Objetivo: Capturar informações personalizadas do lead através
do uso de um formulário dinâmico.
Para que serve: Guiar o usuário a criação de campos dinâmicos facilmente.
Caso queira criar um formulário tradicional, clique em Como criar um Formulário Estático de captura.
Este artigo abrange os seguintes tópicos:
- Criando campos dinâmicos
- Criando o formulário dinâmico
- Como incluir um formulário dinâmico em página criada pelo Construtor por Componentes
Criando campos dinâmicos:
Chamamos de dinâmicos os campos personalizados pelo usuário em um formulários.
Seja ele em um formulário dinâmico, na função campos dinâmicos, ou campos dinâmicos do lead ads.
Essas 3 funcionalidades possuem a mesma capacidade de capturar dados personalizados, criados a partir do usuário.
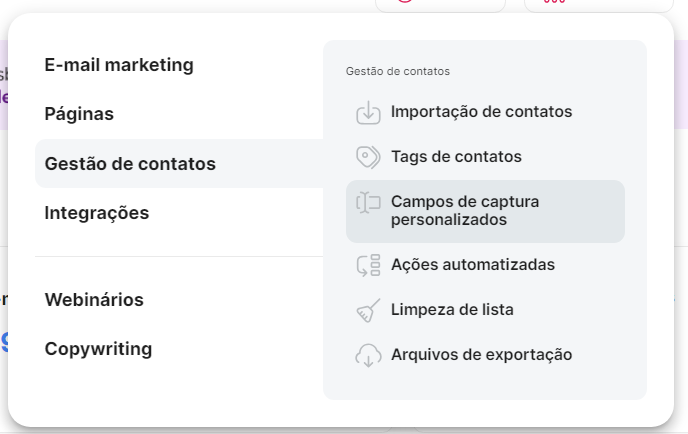
1 – Clique no ícone de Ferramentas, localizado no canto superior direito de sua conta na Leadlovers.
2 – Passe o mouse sobre Gestão de contatos e selecione a opção Campos de captura personalizados.

3 – Clique no botão de + , localizado no canto inferior direito da tela.

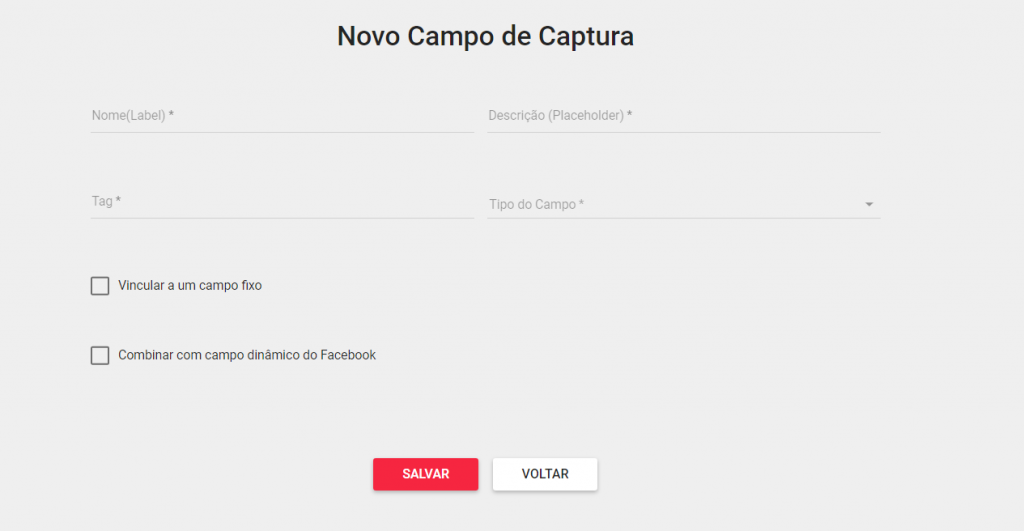
Em seguida você irá criar os campos de acordo com a sua necessidade.
Muito cuidado com a nomenclatura utilizada, elas aparecerão para o seu lead.
4 – No campo Nome: Insira o Nome que deseja por no campo dinâmico/personalizado.
5 – Em Descrição (Placeholder): Você vai inserir o texto que é exibido dentro
do campo dinâmico, de forma bem discreta.

