Objetivo: Orientar como inserir um arquivo de download dentro de uma página da leadlovers.
Para quê serve: Permite, por exemplo, que os leads baixem o arquivo bônus ou de recompensa dentro de suas páginas construídas aqui.
Requisito(s) obrigatório(s): 1. Ter uma página criada na leadlovers.
 IMPORTANTE:
IMPORTANTE:
– Atualmente, o editor padrão de páginas é o “Construtor por Componentes”. Os editores “Construtor por Blocos” e “Editor de Modelos Prontos” foram descontinuados da plataforma, portanto estão disponíveis somente em planos antigos.
Como posso inserir o arquivo para download?
Nos editores de páginas da leadlovers, é possível inserir um arquivo para fazer download de duas maneiras: por um Link Externo ou por Download Direto. No primeiro caso, é necessário subir o arquivo em alguma plataforma que gere um link para ele, como por exemplo o Google Drive ou o Dropbox. Já na segunda situação, o arquivo pode ser inserido na página diretamente do seu computador.
Neste tutorial, ensinaremos como funciona a inserção do arquivo em cada um dos editores.
Construtor por Blocos
No Construtor por Blocos, a única forma de baixar o arquivo é inserindo o Link Externo do mesmo dentro de um botão.
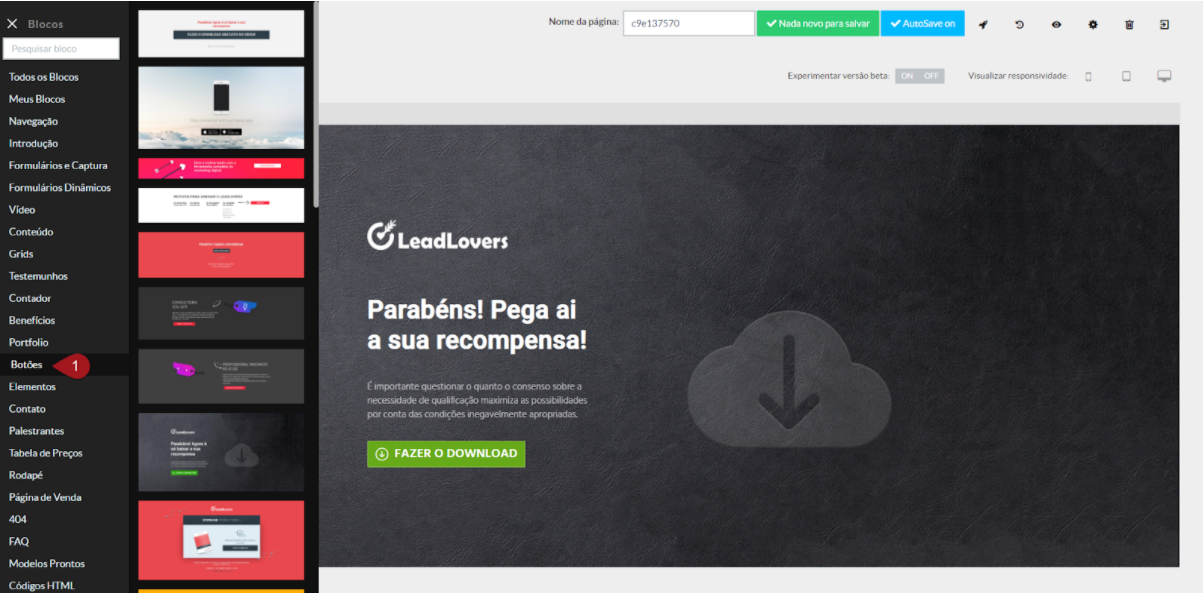
Nº1– Dentro do editor da página, clique em “Botões”. No menu que abrir, escolha um bloco de sua preferência.
