Objetivo: mostrar o passo a passo de como pegar o código iframe do seu vídeo em diferentes plataformas.
Para que serve: incorporar o vídeo em suas páginas, treinamentos e aulas pelo código HTML.
Na maioria dos construtores de páginas da leadlovers, é possível inserir vídeos do Youtube ou do Vimeo com o seu link ou ID, no entanto o vídeo pode não funcionar corretamente se for de outras plataformas. É por conta disso que neste tutorial te ensinaremos como encontrar o código iframe do vídeo em diferentes plataformas, como Google Drive, Dailymotion e até mesmo Youtube e Vimeo, para que você possa inserir o seu vídeo incorporado na sua página por código HTML.
 Importante:
Importante:
– Se o vídeo estiver como Privado (exibido somente para você), dentro da página aparecerá um erro de exibição e o vídeo não será reproduzido.
– Não apoiamos nem recomendamos a utilização de vídeos de terceiros sem autorização/conhecimento prévio do produtor do conteúdo em questão, além de conflitar com os termos de uso leadlovers, pirataria é crime!
Youtube
Nº1– Acesse o vídeo desejado e logo abaixo do player dele clique em “Compartilhar”.
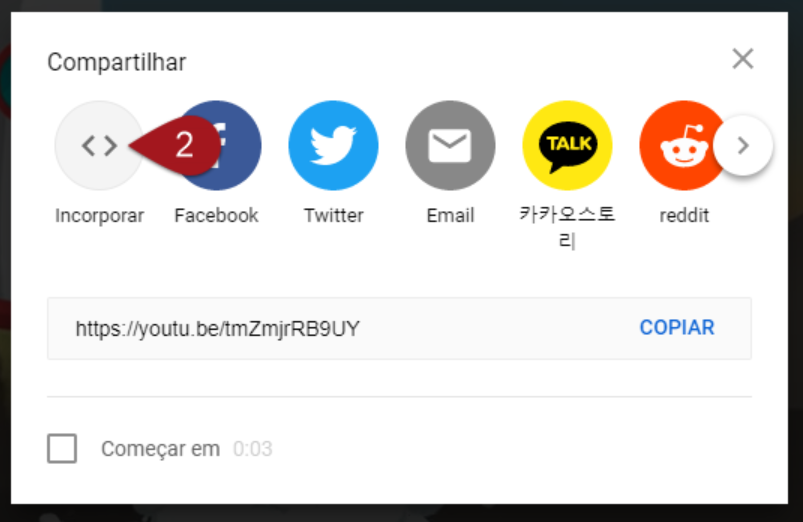
Nº2– Dentre as opções que vão aparecer, selecione “Incorporar”.
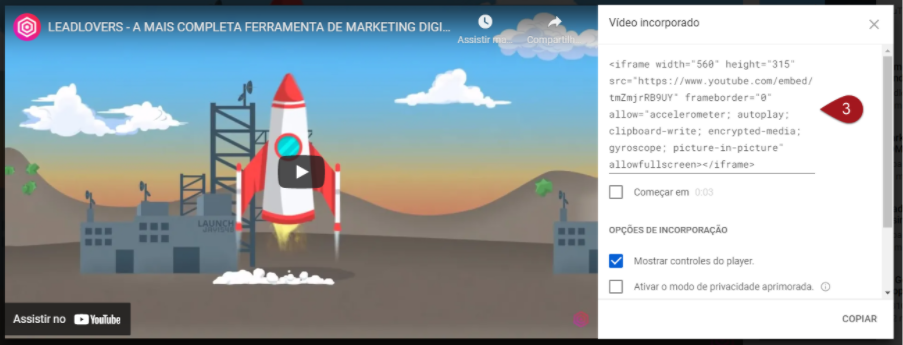
Nº3– Um pop-up vai abrir e na parte superior terá o código de compartilhamento/embed do vídeo.