Aqui um exemplo de como funciona o campo Placeholder.
Exemplo:

6 – Já em Tag, adicione um nome para identificar esse campo
📢 Obs: Essa tag poderá ser utilizada nas tags de e-mail, para localizar esse campo criado. Se
não sabe o que é uma tag de e-mail, saiba mais clicando aqui.
7 – Em Tipo de campo, você irá determinar o tipo do campo.
Se é um campo de texto, de telefone, de documento, de e-mail, de seleção, múltipla escolha ou escolha única, etc.
📢 Lembrando que, é obrigatório ter ao menos um campo do tipo e-mail ou telefone criado em seu formulário. Esses são os únicos campos obrigatórios em um formulário de captura.
Esse passo é bem importante, então Atenção!
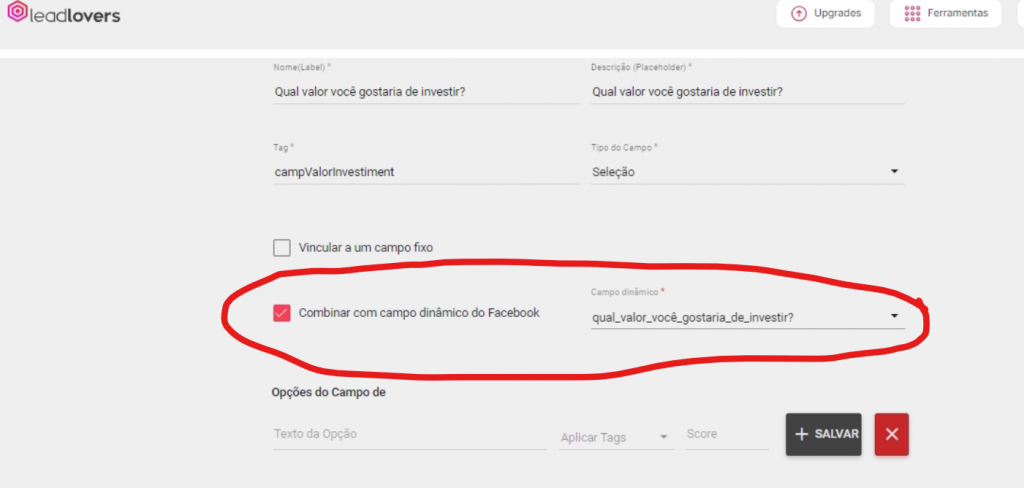
8 – Em Vincular a um campo fixo:
Aqui é onde a mágica acontece, você poderá vincular este campo dinâmico à um campo nativo do sistema.
Para que serve:
Essa funcionalidade precisa ser ajustada, caso você precise utilizar a tag deste campo dinâmico em um
e-mail, exemplo. Visto que, as tags de e-mail só podem ser utilizadas em campos nativos do sistema.
Mas, caso não for utilizar a tag deste campo dinâmico em um e-mail, não é preciso habilitar
essa função.
9 – Em, Combinar campos do Facebook:
Este é um novo recurso adicionado a leadlovers, recentemente o lead ads deu uma atualizada permitindo enviar campos dinâmicos do formulário do Facebook para leadlovers.