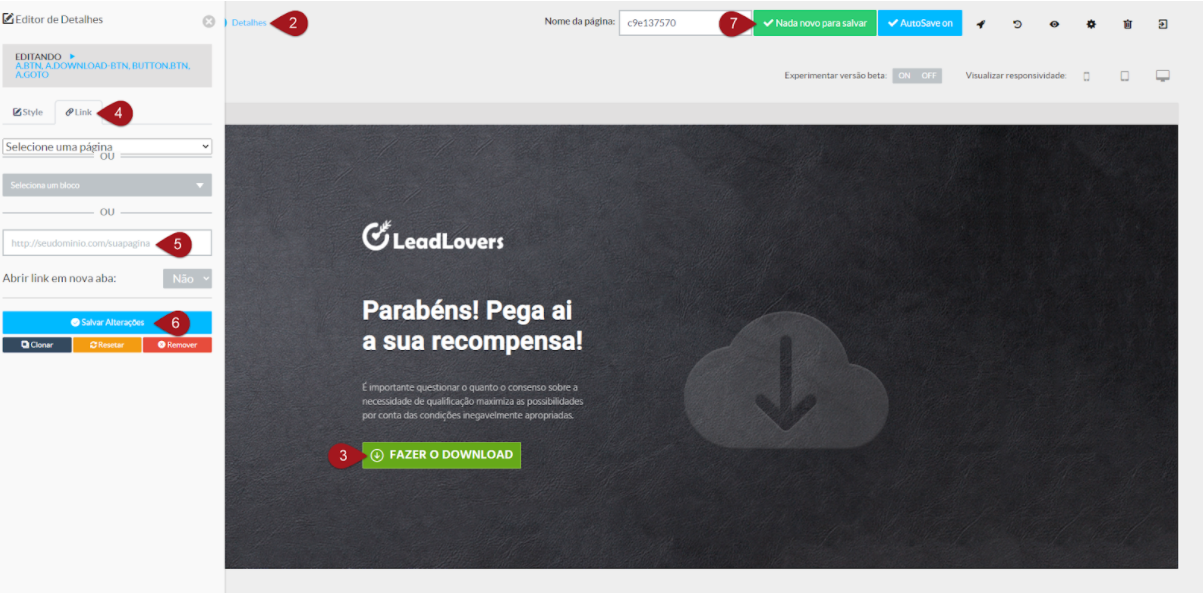
Nº2– Selecione o modo de edição “Detalhes”.
Nº3– Clique em cima do botão da página que deseja inserir o link para download.
Nº4– Na janela que abrir no canto esquerdo, escolha a opção “Link”.
Nº5– Insira o link do arquivo para download.
Nº6– Após inseri-lo, selecione “Salvar Alterações”.
Nº7– Clique em “Salvar(!)” antes de fechar a edição da página.
Observação: Você pode escolher se prefere que o link seja aberto numa nova aba ou dentro da mesma página. Basta selecionar Sim ou Não abaixo do link do arquivo dentro do editor.
Editor de Modelos Prontos
No editor de Modelos Prontos, é possível realizar o download das duas formas: pelo Link Externo ou Download Direto. Na primeira delas, o link externo do arquivo é inserido em um botão para que o visitante faça o download apenas clicando nele, podendo baixar na mesma página ou em outra guia.
Já no caso do Download Direto, basta pesquisar o arquivo dentro do seu computador e inseri-lo na página para que, ao clicar no botão, o mesmo seja baixado no dispositivo do lead.