Também nesse pop-up, haverá algumas opções para você personalizar o player do vídeo, que são as seguintes:
Começar em: ao marcar esta caixa será possível escolher a partir de qual momento o vídeo iniciará sempre que alguém der play. Recomendo deixar desmarcada esta opção.
Mostrar controles do player: se desmarcar esta opção será removida a barra de baixo do player, onde você consegue avançar o vídeo, por exemplo.
Ativar o modo de privacidade aprimorada: quando você ativa o modo de privacidade aprimorado, o Youtube não armazena informações sobre os visitantes do seu website, a menos que eles reproduzam o vídeo.
Assim que você marcar ou desmarcar as que forem do seu interesse, selecione e copie o código iframe.
Observação: Mesmo que desabilitar todas as opções, sempre haverá a possibilidade do usuário assistir o vídeo no Youtube. Caso deseje que até mesmo esse botão fiquei “não clicável”, nesse artigo aqui mostramos como pode fazer isso.
Vimeo
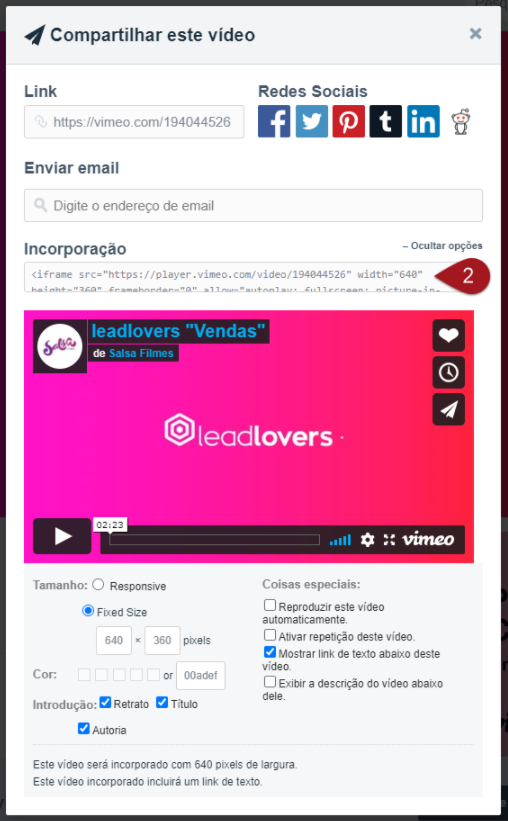
Nº1– Com o vídeo que deseja incorporar aberto, clique em “Compartilhar”.
Nº2– Na janela que abrir, terá o código de incorporação do vídeo para que você possa copiar.
Em “Mostrar opções”, você consegue expandir a janela e decidir mais detalhes sobre como o vídeo será incorporado.
Reproduzir este vídeo automaticamente: o vídeo é reproduzido sem precisar clicar em “play”.
Ativar repetição deste vídeo: o vídeo começará a repetir assim que chegar ao fim.
Mostrar link de texto abaixo deste vídeo: mostra o link do vídeo abaixo dele.
Exibir descrição do vídeo abaixo dele: exibe a descrição do vídeo que está no Vimeo.
Tamanho: é possível escolher entre tamanho fixo ou responsivo, ou seja, que se encaixa em todos os dispositivos.
Cor: nessa opção, você consegue mudar a cor do título e da autoria.
Introdução: você pode decidir se quer que apareça a imagem do canal no vídeo, o título e a autoria dele.
Depois que você customizar a incorporação do seu vídeo, basta selecionar e copiar o código iframe que foi gerado.
