Objetivo: Orientar como integrar a leadlovers com uma página criada na plataforma do WiX.
Para quê serve: Ao criar um formulário na Aba Formulários de Captura da sua máquina na leadlovers é gerado um código HTML do mesmo. É possível inserir esse código dentro das páginas criadas na plataforma WiX. Dessa forma, todas as pessoas que se cadastrarem neste formulário serão capturadas como leads direto na sua máquina, funil e sequência.
Requisito(s) obrigatório(s): 1. ter acesso à criação de páginas no WiX e 2. ter um Formulário de Captura (estático ou dinâmico) criado aqui na leadlovers.
Os códigos do formulário
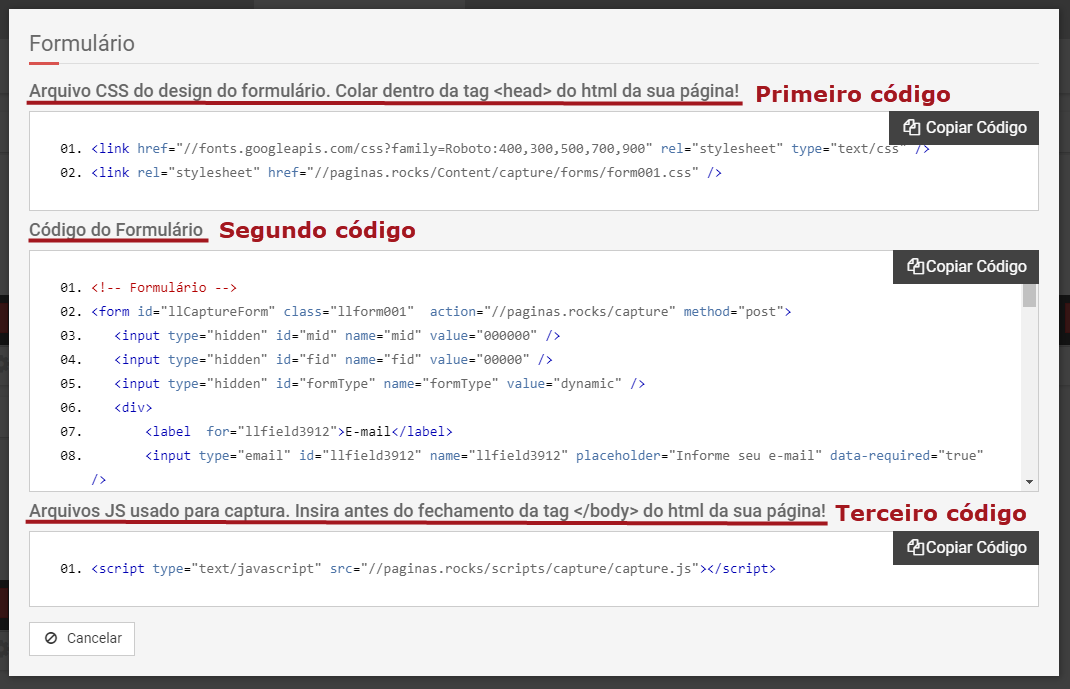
Os formulários do tipo Estático Padrão (com script) e Dinâmico possuem três códigos: CSS – Código do Formulário – JS, ilustrados, respectivamente, como primeiro, segundo e terceiro código na imagem abaixo. Todos eles devem ser inseridos cada um em seu devido campo dentro de sua página para que o formulário funcione corretamente.
Já o formulário Estático Simples (sem script) possui apenas 2 códigos: CSS – Código do Formulário, que podem ser inseridos juntos direto no corpo da página, na ordem que são apresentados.
Você pode conferir as diferenças entre os formulários estáticos (com ou sem script) nesse artigo aqui.