Nesse caso, você define qual será de sua preferência escolhendo um modelo dentro do editor. Abaixo detalhamos os modelos com cada função:
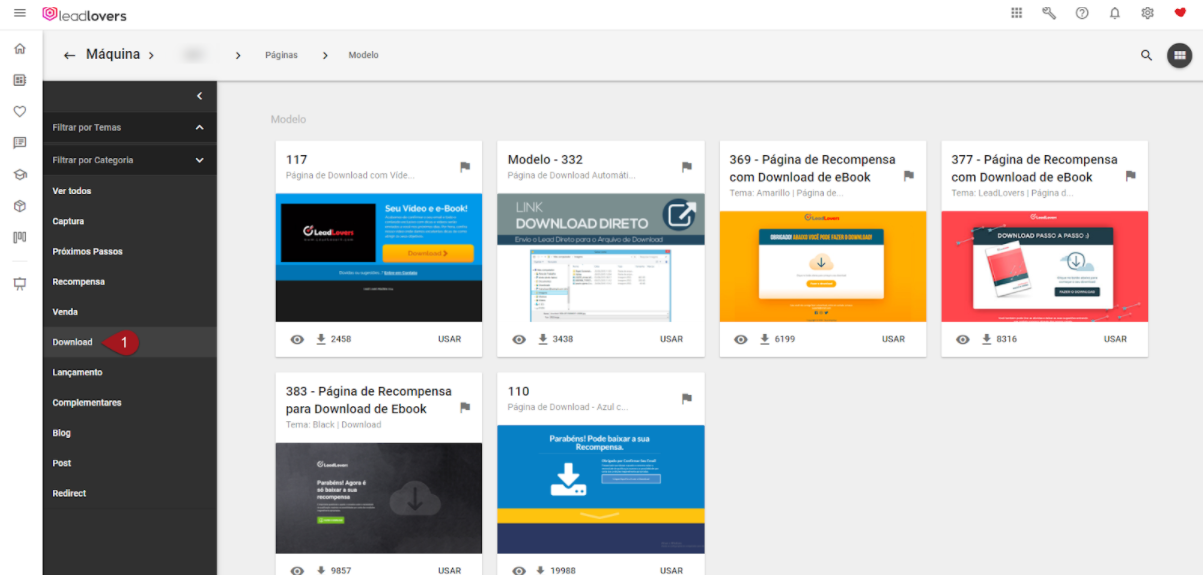
Download Direto: modelo 110 e 117 (ao clicar no botão, baixa o arquivo) e 332 (o arquivo é baixado imediatamente ao acessar a página).
Link Externo ou Download Direto: modelo 369, 377 e 383 (é possível decidir inserir um link com o arquivo ou procurá-lo dentro do seu computador).
Observação: Não necessariamente ao clicar no botão de “download” irá baixar o arquivo direto. Essa ação poderá abrir uma nova guia para o visitante fazer o download posteriormente, por exemplo. Isso dependerá da ferramenta que foi utilizada para subir o arquivo.
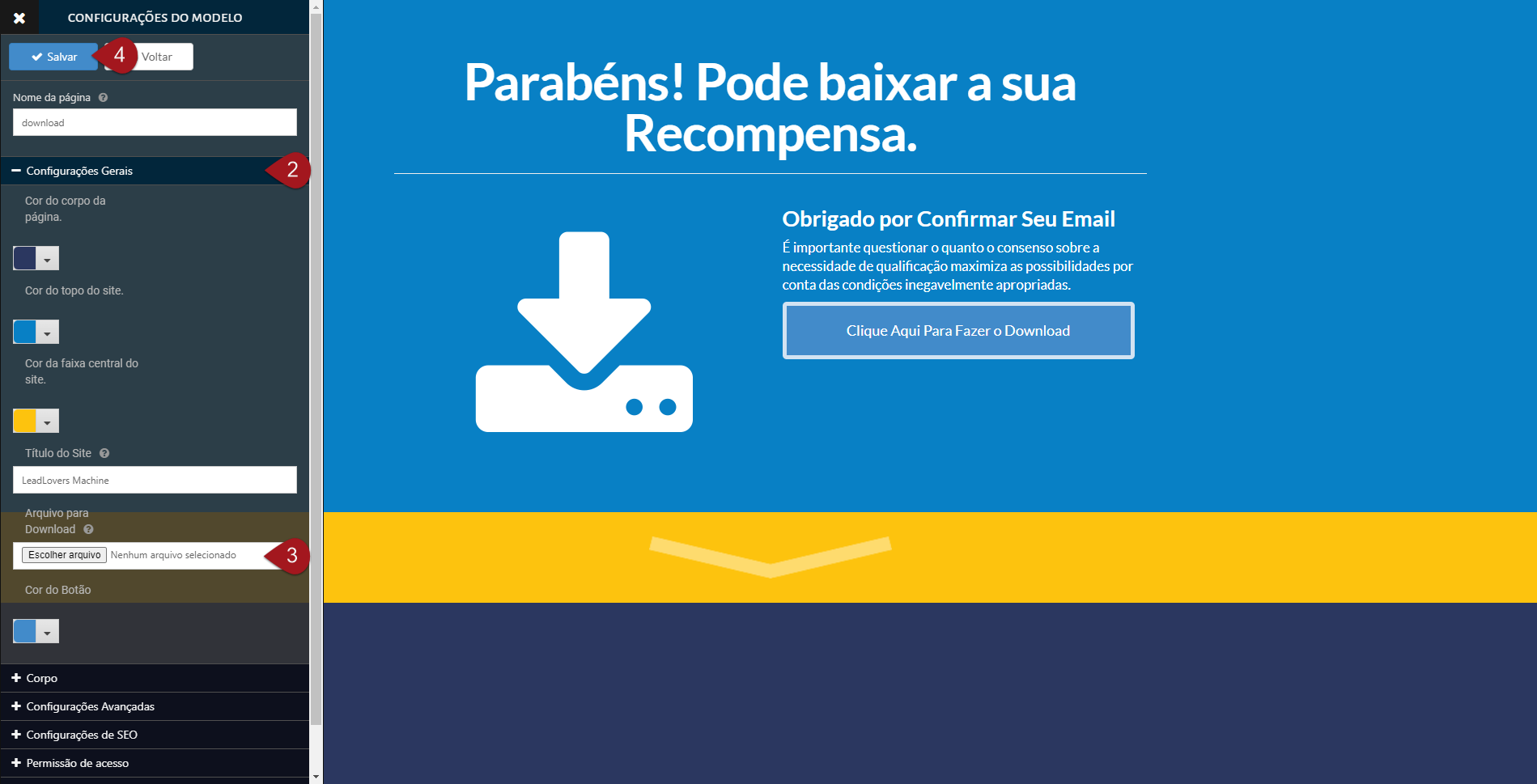
