Objetivo: Ensinar como alterar o endereço no mapa de um bloco, para personalizar a página.
Requisito(s) obrigatório(s): 1. Ter uma página no Construtor criada. 2. Utilizar um bloco que tenha mapa.
Como conseguir o IFRAME do mapa
Os blocos da categoria Contato tem como padrão um mapa do Google Maps de Palo Alto, Califórnia, EUA.
Para alterar o endereço do mapa é preciso incorporar um iframe pelo HTML do bloco.
Confira abaixo como conseguir o Iframe personalizado do seu endereço.
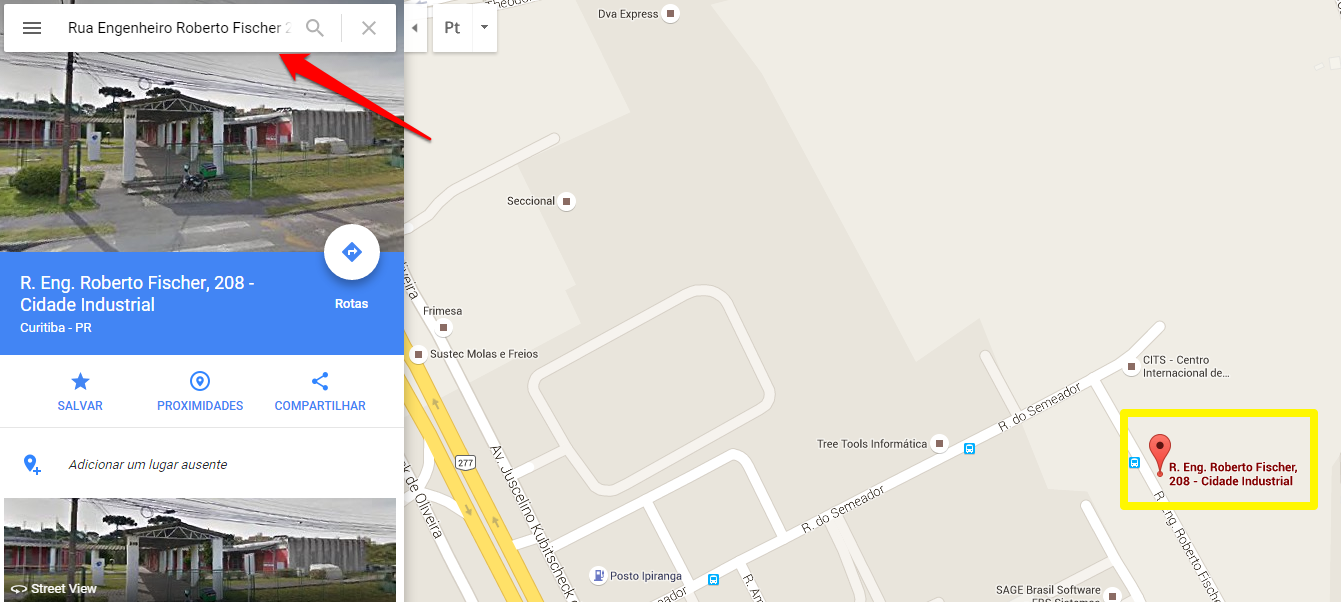
Nº1– Acesse o Google Maps e digite o endereço desejado.

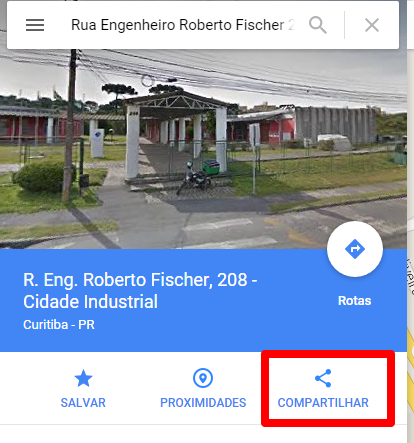
Nº2– Após localizar seu endereço, clique em “Compartilhar”

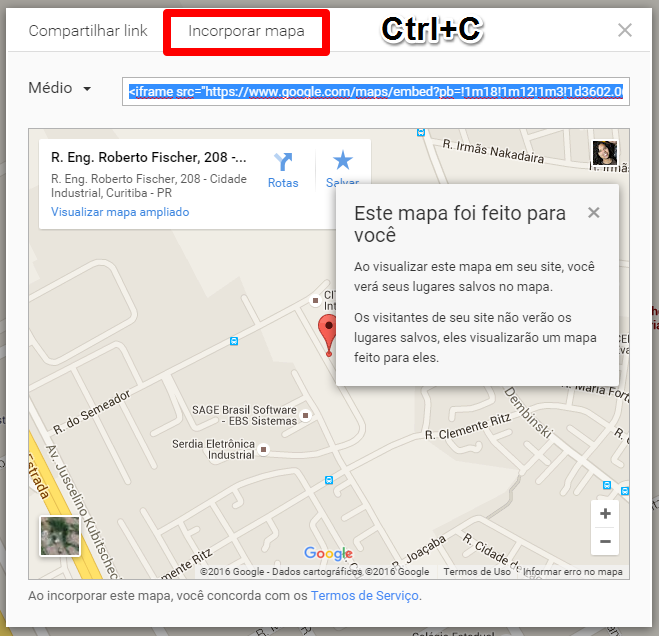
Nº3– Em seguida clique em “Incorporar mapa” e copie o código de compartilhamento (iframe).

Adicionando dentro do construtor
Nº4–Volte ao Construtor e dentro da edição da página deixe a opção “Blocos” selecionada.