Onde encontrar os códigos do formulário
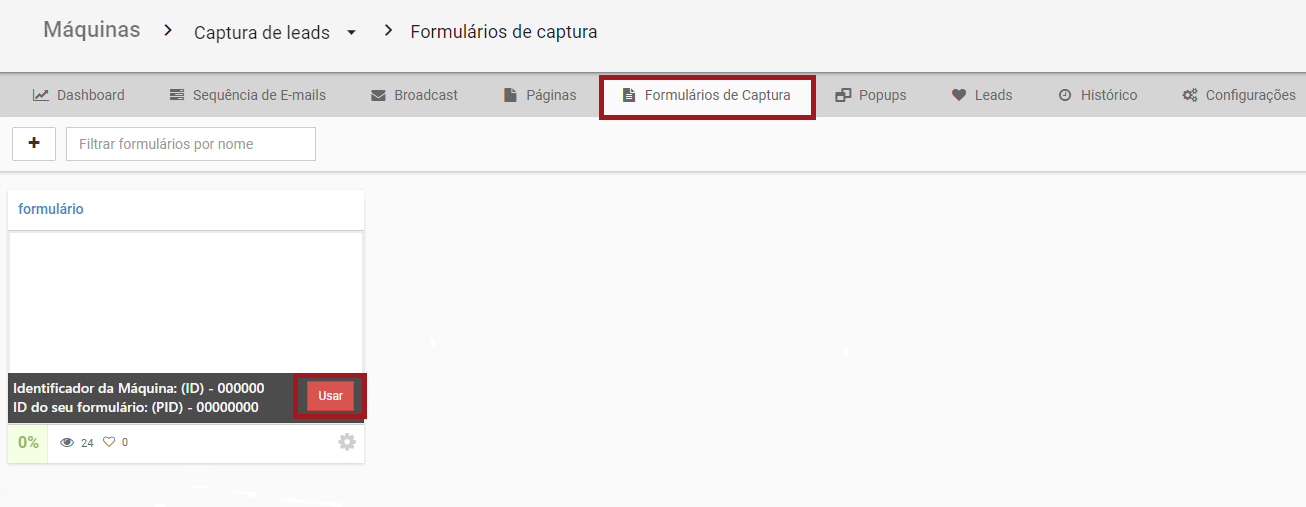
Para ter acesso a esses códigos, basta acessar a sua máquina e na aba “Formulários de Captura” clicar no botão “Usar” no seu formulário. Copie todos eles e os salve para poder inseri-los na sua página, nos campos que indicarmos. Pode-se utilizar o Bloco de Notas para guardá-los, por exemplo.
 IMPORTANTE:
IMPORTANTE:
– No WiX, é necessário ter uma conta Premium para que os formulários do tipo Estático Padrão e Dinâmico funcionem. Em sua versão gratuita, há uma limitação em relação a scripts adicionais inseridos na página e, por isso, somente o Formulário Estático Simples funciona nessa versão. Nos testes que realizamos, os formulários Estático Padrão e Dinâmico funcionaram somente nos planos pagos do WiX.
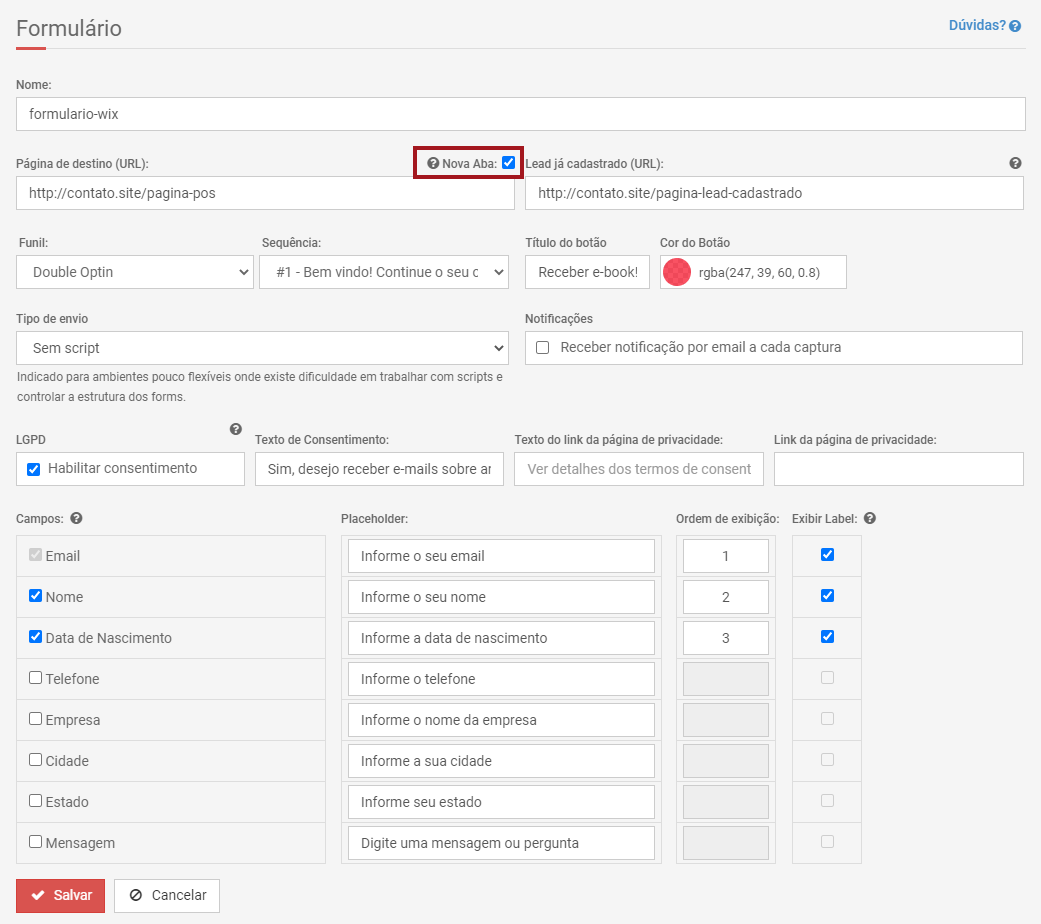
– Se estiver utilizando um formulário do tipo Estático Simples, no WiX recomenda-se que a página de destino seja configurada para abrir em uma nova aba para que o lead seja direcionado corretamente. Por conta disso, quando criar o seu Formulário Simples, se certifique de deixar a opção “Nova Aba” marcada, conforme a imagem abaixo:
ATENÇÃO:
A ausência e/ou inserção incorreta dos respectivos códigos nos campos descritos neste tutorial, resultará em mal funcionamento do formulário!