Nº1– Selecione a categoria “Download” dentro do editor. Escolha o modelo de sua preferência.
Download Direto:
N°2– Dentro do editor da página, encontre o menu em que estão as configurações do botão.
N°3– No campo em que é possível escolher o arquivo, selecione aquele que deseja inserir para download.
N°4– Clique em “Salvar” antes de fechar a edição da página.
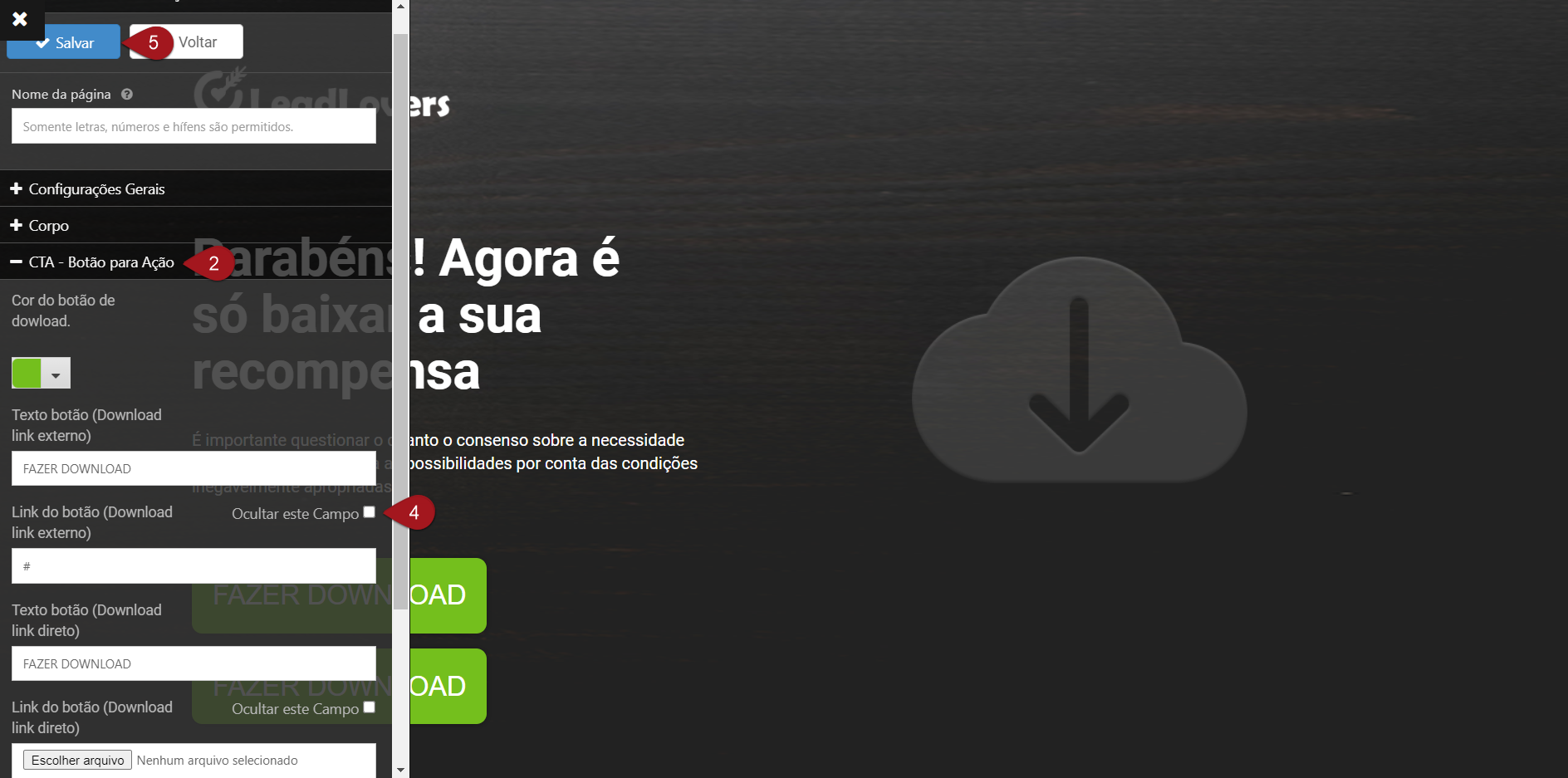
Link Externo ou Download Direto:
N°2– Dentro do editor da página, localize o campo em que está o botão. No nosso exemplo, é “CTA – Botão para Ação”.
N°3– Escolha se irá inserir um link do arquivo externo ou se selecionará o arquivo direto do seu próprio computador.
N°4– Depois que fizer a sua escolha, oculte o campo que você não preencheu.