DailyMotion
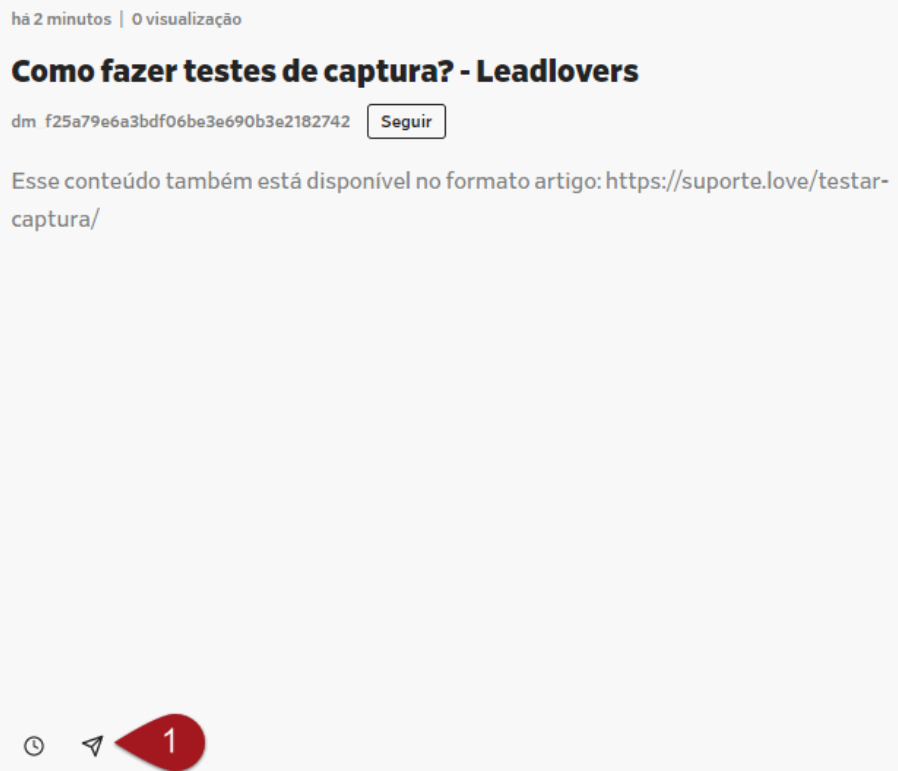
Nº1– Acesse o vídeo que deseja inserir em sua página da leadlovers e procure o botão de “Compartilhar”.
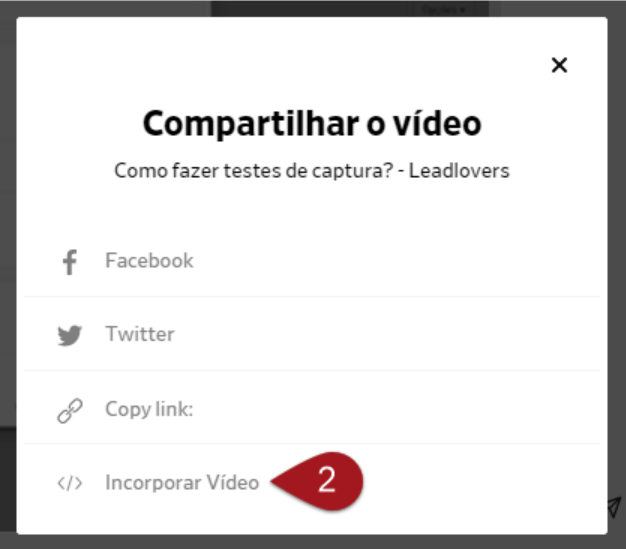
Nº2– Na janela que abrir, encontre a opção de “Incorporar vídeo”.
