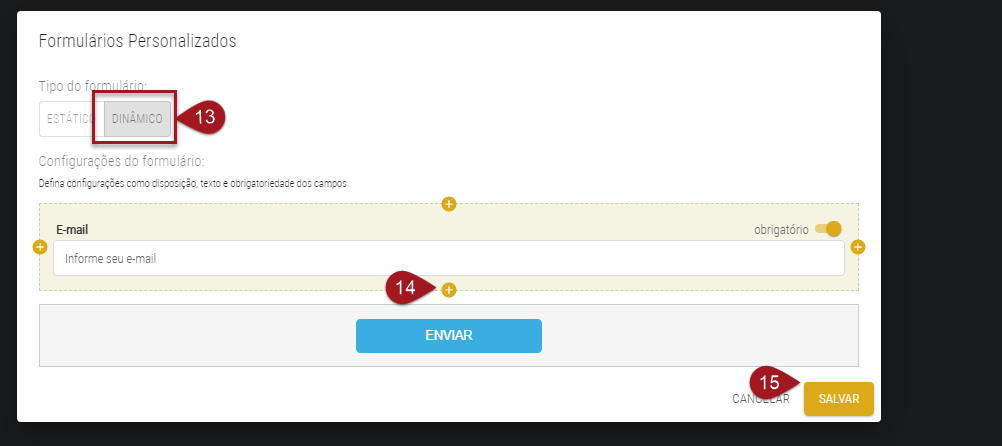
13– Clica na opção Dinâmico
14– Clique no + e crie os campos personalizados que deseja.
Para alterar a ordem dos campos, basta clicar nas flexinhas que surgiram entre um campo e outro (próximo ao +)
15– Após isso, clique em salvar.
Caso tenha dúvidas de como usar o construtor por componentes, assista esse vídeo.
É isso, terminamos por aqui!
com amor ❤
equipe leadlovers™


No comment yet, add your voice below!