Olá, tudo bem?
Neste tutorial você irá aprender como adicionar mais campos em formulário de captura que esteja em um bloco de uma página feita no Construtor, vamos lá?
Obs: É preciso ter conhecimento básico em linguagem HTML

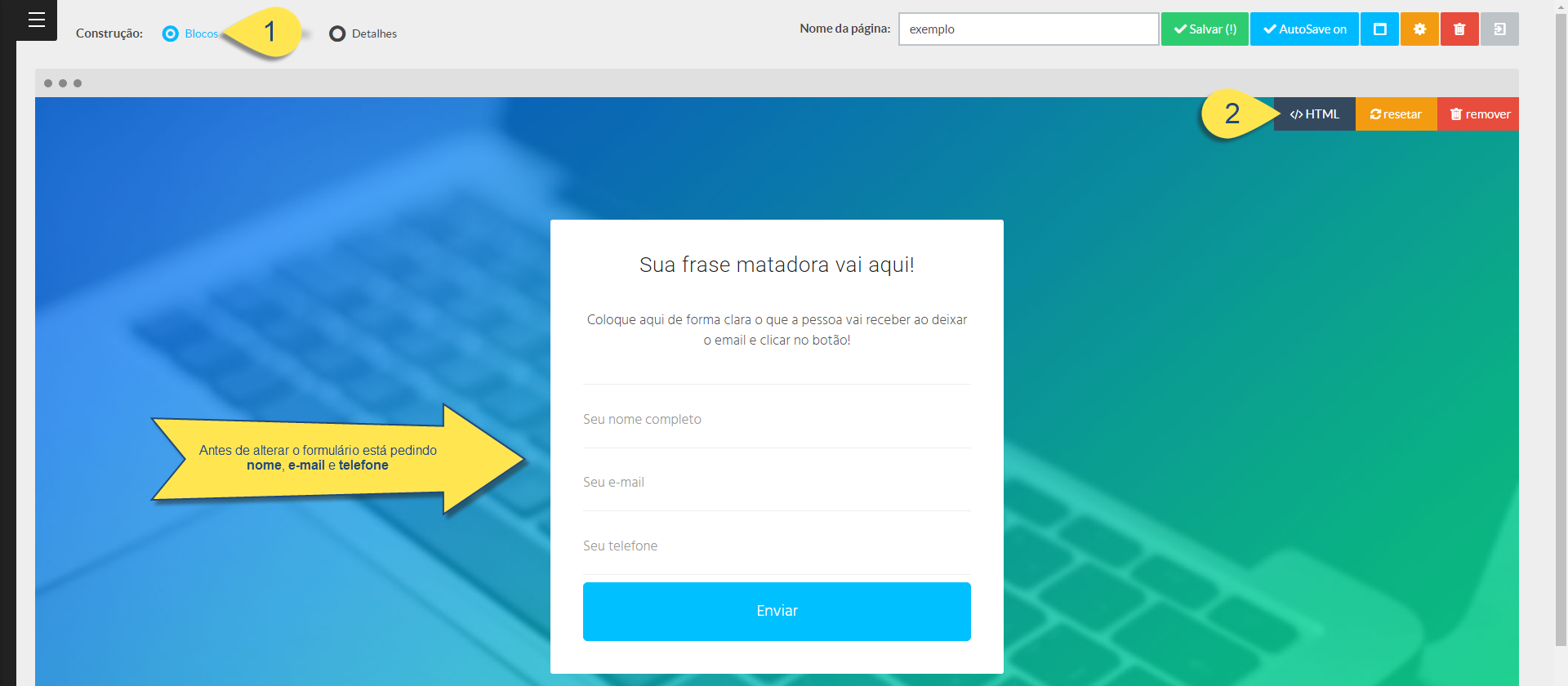
Nº 1 – Acesse a página feita no construtor que você deseja adicionar mais campos no formulário e marque a opção Blocos
Nº 2 – Coloque o mouse em cima do bloco que possuí o formulário e clique em HTML

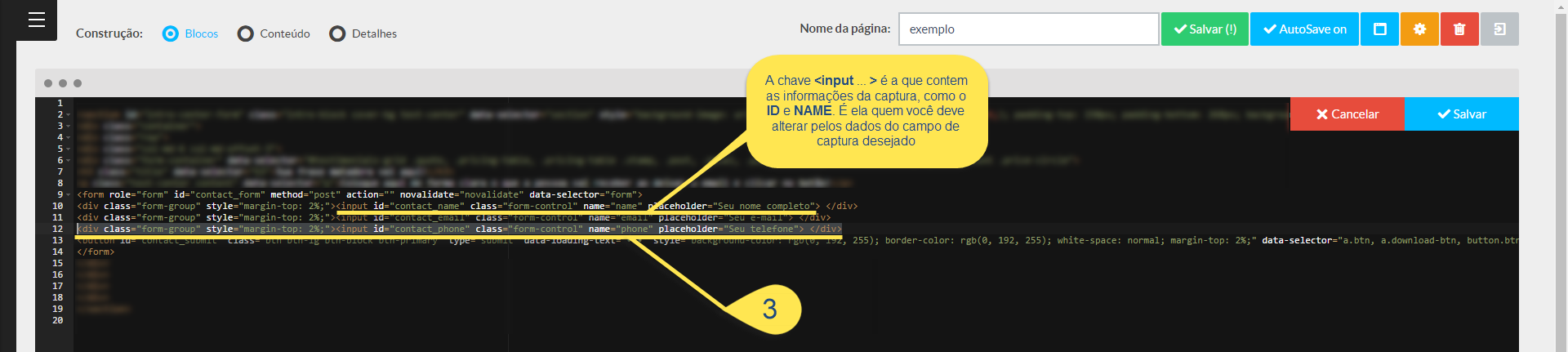
Agora você deverá localizar dentro do código a parte referente ao formulário de captura, que é tudo que estiver dentro de <form …> … </form>. Dentro do form você irá encontrar as linhas com <input … >, tudo o que estiver dentro do input é referente ao o que você campo irá capturar e é esse input que você deverá duplicar e alterar por uma das opções que irei lhe passar mais abaixo no tutorial.
Nº 3 – Depois de localizar os input copie tudo o que for <div … > que se inicie antes e que se feche </div > logo em seguida do input, igual mostrado no print