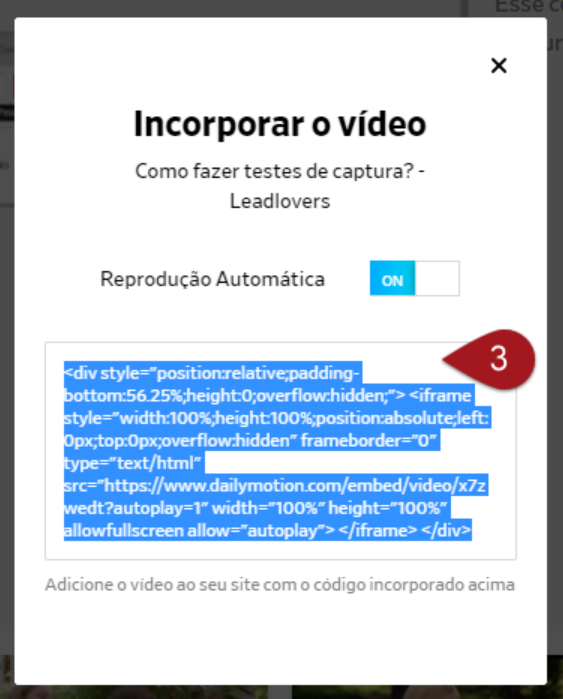
Nº3– Selecione e copie o código que foi gerado para o seu vídeo.
Google Drive
Nº1– Dentro do seu Google Drive, dê dois cliques sobre o vídeo que deseja incorporar.
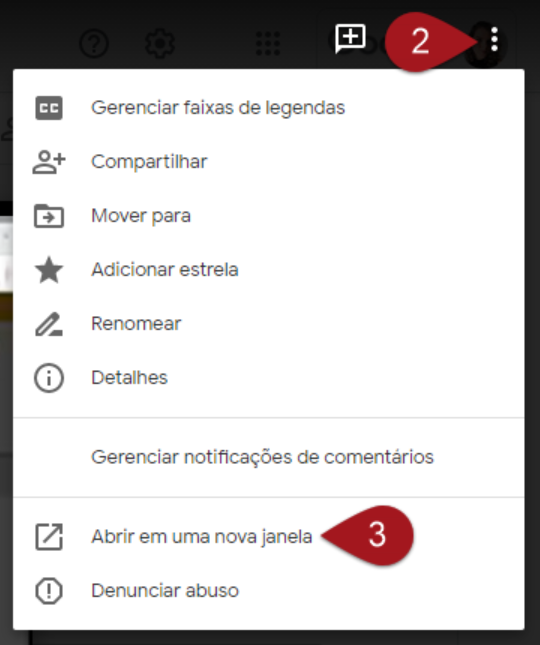
Nº2– Na tela que abrir, clique nos três pontos no canto superior direito da tela.
Nº3– Selecione a opção “Abrir em uma nova janela”.
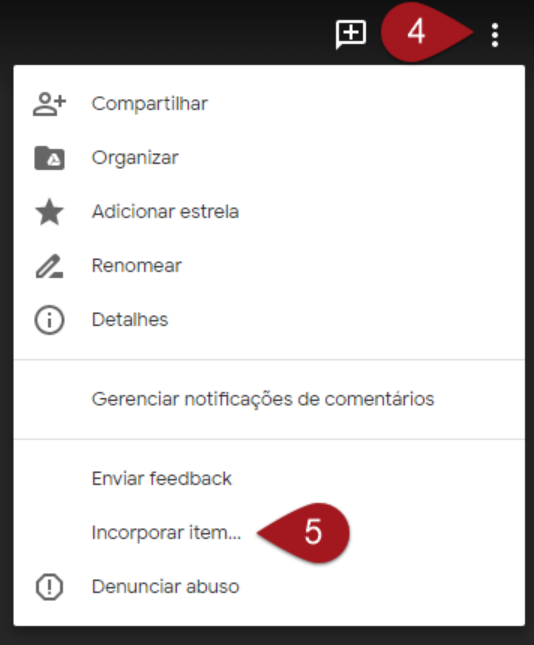
Nº4– Na nova janela que abrirá com o vídeo, clique nos três pontos novamente.