E Como funciona:
O primeiro passo é criar seus campos dinâmicos na leadlovers.
Ainda dentro da criação, ativar a opção: Combinar com campos dinâmicos do facebook.
📢 Muito importante: Salvar exatamente a forma que foram criados esse campo.
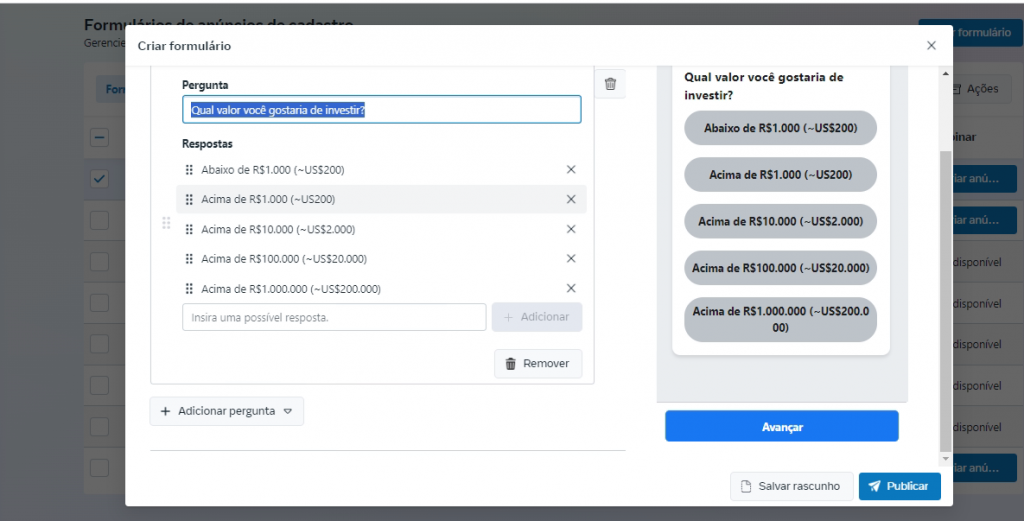
Visto que será preciso recriar esses campos exatamente igual no Facebook.
Segue exemplo:
Campos criados na leadlovers:

Mesmo campo criado no Facebook ads:

10 – Após isso Clique em Salvar.
Criando o formulário dinâmico:
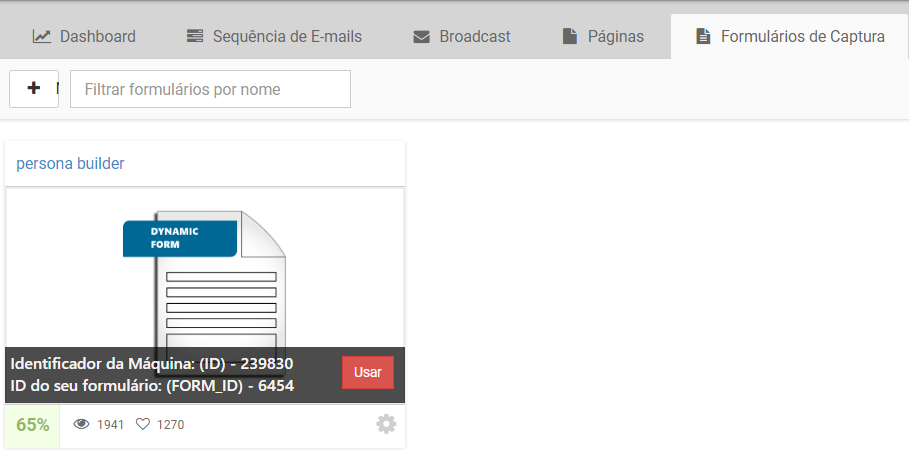
11 – Acesse a Máquina em que deseja criar seu formulário dinâmico.
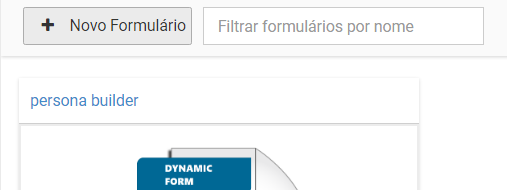
12 – Clique na aba Formulários de Captura.

13 – Clique no botão de + para criar um novo formulário de captura.

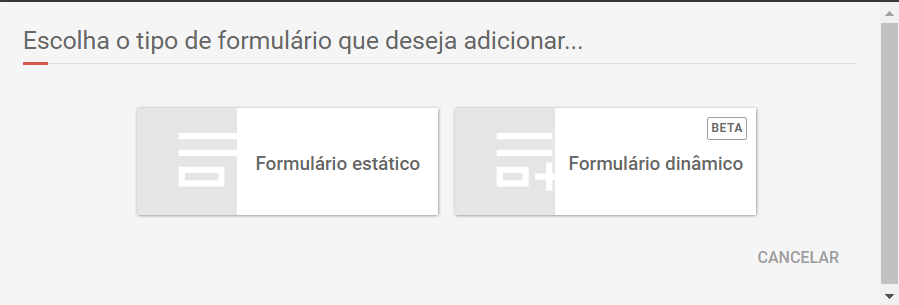
13 – Clique na opção Formulário Dinâmico.