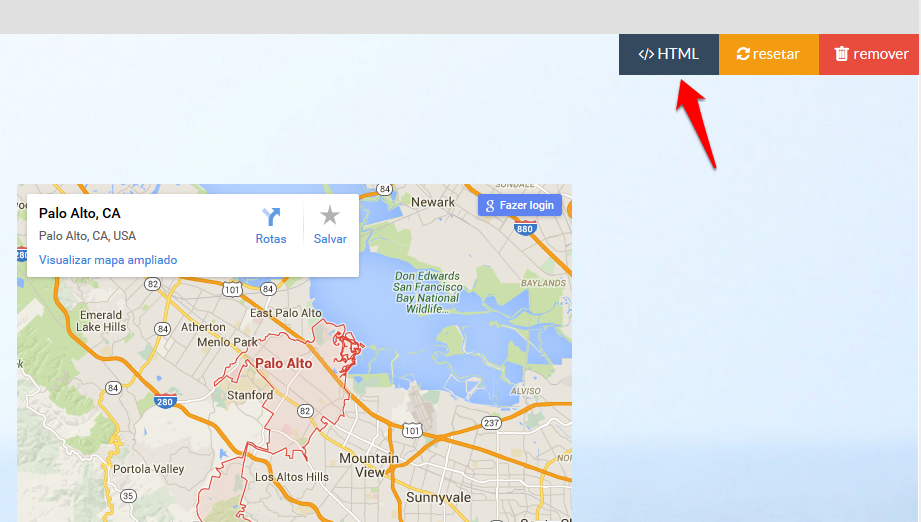
Nº5– Passe o mouse em cima do bloco do mapa e clique no botão HTML.

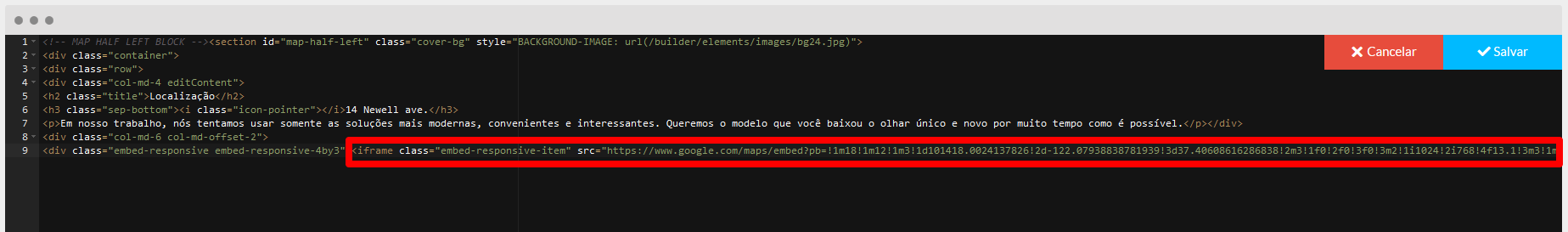
Nº6– Encontre o código iframe que está no bloco, selecione toda essa parte com o mouse e apague o mesmo.

Importante: Muita atenção quando for fazer a alteração pelo HTML! Certifique-se de que está selecionando somente a parte de <iframe> até </iframe> quando for substituir o código.
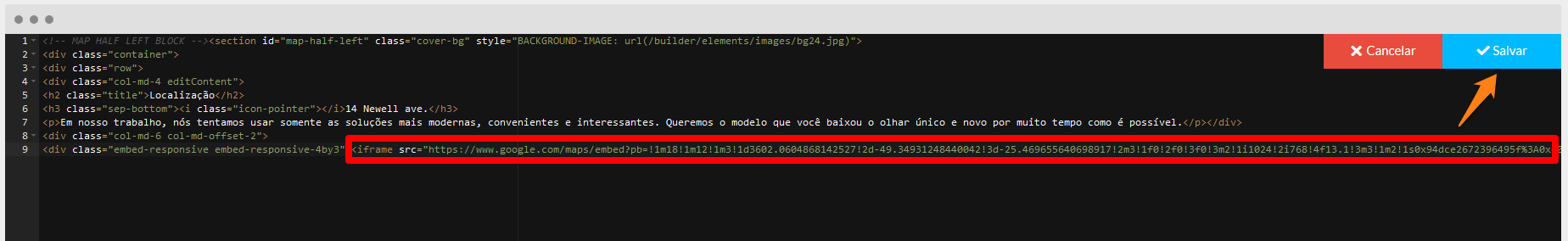
Nº7– Cole o código iframe que pegou do seu endereço no lugar do atual e clique em “Salvar”.

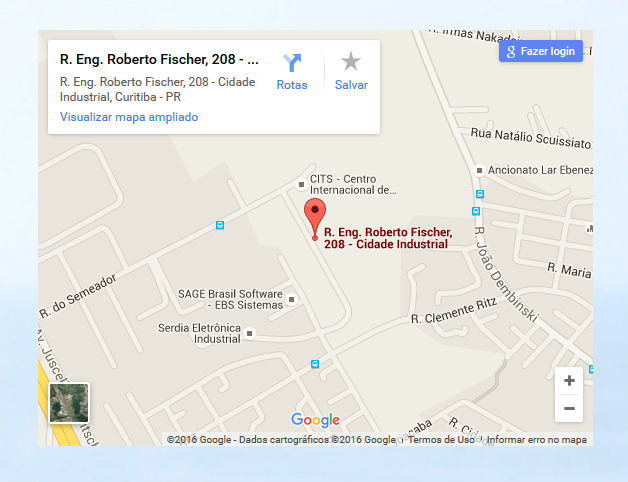
Resultado
Prontinho! O mapa foi inserido no bloco.

É isso, terminamos por aqui!
com amor
equipe leadlovers™
No comment yet, add your voice below!