Nº5– Selecione a opção “Incorporar item…”
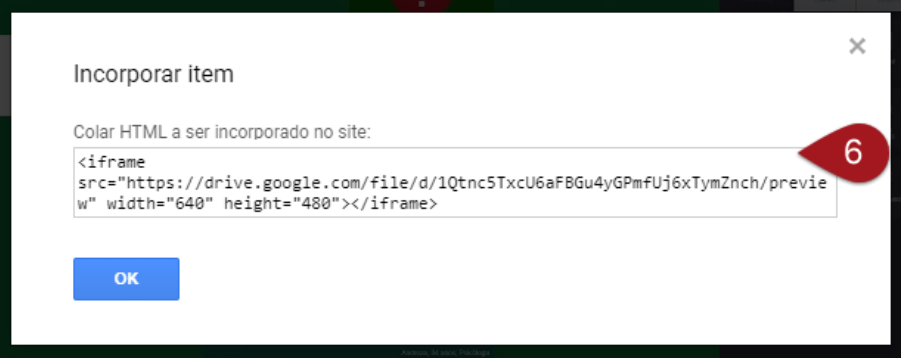
Nº6– No pop-up que abrir, copie todo o código que foi gerado.
Loom
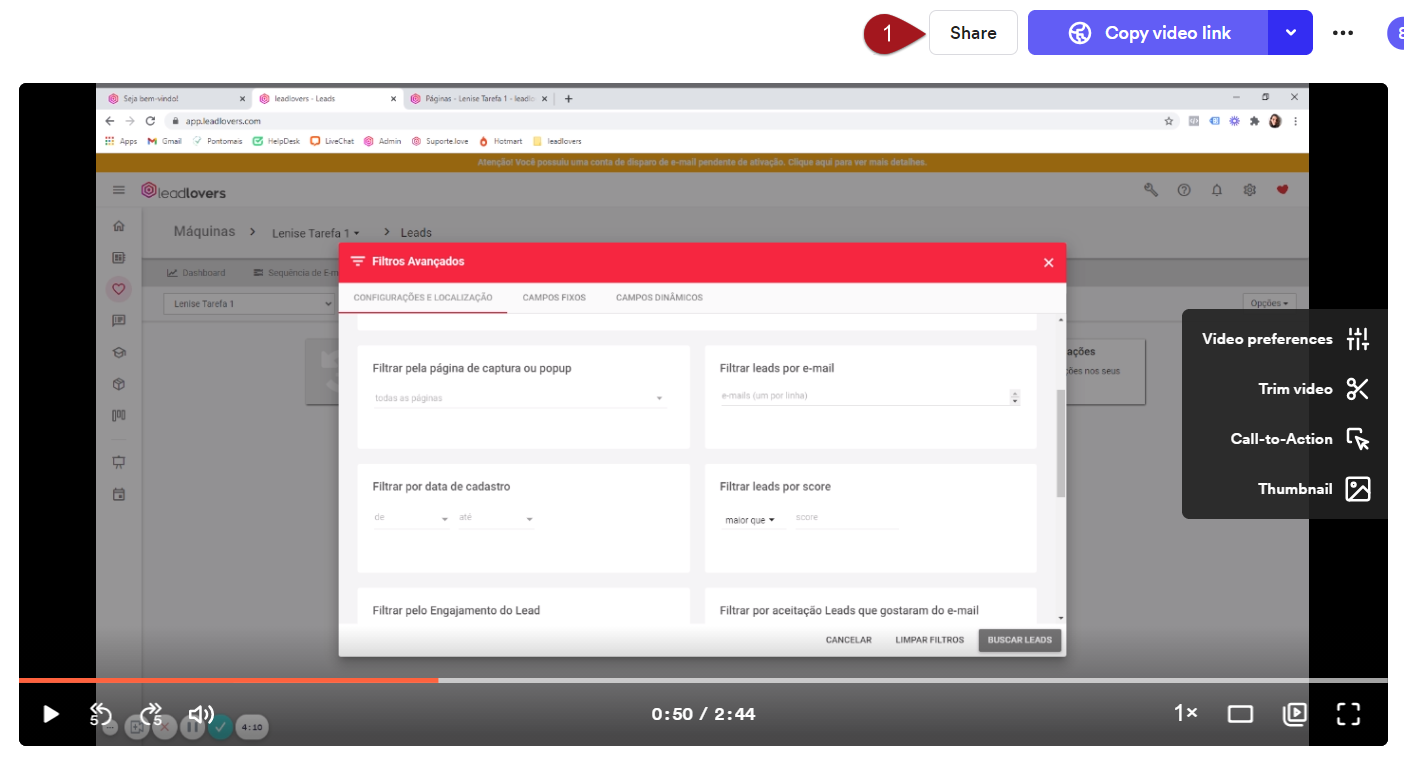
Nº1– Com o vídeo que deseja incorporar aberto, clique em “Share”.