Obs: Há blocos que tem mais de um div antes do input e que se fecha logo em seguida, copie todos eles beleza? Ou terá problemas na personalização do campo no formulário já montado

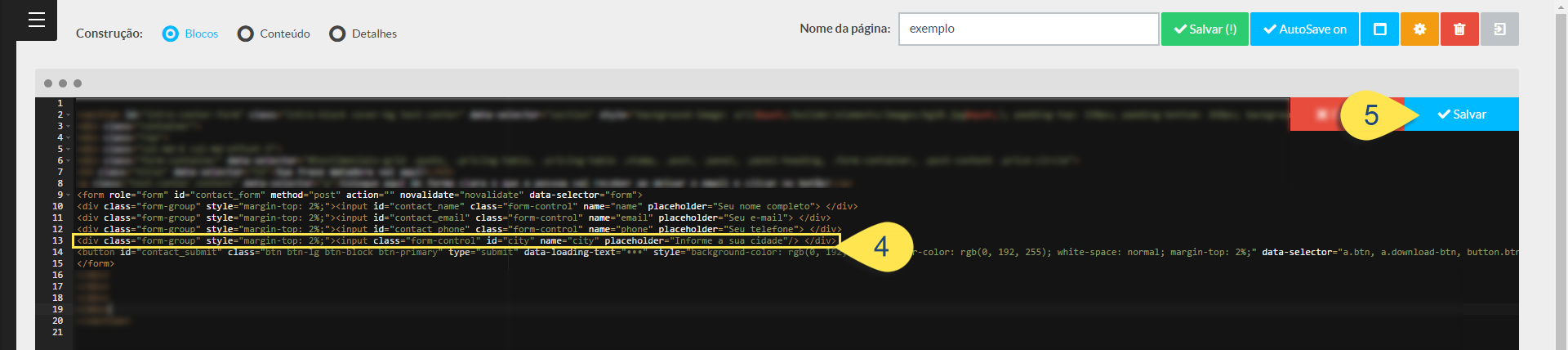
Nº 4 – Agora cole o que copiou no passo anterior na posição que deseja que este campo apareça no formulário de captura, no meu caso irei adicionar por último. Depois de colar o código, troque somente o input copiado por um dos input que irei informar abaixo, de acordo com o campo que você deseja capturar
Nº 5 – Depois de alterar o código clique em Salvar no canto superior direito do bloco
Campos possíveis de se adicionar no formulário (trocar o input)
Campo Email <input class="form-control" id="email" name="email" placeholder="Informe o seu email"/> Campo Nome <input class="form-control" id="name" name="name" placeholder="Informe o seu nome"/> Campo Data de Nascimento <input