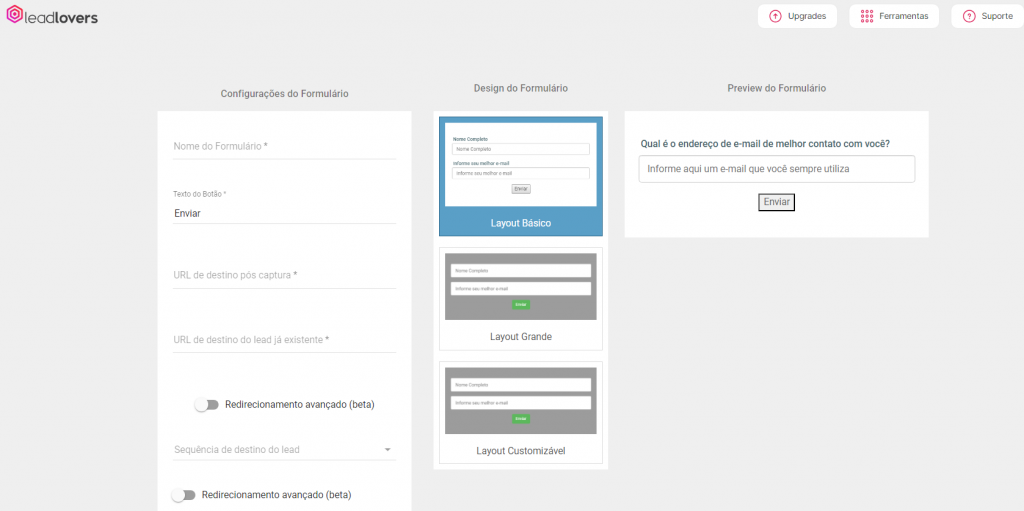
Esta é a visão da tela de um novo formulário.
Para configurar corretamente, siga os passos mencionando abaixo.