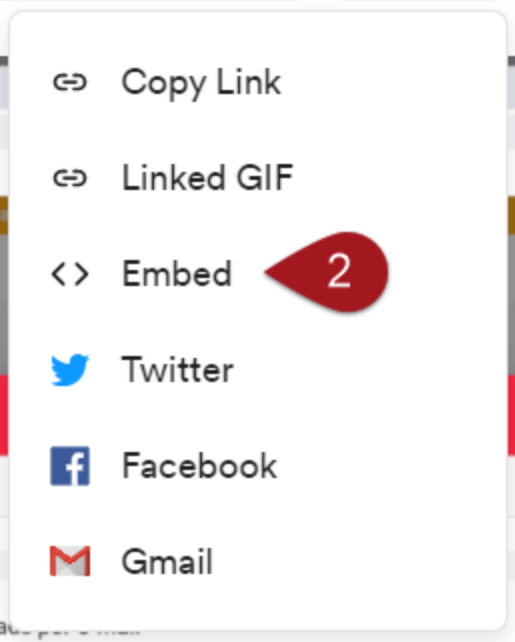
Nº2– Nas opções que aparecerem, selecione “Embed”.
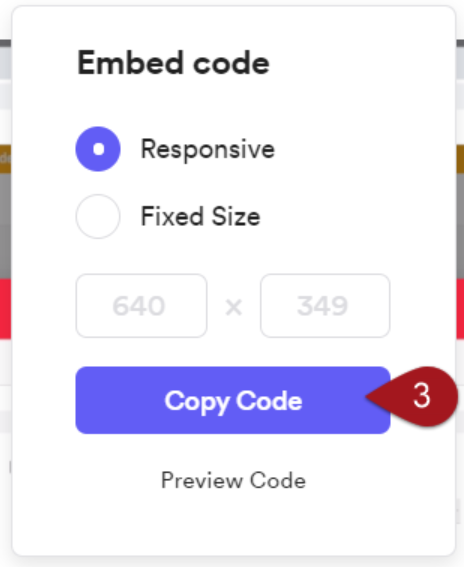
Nº3– Selecione “Responsive” se você deseja que o vídeo seja responsivo, ou seja, que se encaixe em todos os dispositivos, ou “Fixed Size” se você deseja que ele fique com o tamanho fixo. Depois clique em “Copy code”.