class="form-control" id="birthdate" name="birthdate" placeholder="Informe a data de nascimento"/> Campo Telefone <input class="form-control" id="phone" name="phone" placeholder="Informe o telefone"/> Campo Empresa <input class="form-control" id="company" name="company" placeholder="Informe o nome da empresa"/> Campo Cidade <input class="form-control" id="city" name="city" placeholder="Informe a sua cidade"/> Campo Estado <input class="form-control" id="state" name="state" placeholder="Informe seu estado"/> Campo Mensagem <textarea class="form-control" id="message" name="message" placeholder="Digite uma mensagem ou pergunta" maxlength="500" style="height:80px;margin-bottom:5px;resize:none;"></textarea> |

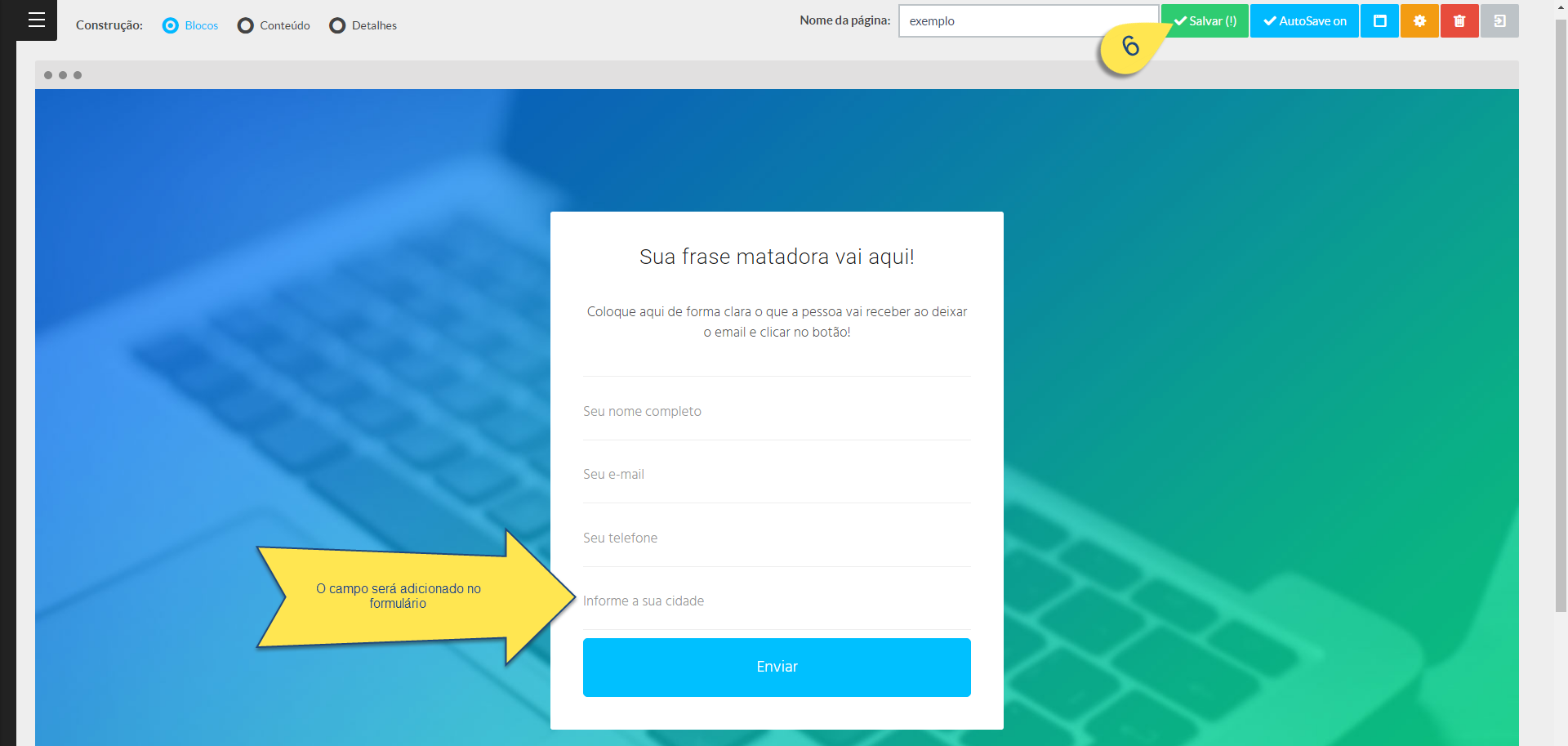
Nº 6 – Depois de configurar a página de acordo com seu gosto, clique em Salvar para validar todas as configurações realizadas
Qualquer dúvida ou problema, contate nosso time do suporte via ticket ou chat online
No comment yet, add your voice below!