Configuração do formulário
14– No campo Nome do formulário, você pode incluir um nome para identificá-lo.
Esse nome só estará visível para você, na aba formulários de captura.
15– Em Texto do botão, você inclui o texto que será exibido dentro do botão de
ação do formulário.
16– Em Url Destino após captura, Nesse campo você inclui a URL após captura (Página
agradecimento, vendas, checkout, recompensa…etc).
17 – Em URL destino lead existente, Nesse campo você pode incluir uma URL após captura diferente para quem já é lead da sua máquina.
18 – Em Redirecionamento avançado, Essa função quando habilitada, permite que você configure
uma URL de direcionamento específica para cada campo, quando preenchida no formulário.
19 – Em sequência destino lead, aqui, você poderá selecionar o funil que o lead entrará após captura.
20 – Em Notificação após capturar leads, Se habilitada essa função, você receberá uma notificação em seu e-mail sempre que um lead for capturado.
📢 Obs: Para isso funcionar corretamente, também é preciso habilitar a função de notificação, na configuração geral da máquina.
Faça isso em apenas 3 passos:
1. Acesse Configuração da máquina
2. Clique em captura e marque a opção “receber notificações via e-mail dos novos leads”
3. E defina em qual o e-mail que receberá o alerta.
21 – Em Consentimento LGPD, De acordo com a nova lei de proteção de dados, é preciso ter
um consentimento para qualquer uso de dados, por isso essa opção é Obrigatória.
Após ativar essa opção, abrirá mais três campos para configuração:
– Texto de consentimento
– Texto da página de privacidade
– Link da página de privacidade
22 – Já em Captcha, essa opção fará com que o formulário de captura não permita a captura de bots (robôs) em seu formulário. Este Captcha é um bloqueio invisível aplicado apenas no código do formulário. Por este motivo, não aparecerá nenhuma confirmação para o seu lead realizar.
Personalização do formulário
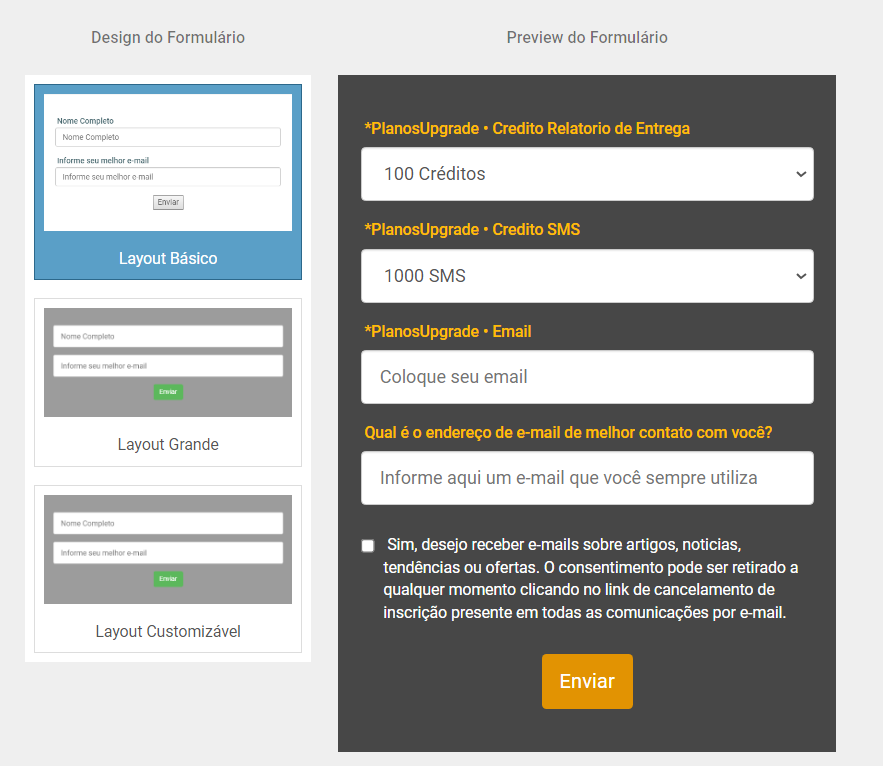
24 – Em Design do formulário, você poderá escolher como o formulário será exibido.
Mais especificamente, na opção Layout Customizável, se escolhido, algumas opções de personalização serão exibidas,
Como por exemplo: cor da fonte, cor do botão, cor de fundo.
25 – Em Preview do Formulário, você poderá visualizar em tempo real a personalização do formulário.

Realize as personalizações que desejar e clique em Salvar no final da página.
Adicionando os campos
Caso você tenha campos dinâmicos criados anteriormente, eles apareceram na mesma tela do seu formulário. Dessa forma, é só selecionar o campo desejado que ele será incluso no novo form.
Caso seja sua primeira vez, clique no botão Adicionar campo, no final do formulário e crie do zero.
A criação do campo é similar ao passo nº1, citado anteriormente.