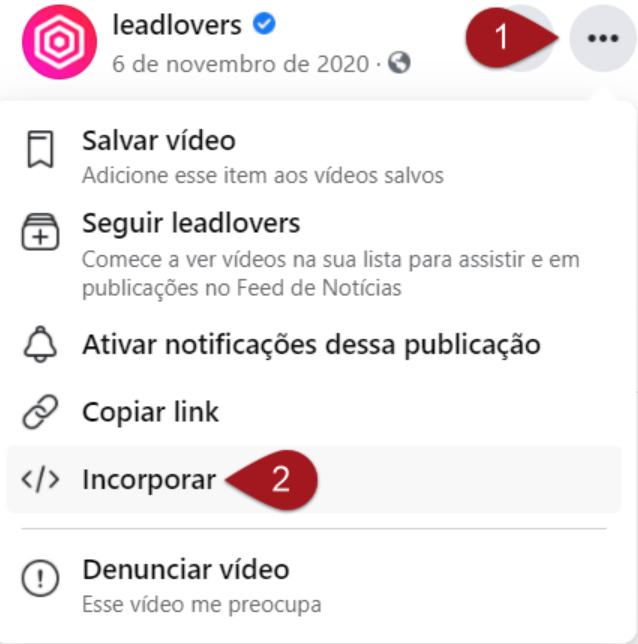
Nº1– Com o vídeo que você quer inserir na sua página aberto, clique nos três pontinhos do lado direito.
Nº2– Selecione a opção “Incorporar”.
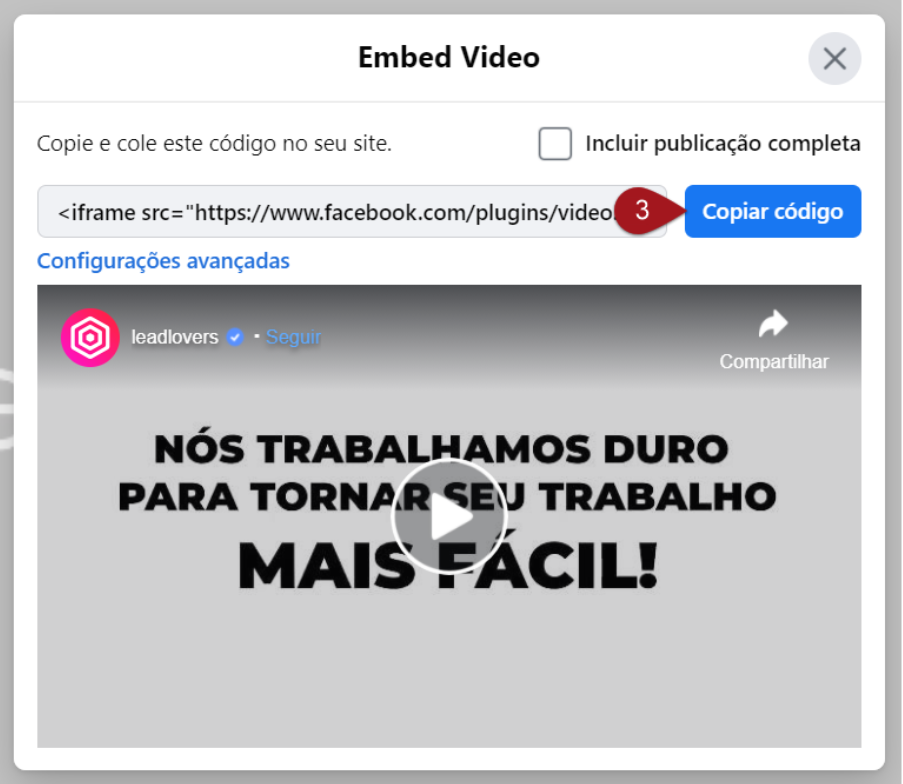
Nº3– Marque se você quer incluir a publicação completa ou somente o vídeo e depois clique em “Copiar código”.
Artigos sugeridos
– Se você quiser aprender a colocar o Autoplay nos vídeos do Youtube e VIMEO (quando o vídeo começa a tocar sozinho, sem precisar dar play), ensinamos neste tutorial.
– Com o código iframe do seu vídeo em mãos, você pode inserir ele na sua página construída no Editor por Componentes, por exemplo. Para aprender mais sobre como inserir nesse editor, acesse esse tutorial: Componentes: Como inserir vídeos pelo código iframe.
É isso, terminamos por aqui!
com amor, ♥
equipe leadlovers™

















No comment yet, add your voice below!