Por exemplo: se você escolheu inserir o arquivo direto do seu computador no botão e o selecionou no campo “Link do botão (Download link direto)”, oculte o outro campo que ficou vazio, ou seja, o: “Link do botão (Download link externo)”. Isto fará com que apenas um dos botões apareça na sua página final.
N°5– Clique em “Salvar” antes de fechar a edição da página.
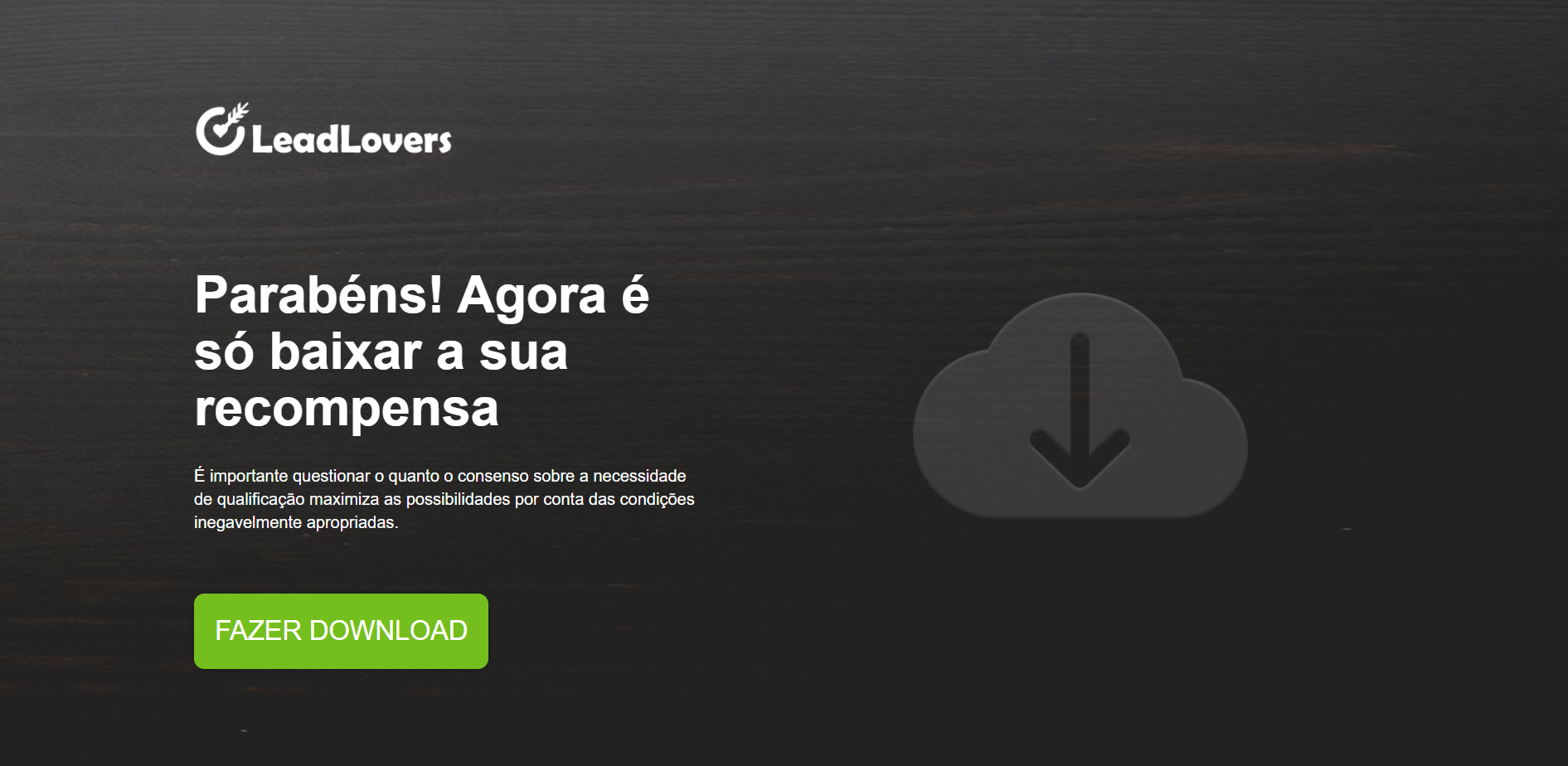
A visualização dela depois que ocultar o campo desejado ficará dessa forma:
Como inserir o script para download de arquivo?
Existe também uma opção alternativa em que o download do arquivo acontece automaticamente assim que o visitante abre a página – como o Modelo Pronto 332 faz. É possível configurar essa função inserindo um script que terá o link externo do seu arquivo no meio (para mais orientações sobre como inserir um script na página, acesse esse material).
Vamos supor que você esteja utilizando uma página qualquer feita pelo editor de Modelos Prontos (que não seja o modelo 332) ou pelo Construtor por Blocos. Se o script tiver sido inserido da forma correta, independentemente do arquivo estar ou não disponível em um botão de sua página, o download acontecerá automaticamente assim que o lead fizer o acesso.
 IMPORTANTE:
IMPORTANTE:
– Esse script funciona somente no “Editor de Modelos Prontos” e “Construtor por Blocos”.
– O link do arquivo precisa terminar com a extensão dele, seja ela .pdf, .txt ou qualquer outra, por exemplo: www.link.com/nomedoarquivo.pdf. Independentemente de onde o upload do arquivo foi feito, para que o script funcione corretamente o link dele precisa ter essa estrutura.