TODOS os códigos devem ser inseridos!
Onde devo inserir os códigos?
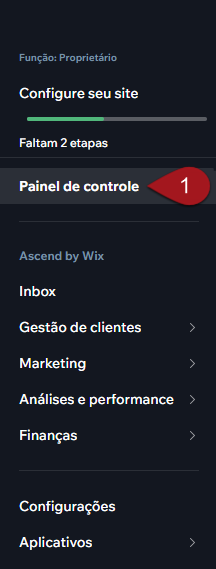
Nº1– Com o código do formulário em mãos, acesse a sua conta do WiX. Dentro dela, selecione o Painel de Controle.
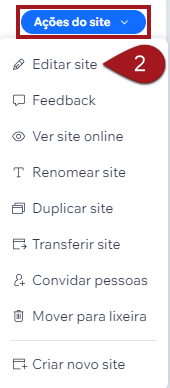
Nº2– Encontre o site que deseja adicionar o formulário e clique em “Ações do site”. Na tela que abrir, selecione “Editar site”.
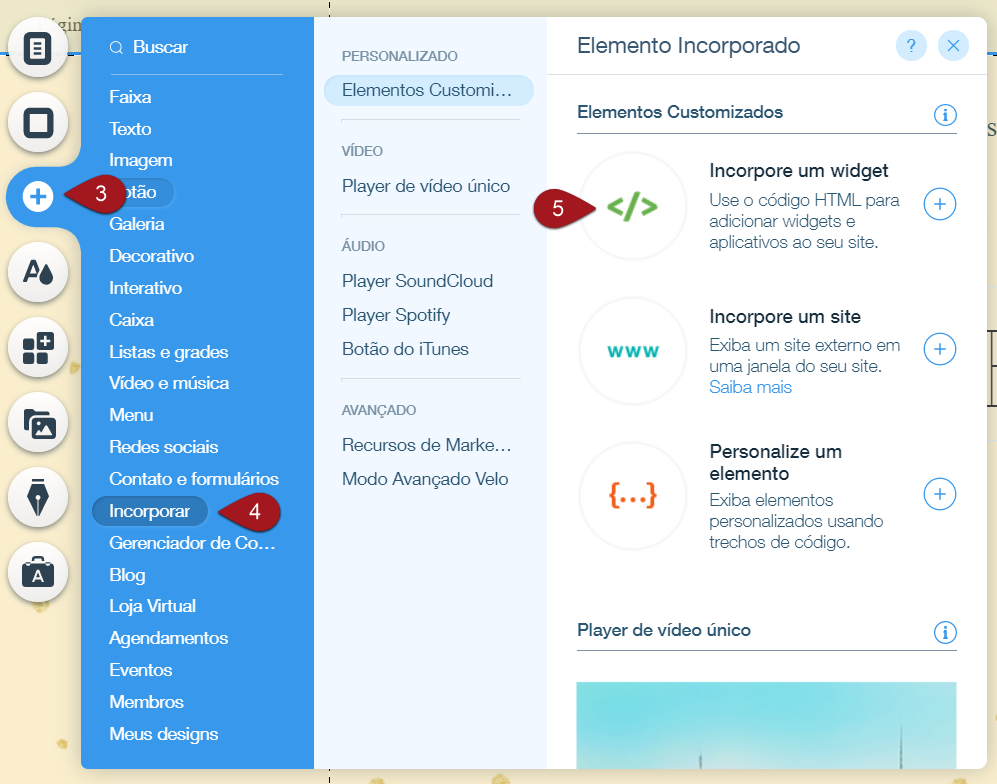
Nº3– Dentro do editor, clique em “+” no canto esquerdo da tela.
Nº4– Selecione a opção “Incorporar”.
Nº5– Na lateral direita, clique em “Incorpore um widget”.
