Olá, tudo bem?
Neste tutorial irei lhe mostrar como criar um link de um bloco para outro, assim
quando o lead clicar aonde este link estiver configurado no bloco ele irá deslizar
até aonde o outro bloco estiver posicionado na página
Fazendo link de um bloco

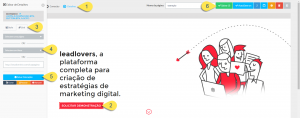
Nº 1 – Acesse a edição da página e no menu superior
deixe marcada a opção Detalhes
Nº 2 – Agora localize no bloco o botão que o lead irá
clicar para deslizar pro outro bloco e clique em cima dele
Nº 3 – Acesse a aba Link no
menu lateral que irá aprecer
Nº 4 – Na segunda opção escolha o bloco a ser linkado
no botão
Nº 5 – Após escolher o bloco clique em Salvar Alterações
Nº 6 – Depois de editar a página como deseja, clique
em Salvar (!) para validar as configurações realizadas
Resultado

Informações extras
Quando você for escolher o bloco a ser linkado no passo Nº 4,
o nome dos blocos irá aparecer da seguinte maneira: #id-do-bloco
Se tiver adicionado mais de um bloco igual na página, você pode alterar a ID
dele no código HTML do bloco para locarlizar melhor o bloco na hora de linkar
ele no passo Nº 4, nos passos a seguir irei lhe mostrar
onde você deve ir para alterar o ID do bloco

Nº 1 – Acesse a edição da página e no menu superior
deixe marcada a opção Blocos
Nº 2 – Localize o bloco que você vai escolher como
link, deixe o mouse por cima dele e vá na opção HTML

Nº 3 – Logo no início do código localize o campo id=”id-do-bloco”,
nesse ID você altera o que tem dentro das aspas ” “
Nº 4 – Depois de alterar o ID não se esqueça de clicar
em Salvar
Pronto, agora você já poderá localizar melhor o bloco quando for escolher
o link
No comment yet, add your voice below!