N°1– Copie o script abaixo:
<script type=”text/javascript”>
var valueRedirect = “LINK DO ARQUIVO AQUI“;
if (valueRedirect != “” && valueRedirect != ‘https://leadlovers.com’) {
if ($(location)[0].search != null && $(location)[0].search != undefined && $(location)[0].search != ” && keepParameters)
valueRedirect += valueRedirect.indexOf(‘?’) >= 0 ? $(location)[0].search.replace(‘?’,’&’) : $(location)[0].search;
if ($(location)[0].origin.indexOf(‘https://leadlovers.com’) >= 0 && valueRedirect.indexOf(‘https’) == -1)
setTimeout(function() { top.window.location.href = valueRedirect; }, 3 * 1000);
else
setTimeout(function() { window.location.assign(valueRedirect); }, 3 * 1000);
}
</script>
N°2– Substitua a informação “LINK DO ARQUIVO AQUI” pelo link do seu arquivo. Atente-se para manter as aspas antes e depois da URL, por exemplo: var valueRedirect = “www.link.com/nomedoarquivo.pdf”;
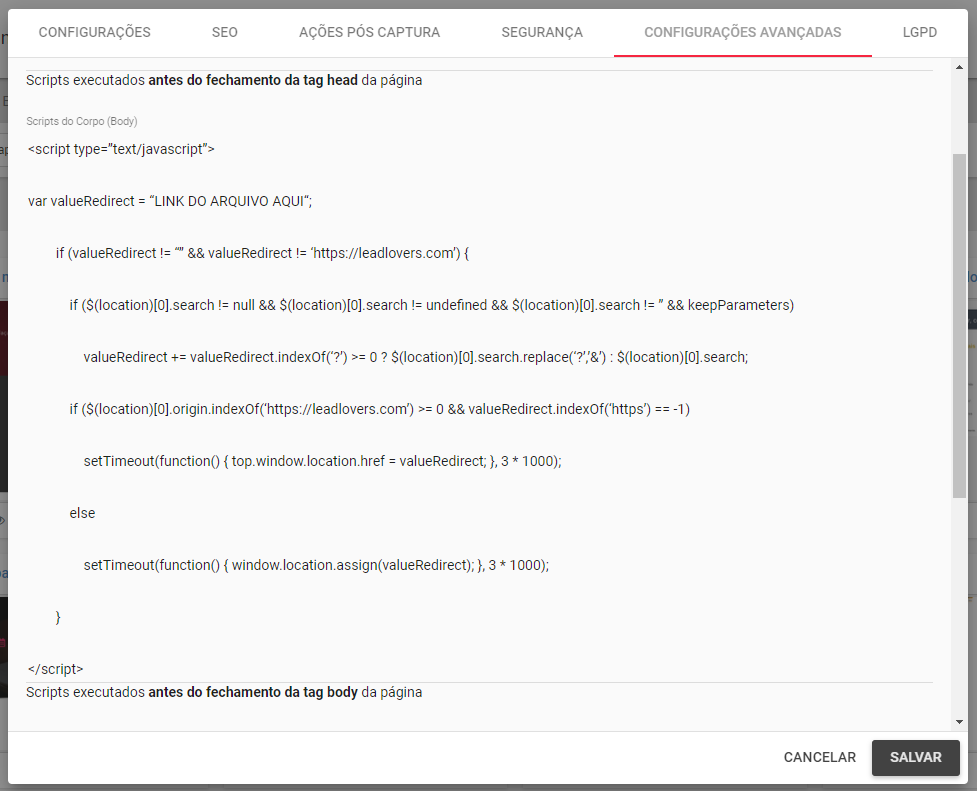
N°3– Cole o código em “Scripts do Corpo (Body)” da sua página. Se ainda não sabe como fazer esse procedimento, clique aqui.
Abaixo há uma imagem exemplificando como o script deve ficar depois que for inserido:
Prontinho! Seguindo esses passos, o download do arquivo deve começar poucos segundos após o lead acessar a página.
Antes de divulgá-la, se certifique de testar se tudo está funcionando como deseja.
Suporte
Se surgir qualquer dúvida ou situação, ou se precisar de qualquer ajuda durante este procedimento, por favor entre em contato com o nosso suporte!
🏁 É isso, terminamos por aqui!
com amor ❤
equipe leadlovers™








No comment yet, add your voice below!