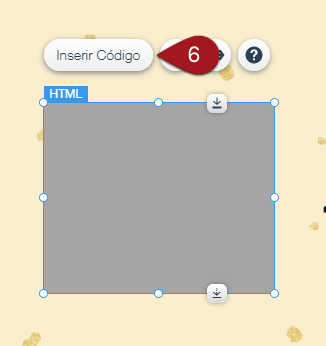
Nº6– Arraste a caixa do código HTML para onde deseja inserir na sua página e selecione “Inserir Código”.
⚠ ATENÇÃO:
Agora que você já sabe onde deve inserir os códigos, se estiver utilizando o Formulário Simples siga para o tópico Inserindo o código do Formulário Estático Simples (Sem script).
Caso esteja utilizando o Formulário Estático Padrão ou o Dinâmico, prossiga para Inserindo o código do Formulário Estático Padrão (Com Script) ou Formulário Dinâmico.
Inserindo o código do Formulário Estático Simples (Sem script)
Nesta etapa do tutorial, te ensinaremos como inserir os dois códigos (CSS – Código do Formulário) no seu site do WiX a fim de que o seu Formulário Estático Simples funcione corretamente.
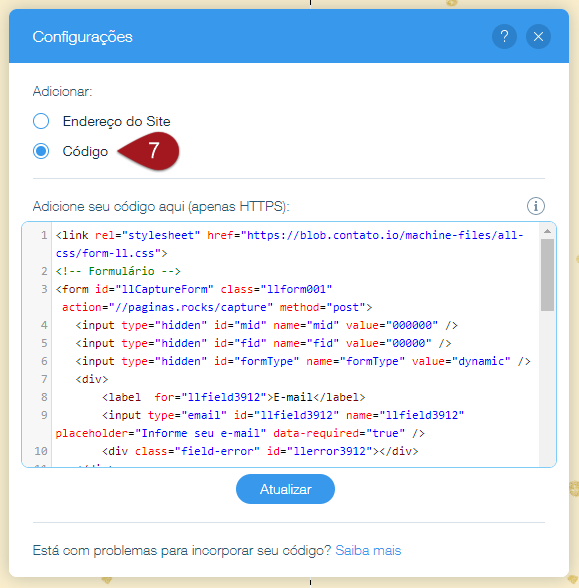
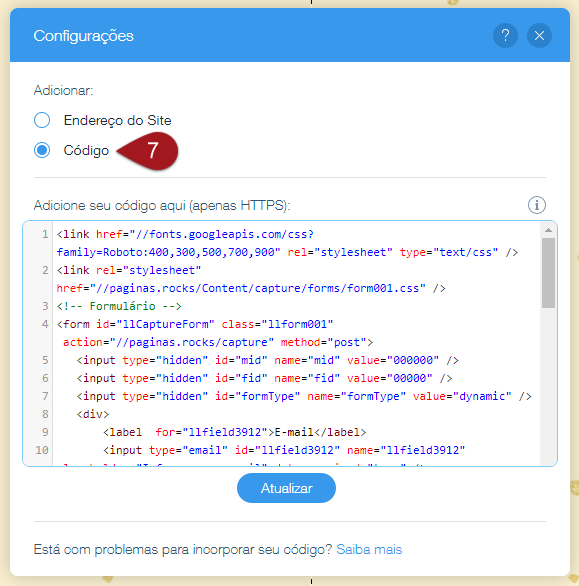
Nº7– Deixe marcada a opção “Código” e insira os que você salvou no início deste tutorial. Atente-se para inserir eles na seguinte ordem: CSS – Código do Formulário.
Assim que salvar as alterações, pode publicar o seu site e fazer um teste de captura na sua página para verificar se o formulário está funcionando corretamente.
Inserindo o código do Formulário Estático Padrão (Com Script) ou Formulário Dinâmico
Nesta etapa do tutorial, te ensinaremos como inserir os três códigos (CSS – Código do Formulário – JS) no seu site do WiX a fim de que o seu Formulário Estático Padrão ou Dinâmico funcione corretamente. É importante ressaltar que é necessário ter uma conta Premium para que os formulários do tipo Estático Padrão e Dinâmico funcionem. Esse tipo de conta recebe uma indicação dentro da plataforma:
Nº7– Deixe selecionada a opção “Código” e adicione os três que você salvou no início deste tutorial. Para que funcione corretamente, a ordem precisa ser: CSS – Código do Formulário – JS:
Assim que salvar as suas alterações, clique em “Publicar” e teste se o formulário está funcionando corretamente na sua página:
Artigos sugeridos
– Saiba quais são as diferenças entre os formulários estáticos (com ou sem script).
– Como testar sua captura na leadlovers.
É isso, terminamos por aqui!
com amor ❤
equipe leadlovers™












No comment yet, add your voice below!