📢Há um vídeo demonstrando como criar um formulário dinâmico. Clique aqui para assisti-lo.
Como incluir um formulário dinâmico em página do Componentes.
Primeiramente, acesse a edição da página criada pelo construtor por componentes que deseja
inserir o formulário dinâmico.
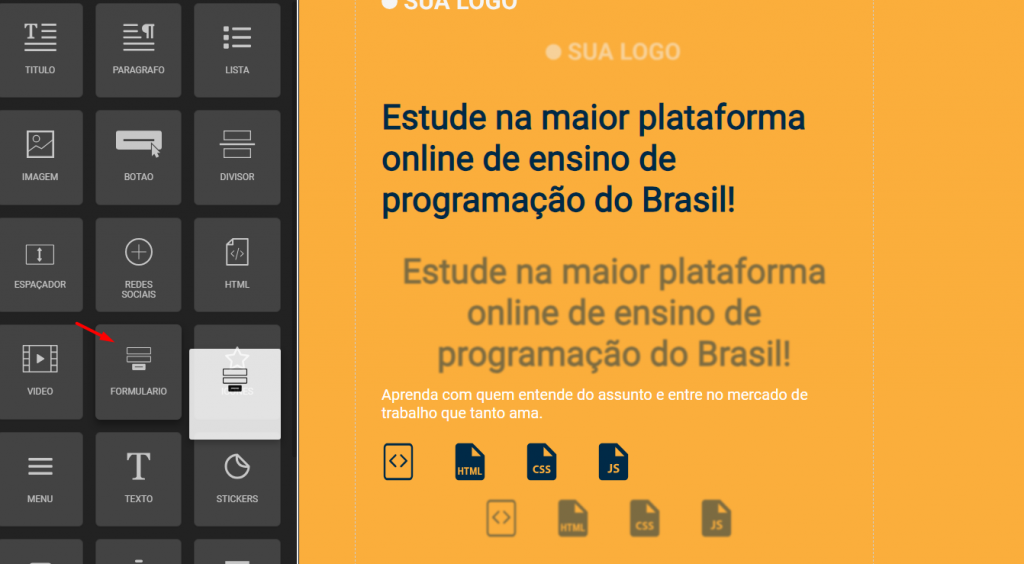
26 – Clique no elemento de Formulário e arraste para dentro da página.

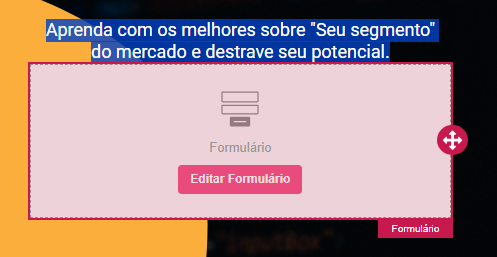
27 – Adicione no local que deseja que ele seja exibido e após isso clique em Editar Formulário.

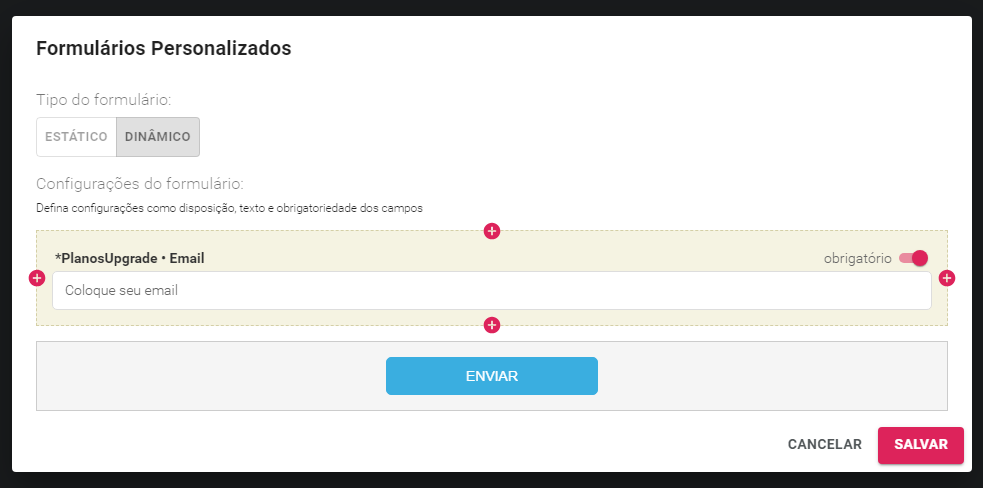
28 – Selecione a opção Dinâmico.

29 – Clique no + e selecione os campos dinâmicos (já criados) que deseja que o formulário contenha.
E caso queira alterar a ordem dos campos, clique nas flechinhas que surgiram entre um campo e outro.
30 – Após isso, clique em Salvar.
🏁 É isso, terminamos por aqui!
Se surgir qualquer dúvida ou situação, ou se precisar de qualquer ajuda durante
este procedimento, por favor, entre em contato com o nosso suporte!
com amor ❤
equipe leadlovers™
No comment yet, add your voice below!